angular学习笔记(九)-css类和样式3
2020-12-13 02:36
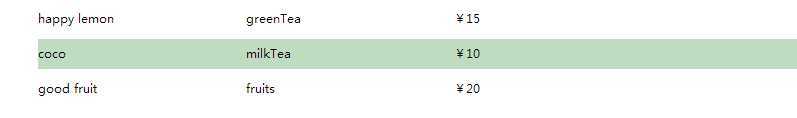
标签:style blog class code java ext 再来看一个选择li列表的例子: 点击li中的任意项,被点击的li高亮显示: 在这里,ng-class属性的cur类名,绑定表达式 $index==selRow, 原始状态: angular学习笔记(九)-css类和样式3,搜素材,soscw.com angular学习笔记(九)-css类和样式3 标签:style blog class code java ext 原文地址:http://www.cnblogs.com/liulangmao/p/3719130.html
DOCTYPE html>
html ng-app>
head>
title>6.3css类和样式title>
meta charset="utf-8">
script src="../angular.js">script>
script src="script.js">script>
style type="text/css">
li.cur {
background:#C0DCC0
}
style>
head>
body>
div ng-controller = "Restaurant">
ul>
li ng-repeat="restaurant in restaurants" ng-class="{cur:$index==selRow}" ng-click="choose($index)">
span>{{restaurant.name}}span>span>{{restaurant.food}}span>span>{{restaurant.price}}span>
li>
ul>
div>
body>
html>


function Restaurant ($scope){
$scope.selRow = null;
$scope.restaurants = [
{"name":"happy lemon","food":"greenTea","price":"¥15"},
{"name":"coco","food":"milkTea","price":"¥10"},
{"name":"good fruit","food":"fruits","price":"¥20"}
];
$scope.choose = function(i){
$scope.selRow = i
}
}

ng-class="{cur:$index==selRow}":
然后给每个li绑定点击事件回调,点击任意li,就把selRow的值变为$index.这样,当前被点击的项就会被添加类名cur,高亮显示.
这里可以看到,angular绑定的事件回调,可以在执行的时候传入参数
点击第二项: