CSS3的圆角Border-radius
2020-12-13 02:46
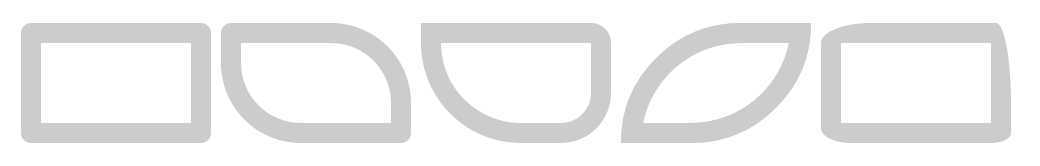
标签:style blog class code java tar 如下图所示: 了解更多:http://www.w3cplus.com/css3/border-radius CSS3的圆角Border-radius,搜素材,soscw.com CSS3的圆角Border-radius 标签:style blog class code java tar 原文地址:http://www.cnblogs.com/baixc/p/3720136.html
doctype html>
html lang="en">
head>
meta charset="UTF-8">
title>CSS3的圆角Border-radiustitle>
style>
body{margin: 0;padding: 100px;}
.example{
width: 150px;
height: 80px;
border: 20px solid #ccc;
margin: 5px;
float: left;
}
.example1{
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
}
.example2{
-webkit-border-radius: 10px 80px;
-moz-border-radius: 10px 80px;
border-radius: 10px 80px;
}
.example3{
-webkit-border-radius: 0px 20px 50px 100px;
-moz-border-radius: 0px 20px 50px 100px;
border-radius: 0px 20px 50px 100px;
}
.example4{
-webkit-border-radius: 130px 0;
-moz-border-radius: 130px 0;
border-radius: 130px 0;
}
.example5{
/* “/”前是指圆角的水平半径,而“/”后是指圆角的垂直半径 */
-webkit-border-radius: 50px 15px 20px 30px / 20px 80px 10px 15px;
-moz-border-radius: 50px 15px 20px 30px / 20px 80px 10px 15px;
border-radius: 50px 15px 20px 30px / 20px 80px 10px 15px;
}
style>
head>
body>
div class="example example1">div>
div class="example example2">div>
div class="example example3">div>
div class="example example4">div>
div class="example example5">div>
body>
html>


上一篇:WINHTTP的API接口说明。
下一篇:【算法总结】深搜