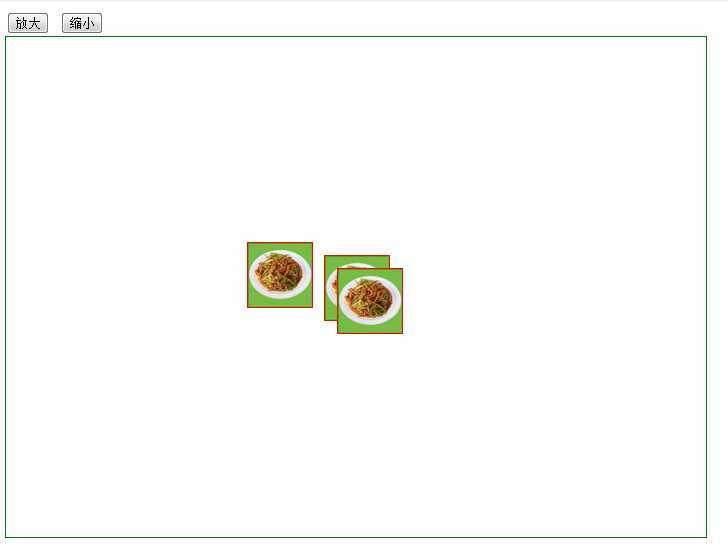
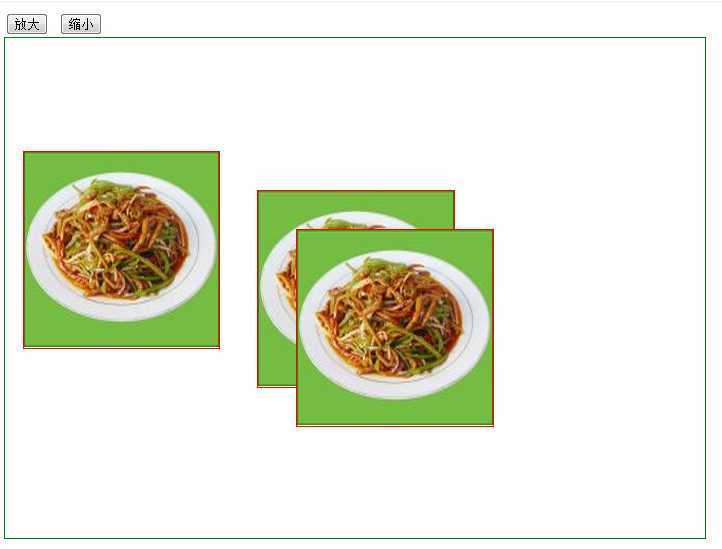
js实现多张图片同时放大缩小相对位置不变
2020-12-13 02:44
标签:blog class tar c http int 项目要求需要用js实现同时放大多张图片相对位置不变,就和同事去一家国外网站的js文件中跟踪扒取了这一算法, 庆幸的是算法抠出来了并整理了出来,但遗憾的只知计算过程却弄不明白算法原理: 大体上是核心运算将图片的中心点和画布(外层div)中心点的差和放大倍数针对矩阵[1.0000000000000002,-0,-0,1.0000000000000002] (这个矩阵是由[1,0,01]经过一系列计算得出的一个固定矩阵)做了两次运算:(如果大家懂得其中计算原理,希望能分享一下) /// //参数:canvas画布的id,img图片外层div的class值) function ZoomBig(canvasId,imgDivClass) { Canvas.zoom(canvasId,imgDivClass,1.25); } function ZoomSmall(canvasId, imgDivClass) { Canvas.zoom(canvasId,imgDivClass,0.8); } //-- function Canvas() { } //--入口函数: Canvas.zoom = function (canvasId,imgDivClass,c) { //初始化 //canvas cvW = TranNum($("#" +
canvasId).css("width")); cvH = TranNum($("#"+
canvasId).css("height")); //Canvas _items = $("#" +
canvasId).find("[class=‘"+imgDivClass+"‘]"); //计算 if (c == 1) { return } var b = this.getCanvasSize(); var a = new Point(b.w / 2, b.h / 2); var d = new Point(c, c); $.each(_items, function (f) { //pro proW =
TranNum($(this).css("width")); proH =
TranNum($(this).css("height")); proT =
TranNum($(this).css("top")); proL =
TranNum($(this).css("left"));
//pro中心点到pro四条边的距离left,bottom,right,top x1 = -1 * proW /
2; x2 = proW / 2; y1 = -1 * proH /
2; y2 = proH / 2;
//中心点到画布的top.left值: translation = new
Point(x2 + proL, y2 + proT); // setScale(d,
a)//放大倍数坐标,画布中间点 $(this).css({ "left":
round(x1 + translation.x, 0.001).toString() + "px", "top": round(y1 +
translation.y, 0.001).toString() + "px" }); $(this).css({
"width": Math.abs((x1 * 2)).toString() + "px", "height": Math.abs((y1 *
2)).toString() + "px" });
$(this).find("img").css({ "width": Math.abs((x1 * 2)).toString() + "px",
"height": Math.abs((y1 * 2)).toString() + "px" }); }); }; //--Tool function TranNum(a) { return parseFloat(a.replace("px", "")); } // function Point(a, b) { this.x = a; this.y = b } // Canvas.getCanvasSize = function () { return new Dim(parseInt(cvW, 10),
parseInt(cvH, 10)) }; // function Dim(a, b) { this.w = Math.abs(a); this.h = Math.abs(b); this.aspect = b / a } //-- setScale = function (c, a) {//,倍数, 画布中心点 beginResize(); scale(c, a); //,倍数.画布中心点 // return endResize() }; // beginResize = function () { this.rectStart = clone(); this.translationStart = new
Point(translation.x, translation.y); }; // clone = function () { return new Rect(x1,y1,x2,y2) }; // function Rect(b, d, a, c) { this.x1 = b || 0; this.y1 = d || 0; this.x2 = a || 0; this.y2 = c || 0 } // scale = function (c, a, d, b) { this._scale(c, a, b); }; // _scale = function (c, a, f) {////,倍数,画布中心点 if (f === undefined) { f = true; } this.rect = clone(); x1 *= c.x; y1 *= c.y; x2 *= c.x; y2 *= c.y; if (a) {
_values=[1.0000000000000002,-0,-0,1.0000000000000002];//对[1,0,0,1]做了些计算得出的; var b = transform(a.x
-translationStart.x, a.y -translationStart.y); var d =transform(c.x
* -b.x, c.y * -b.y); translation.x = d.x +
a.x; translation.y = d.y +
a.y } else { translation.x =
translationStart.x * c.x; translation.y =
translationStart.y * c.y } }; // transform = function (b, d, a) {//两中心x差,两中心y差 if (a) { b -= a.x; d -= a.y; } var c = new Point(_values[0] * b + _values[1]
* d, _values[2] * b + _values[3] * d); if (a) { c.x += a.x; c.y += a.y } return c }; function round(b, a) { a = a || 1; if (a > 1) { return Math.round(b /
a) * a } else { a = 1 / a; return Math.round(b *
a) / a } } js实现多张图片同时放大缩小相对位置不变,搜素材,soscw.com js实现多张图片同时放大缩小相对位置不变 标签:blog class tar c http int 原文地址:http://www.cnblogs.com/guozefeng/p/3719820.html