MVC简捷调用EasyUI的datagrid
2020-12-13 02:29
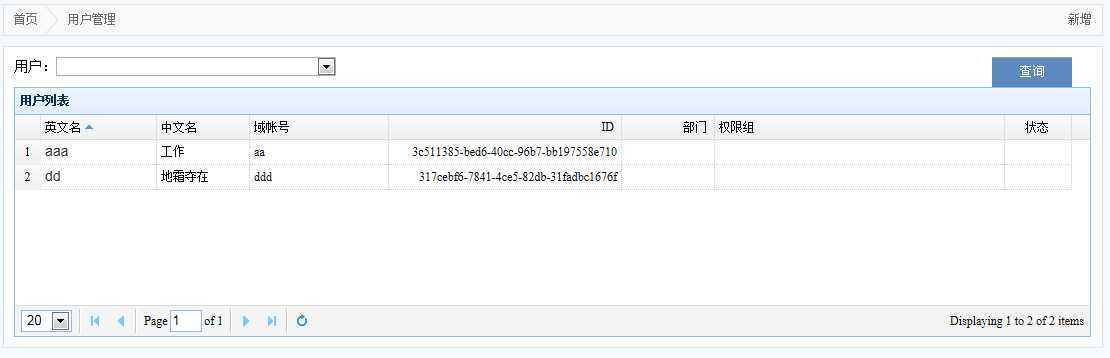
标签:des style blog class code tar 一直想在项目中使用EasyUi的datagrid,但种种原因,没有实现。 这两天在开发一个项目中,愿望终于得以实现。 先看效果: 实现步骤是这样的: 1,在页面中画dataGrid,具体代码如下: 2,后台接收参数,返回需要的Json数据。 3,关键代码,实现Json分页的方法。 4,数据分页查询代码 看着这精简的代码,和界面上强大的功能,真是有种IT人的自豪感,亲爱的您,是不是也有这种感觉呢? MVC简捷调用EasyUI的datagrid,搜素材,soscw.com MVC简捷调用EasyUI的datagrid 标签:des style blog class code tar 原文地址:http://www.cnblogs.com/ushou/p/3718610.html


"UserListTb" class="easyui-datagrid" title="用户列表">
function ListLoad() {
var columnsSetting = [
{ field: ‘EnName‘, title: ‘英文名‘, width: 100,sortable:true,
formatter: function (val, rowData) {
var url = "/User/Index/66666666";
return "" + url + "\‘);>"+rowData.EnName+"";
}
},
{ field: ‘CnName‘, title: ‘中文名‘, width: 80 },
{ field: ‘DomainName‘, title: ‘域帐号‘, width: 120 },
{ field: ‘ID‘, title: ‘ID‘, width: 80, align: ‘right‘ },
{ field: ‘unitcost‘, title: ‘部门‘, width: 80, align: ‘right‘ },
{ field: ‘attr1‘, title: ‘权限组‘, width: 250 },
{ field: ‘status‘, title: ‘状态‘, width: 60, align: ‘center‘ }
];
$(‘#UserListTb‘).datagrid({
url: ‘/User/GetUserList‘,
queryParams: { name: "wuf"
},
method: ‘get‘,
width: 1077,
height: 250,
fitColumns: true,
pagination: true,
pageSize: 20,
singleSelect: true,
showPageList: false,
pageList: [1,20, 50, 100],
rownumbers: true,
nowrap: false,
loadMsg: ‘Load……‘,
columns: [columnsSetting],
onLoadSuccess: function (row) {},
onLoadError: function (arguments) {}
});
}


///


///


public KeyValuePair