Windows应用程序高级控件之ListView控件
2020-12-13 02:42
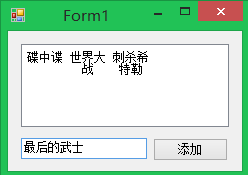
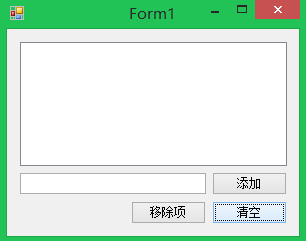
标签:listview控件 listview控件添加新项 listview控件移除项 listview控件添加图标 listview控件平铺视图 ListView控件---列表视图控件 用途:显示带图标的项列表,其中可以显示大图标、小图标和数据 ListView控件的常用属性: View属性:设置项在控件中的显示方式,View属性的值有以下几种 Details 每个项显示在不同的行上 LargeIcon 每个项都显示为一个最大的图标,下面有标签,是默认的视图模式 List 每个项显示为一个小图标,右边带标签,各项排列在列中,没有列表头 SmallIcon 每个项显示为小图标,右边带标签 Title 显示完整大小的图标,右边带项标签和子项信息 1.添加项:ListView控件的Item属性的Add方法 public virtual ListViewItem Add(string text,int imageIndex) 实例部分代码:
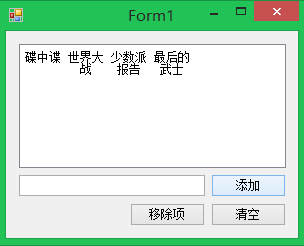
2.移除项(这个类似于上一篇博客中ImageList控件讲的) RemoveAt方法用于移除集合中指定索引处的项 Clear方法用于从集合中移除所有项 实例部分代码:
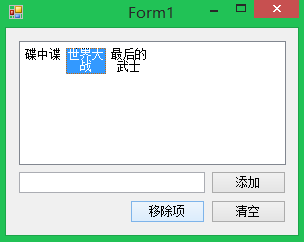
运行截图: 用RemoveAt()方法移除"少数派报告": 用Clear()全部移除: 3.选择ListView控件中的项 使用其Selected属性,用于设置或获取一个值,指定是否选定此项。 listView1.Items[2].Selected=true;//使用Selected方法选中第3项 4.为ListView控件中的项添加图标 这是就要用到之前讲的ImageList控件了。 List视图、Details视图和SmallIcon视图显示SmallImageList属性中指定的图像列表中的图像 LargeIcon视图显示LargeImageList属性中指定的图像列表中的图像 列表视图在大图标或小图标旁显示StateImageList属性中设置的一组附加图标 实现步骤: (1)将相应的属性(SmallImageList、LargeImageList或StateImageList)设置为想要使用的现有的ImageList控件 (2)为每个具有关联图标的列表项设置ImageIndex属性或StateImageIndex属性,这些属性可以再代码中设置,也可以在ListViewItem集合编辑器中设置。 实例代码: (1)其中设置ListView控件的LargeImageList属性和SmallImageList属性为imageList1控件 (2)再向ImageList控件中添加图像 (3)最后向ListView控件中添加两项 (4)设置这两项的ImageIndex属性分别为0和1
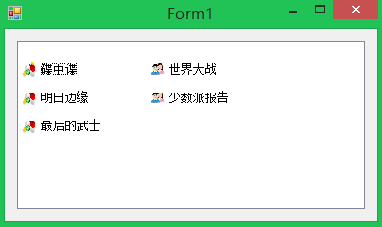
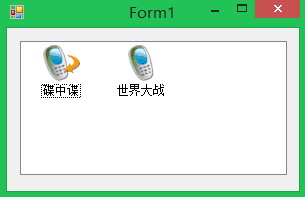
运行截图: 5.在ListView控件中启用平铺视图 将ListView控件的View属性设置为Tile,还可以通过TileSize属性来调整平铺的大小 实例代码:
运行截图: Windows应用程序高级控件之ListView控件,搜素材,soscw.com Windows应用程序高级控件之ListView控件 标签:listview控件 listview控件添加新项 listview控件移除项 listview控件添加图标 listview控件平铺视图 原文地址:http://blog.csdn.net/u010792238/article/details/29234841 private void button1_Click(object sender, EventArgs e)
{
if (textBox1.Text == "")
{
MessageBox.Show("项目不能为空");
}
else
{
listView1.Items.Add(textBox1.Text.Trim());
}
}
运行截图:

private void button1_Click(object sender, EventArgs e)
{
if (textBox1.Text == "")
{
MessageBox.Show("项目不能为空");
}
else
{
listView1.Items.Add(textBox1.Text.Trim());
textBox1.Text = "";
}
}
private void button3_Click(object sender, EventArgs e)
{
if (listView1.Items.Count == 0)
{
MessageBox.Show("项目中已经没有项目");
}
else
{
listView1.Items.Clear();
}
}
private void button2_Click(object sender, EventArgs e)
{
if (listView1.SelectedItems.Count == 0)
{
MessageBox.Show("请选择要删除的项");
}
else
{
listView1.Items.RemoveAt(listView1.SelectedItems[0].Index);
listView1.SelectedItems.Clear();
}
}



private void Form1_Load(object sender, EventArgs e)
{
listView1.LargeImageList = imageList1;
imageList1.ImageSize = new Size(37,36);
imageList1.Images.Add(Image.FromFile("01.png"));
imageList1.Images.Add(Image.FromFile("02.png"));
listView1.SmallImageList = imageList1;
listView1.Items.Add("碟中谍");
listView1.Items.Add("世界大战");
listView1.Items[0].ImageIndex = 0;
listView1.Items[1].ImageIndex = 1;
}

private void Form1_Load(object sender, EventArgs e)
{
listView1.View = View.Tile;//设置listView1控件的View属性
//设置控件的LargeImageList属性,其大图标在imageList1控件中选择
listView1.LargeImageList = imageList1;
//向imageList1控件中添加两张图片
imageList1.Images.Add(Image.FromFile("1.bmp"));
imageList1.Images.Add(Image.FromFile("2.bmp"));
//向控件中添加项目
listView1.Items.Add("碟中谍");
listView1.Items.Add("世界大战");
listView1.Items.Add("明日边缘");
listView1.Items.Add("少数派报告");
listView1.Items.Add("最后的武士");
//设置控件中项目的图标
listView1.Items[0].ImageIndex = 0;
listView1.Items[1].ImageIndex = 1;
listView1.Items[2].ImageIndex = 0;
listView1.Items[3].ImageIndex = 1;
listView1.Items[4].ImageIndex = 0;
listView1.TileSize = new Size(200, 50);//设置listView1控件的TileSize属性
}