MVC+EF+esayui初试(一 布局加菜单显示)
2020-12-13 02:49
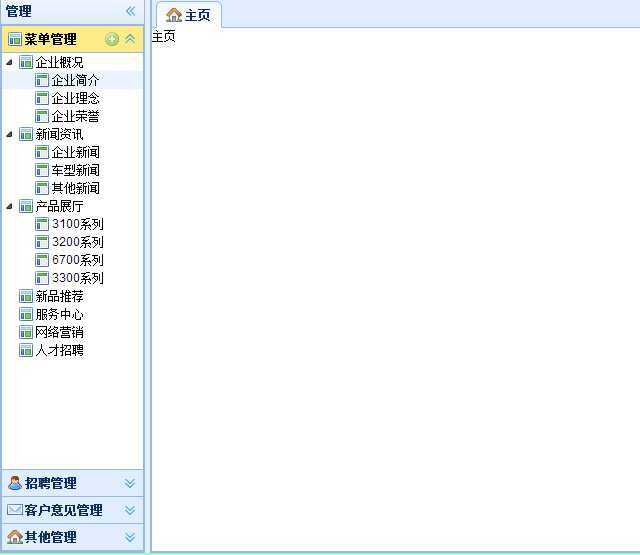
标签:style blog class code java tar 最近都在做linq+ext.net的开发。这两天想学习下MVC和ef,刚好,在看ext.js的时候也喜欢上了esayui,所以就想用mvc+ef+esayui做一个汽车网后台管理来加强下。在这里也把我的经验和大家分享下。好了开始项目的准备工作,先准备下EsayUI的一些文件,可以到http://www.jeasyui.com/download/index.php下载最新的easyui包,然后在头部引入这个文件 由于这几个文件是每个页面通用的,所以把文件加在布局页中。这里建了一个JSCom.cshtml布局页,接着建立一个Index的控制器,添加Index视图,并引用JSCom.cshtml布局页,这里附上前台index页面的代码 这里布局后,前台页面如下: 这个说个细节问题,之前手动添加左侧的树形菜单,在添加这个节点少个一闭合节点,结果找谷歌,火狐,ie8+都没问题,在ie7以下布局都错位了,
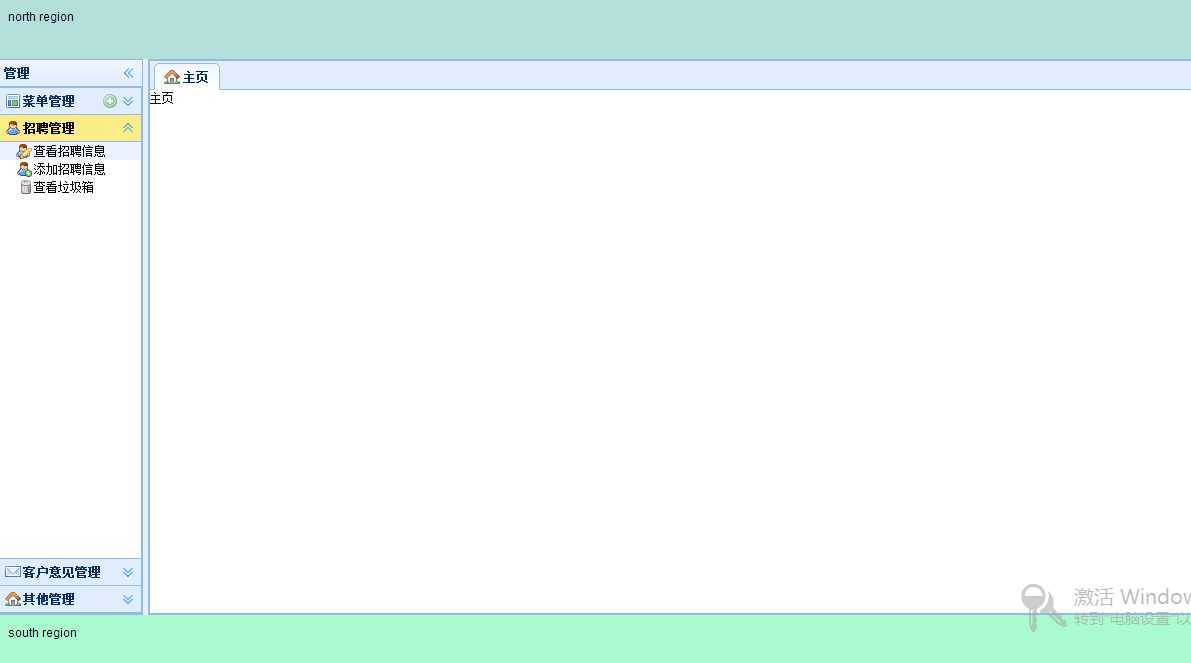
找了一段时间再发现,真是坑爹呀。 好了,接下来先做菜单管理这块,由于菜单是动生成的,所以在js里面通过url异步到后台获取 创建一个Menu控制器,添加GetMenus的方法,因为这里考虑到菜单最多只有两级的情况,所以用拼接的方式生成 当然,这是应付式的做法,因为只考虑到只有两次菜单才敢去拼凑,不过要是多级菜单呢?明显,这种拼凑法简直是有点蛋疼,即不美观,又很看看懂,所以在后面改进了一下,采用递归的形式来生成菜单,首先,先创建一个表示树节点的类: 有了这个类,就简单很多了,接着传一个递归的函数: 然后改下GetMenus这个方法: 这样看上去就爽多了,没有那么复杂的拼接,而且是递归的方式,可以完全实现多级菜单。运行后效果如下: 好了,先到这样吧,下次在分享下添加菜单,企业、新闻信息,和datagrid、KindEditor在里面的使用。 本人也是菜鸟,分享这个主要是希望能有更多的学习者一起探讨,对于我不足的地方还请大家指导下。 MVC+EF+esayui初试(一 布局加菜单显示),搜素材,soscw.com MVC+EF+esayui初试(一 布局加菜单显示) 标签:style blog class code java tar 原文地址:http://www.cnblogs.com/qtqq/p/3720871.html
link rel="stylesheet" type="text/css" href="/Content/Easy ui/themes/default/easyui.css">
link rel="stylesheet" type="text/css" href="/Content/Easy ui/themes/icon.css">
link rel="stylesheet" type="text/css" href="/Content/Easy ui/demo/demo.css">
script type="text/javascript" src="/Content/Easy ui/jquery.min.js">script>
script type="text/javascript" src="/Content/Easy ui/jquery.easyui.min.js">script>
script type="text/javascript" src="/Content/Easy ui/locale/easyui-lang-zh_CN.js">script>



