关于JavaScript的43道题①
2020-12-13 02:42
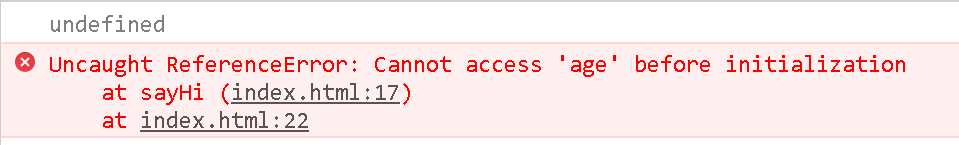
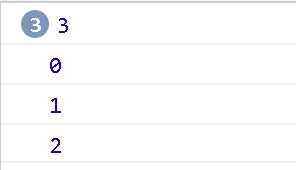
标签:class 声明 访问 lin 运算符 info pos com jin 最近在github上大火的43到js代码题,有很多人搬运。 1.下面代码的输出是什么? A: Lydia 和 undefined 使用let关键字(和const)声明的变量也会存在变量提升,但与var不同,初始化没有被提升。 在我们声明(初始化)它们之前,它们是不可访问的。 这被称为“暂时死区”。 当我们在声明变量之前尝试访问变量时,JavaScript会抛出一个ReferenceError。变量的赋值可以分为三个阶段: 1.创建变量,在内存中开辟空间 2.初始化变量,将变量初始化为undefined 3.真正赋值 2.下面代码的输出是什么? A: 0 1 2 and 0 1 2 由于JavaScript中的事件执行机制,setTimeout函数真正被执行时,循环已经走完。 由于第一个循环中的变量i是使用var关键字声明的,因此该值是全局的。 在循环期间,我们每次使用一元运算符++都会将i的值增加1。 因此在第一个例子中,当调用setTimeout函数时,i已经被赋值为3。 作者:ConardLi 关于JavaScript的43道题① 标签:class 声明 访问 lin 运算符 info pos com jin 原文地址:https://www.cnblogs.com/JiAyInNnNn/p/11049564.html
原链接https://github.com/lydiahallie/javascript-questionsfunction sayHi() {
console.log(name);
console.log(age);
var name = "Lydia";
let age = 21;
}
sayHi();
B: Lydia 和 ReferenceError
C: ReferenceError 和 21
D: undefined 和 ReferenceError
for (var i = 0; i console.log(i), 1);
}
for (let i = 0; i console.log(i), 1);
}
B: 0 1 2 and 3 3 3
C: 3 3 3 and 0 1 2
链接:https://juejin.im/post/5d0644976fb9a07ed064b0ca
来源:掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。