jquery自定义插件——window的实现
2020-12-13 02:46
阅读:635
YPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
标签:jquery 插件
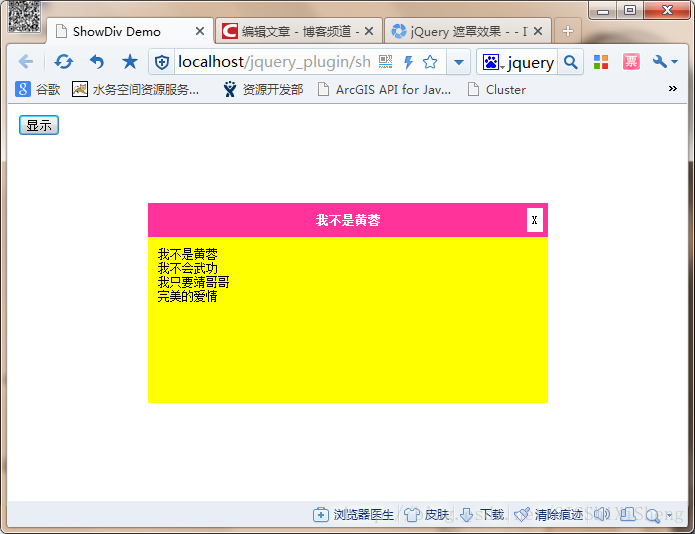
本例子实现弹窗的效果:
1、jquery.show.js
/*
* 开发者:lzugis
* 开发时间:2014年6月10日
* 实现功能:点击在鼠标位置显示div
* 版本序号:1.0
*/
(function($){
$.fn.showDIV = function(options){
var defaults = {};
var options = $.extend(defaults, options);
var showdiv=$(this);
var close, title, content;
close=$("");
title=$("");
content=$("");
showdiv.html("");
showdiv.append(close);
showdiv.append(title);
showdiv.append(content);
close.html("X");
title.html(options.title);
content.html(options.content);
showdiv.css("display","block");
showdiv.css("position","absolute");
showdiv.css("left",($(window).width()-options.width)/2+"px");
showdiv.css("top",($(window).height()-options.height)/2+"px");
showdiv.css("width",options.width);
showdiv.css("height",options.height);
close.bind("click",function(){
showdiv.css("display","none");
});
};
})(jQuery);
body div
{
font-size:12px;
text-align:center;
}
#container
{
background-color:#CCC;
border:1px solid #000;
width:1024px;
height:600px;
}
#showdiv
{
background-color:#FF0;
width:100px;
height:100px;
display:none;
z-index:99;
}
.title
{
padding:10px;
background:#F39;
font-weight:bold;
text-align:center;
color:#FFF;
}
.close
{
margin:5px;
position:absolute;
right:0px;
top::0px;
padding:5px;
color:#000;
background:#FFF;
}
.close:hover
{
cursor:pointer;
background:#CCC;
}
.content
{
text-align:left;
padding:10px;
}
3、demo.html
ShowDiv Demo
实现后的效果如下:

在此只为抛砖引玉,同时也为记录自己的一点学习过程。
jquery自定义插件——window的实现,搜素材,soscw.com
jquery自定义插件——window的实现
标签:jquery 插件
原文地址:http://blog.csdn.net/gisshixisheng/article/details/29827821
上一篇:CSS_样式sample
下一篇:002-多线程-锁-同步锁-synchronized几种加锁方式、Java对象头和Monitor、Mutex Lock、JDK1.6对synchronized锁的优化实现
评论
亲,登录后才可以留言!