js中的数组排序函数sort()和reverse()
2020-12-13 02:38
YPE HTML>
标签:style blog class code java tar
对列表进行排序一般都由后台来完成,但如果列表项不多无需分布的话也可以用JS完成,要使用JS排序自然也就想到sort()方法和reverse()方法,这两函数在JS中使用得比较多大家也许比较熟悉,但对于刚接触这两函数的初学者还是需要注意几点。
sort() 方法用于对数组的元素进行正序排列
reverse();方法用于对数组的元素进行倒序排列,这个没有什么可说的,所谓倒序就是大的在前面,小的在后面
例:

1 var array = [0,1,5,10,15]; 2 document.write( array.sort() ); 3 //输出结果:0,1,10,15,5 4 5 document.write( array.reverse() ); 6 //输出结果:0,1,10,15,5

对数组[0,1,5,10,15]进行正序和倒序排列 返回结果并不是我们想要的,
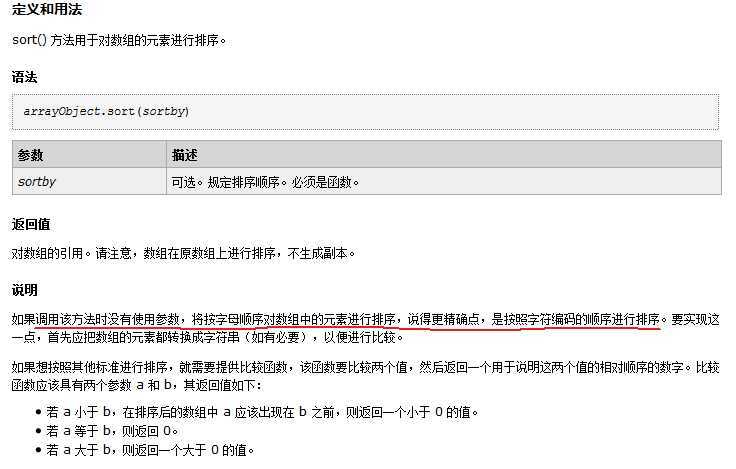
原因:默认情况下在使用sort()对数组进行排序的时候会调用toString()函数将数组元素转换成字符串再进行比较,是按ASCII进行比较的。
如下是W3C中对sort()方法的说明:

不难理解:1的ASCII值肯定要比5的ASCII值小,由于是正序那么越小的就越在前面!! 那怎样才能使其按数字大小排序呢。这个时候,就可以使用sort()中的参数了,
sort() 方法可以接受一个 方法为参数 ,这个方法有两个参数。分别代表每次排序比较时的两个数组元素。sort()排序时每次比较两个数组元素都会执行这个参数,并把两个比较的数组元素作为参数传递 给这个函数。当函数返回值大于0时就交换两个数组元素的顺序,否则就不交换。
reverse()与sort()使用方法相同就不赘述了
示例:

1 var array = [0,1,5,10,15]; 2 3 array.sort(function(n1,n2){ 4 return n1-n2; 5 }); 6 document.write(array); 7 //输出结果:0,1,5,10,15 8 9 array.reverse(function(n1,n2){ 10 return n1-n2; 11 }); 12 document.write(array); 13 //输出结果:15,10,5,1,0

基础知识说完了,回到正题:对列表进行排序,实现思想是一样的就不多说了,直接上代码:

1 "btn1" type="button" value="正序" /> 2 "btn2" type="button" value="倒序" /> 3
- "ul">
4
- 34 5
- 25 6
- 9 7
- 88 8
- 54 9

演示代码:



1 2 3 4 "utf-8"> 5LI排序 6 10 11 12 13 "btn1" type="button" value="正序" /> 14 "btn2" type="button" value="倒序" /> 15
- "ul">
16
- 34 17
- 25 18
- 9 19
- 88 20
- 54 21


js中的数组排序函数sort()和reverse(),搜素材,soscw.com
js中的数组排序函数sort()和reverse()
标签:style blog class code java tar
原文地址:http://www.cnblogs.com/chengyanfen/p/3719218.html