body class="easyui-layout">
div data-options="region:‘north‘,border:false" style="height: 60px; background: #B3DFDA; padding: 10px">
north region
div>
div data-options="region:‘west‘,split:true,title:‘管理‘" style="width: 150px;">
div class="easyui-accordion" data-options="fit:true">
div title="菜单管理" data-options="iconCls:‘icon-layout_content‘,tools: toolsAddMenu" style="overflow: auto;">
ul id="menu" class="easyui-tree" data-options="animate:true">
ul>
div>
div title="招聘管理" data-options="iconCls:‘icon-user‘">
ul id="zhaopin" class="easyui-tree">
li data-options="iconCls:‘icon-user_edit‘">
span>查看招聘信息span>
li>
li data-options="iconCls:‘icon-user_add‘">
span>添加招聘信息span>
li>
li data-options="iconCls:‘icon-bin_closed‘">
span>查看垃圾箱span>
li>
ul>
div>
div title="客户意见管理" data-options="iconCls:‘icon-email‘">
ul id="yijian" class="easyui-tree">
li data-options="iconCls:‘icon-email_open‘">
span>查看客户意见span>
li>
li data-options="iconCls:‘icon-bin_closed‘">
span>查看垃圾箱span>
li>
ul>
div>
div title="其他管理" data-options="iconCls:‘icon-house‘">
ul id="qita" class="easyui-tree">
li data-options="iconCls:‘icon-house‘">
span>其他管理1span>
li>
li data-options="iconCls:‘icon-house‘">
span>其他管理2span>
li>
li data-options="iconCls:‘icon-house‘">
span>其他管理3span>
li>
li data-options="iconCls:‘icon-house‘">
span>其他管理4span>
li>
ul>
div>
div>
div>
div id="win_Menu">
div class="easyui-layout" data-options="fit:true">
div data-options="region:‘center‘" style="padding: 10px;">
div style="padding: 10px 0 10px 60px">
form id="ff" method="post">
table>
tr>
td>菜单所属:td>
td>
input type="hidden" id="NID" name="ID" />
select id="TopID" name="TopID" class="easyui-combotree" style="width: 170px;" data-options="required:true,url:‘/Menu/GetMenus‘">select>
td>
tr>
tr>
td>菜单名称:td>
td>
input class="easyui-validatebox" type="text" name="Name" data-options="required:true" />td>
tr>
tr>
td>前台URL:td>
td>
input class="easyui-validatebox" type="text" name="Url" data-options="required:true,validType:‘url‘" />td>
tr>
tr>
td>后台URL:td>
td>
input class="easyui-validatebox" type="text" name="AdminUrl" data-options="required:true" />td>
tr>
tr>
td>显示位置:td>
td>
input class="easyui-validatebox" type="text" name="Sort" data-options="required:true" />td>
tr>
@* tr>
td>图片:td>
td>input class="easyui-validatebox" type="text" name="subject" data-options="required:true"/>td>
tr>*@
tr>
td>是否开放:td>
td>
select class="easyui-combobox" name="Display">
option value="1">是option>
option value="0">否option>
select>
td>
tr>
table>
form>
div>
div>
div data-options="region:‘south‘,border:false" style="text-align: right; padding: 5px 0 0;">
a class="easyui-linkbutton" data-options="iconCls:‘icon-accept‘" href="javascript:void(0)" onclick="javascript:ffSubmit();">确定a>
a class="easyui-linkbutton" data-options="iconCls:‘icon-cancel‘" href="javascript:void(0)" onclick="javascript:$(‘#win_Menu‘).window(‘close‘)">取消a>
div>
div>
div>
div data-options="region:‘east‘,split:true,collapsed:true,title:‘East‘" style="width: 100px; padding: 10px;">east regiondiv>
div data-options="region:‘south‘,border:false" style="height: 50px; background: #A9FACD; padding: 10px;">south regiondiv>
div data-options="region:‘center‘">
div id="CTabs" class="easyui-tabs" data-options="fit:true">
div title="主页" data-options="iconCls:‘icon-house‘">
主页
div>
div>
div>
body>


$("#menu").tree({
url: "/Menu/GetMenus", onContextMenu: function (e, node) {
e.preventDefault();
$(this).tree(‘select‘, node.target);
$(‘#m_menu‘).menu(‘show‘, {
left: e.pageX,
top: e.pageY
});
}
});


//菜单数据格式
//[{
// "id": 1,
// "text": "My Documents",
// "attributes":{url:"/new/update"},
// "children": [{
// "id": 11,
// "text": "Photos",
// "state": "closed"
// }]
// },
// {
// "id": 2,
// "text": "My ",
// } ]
public ActionResult GetMenus()
{
StringBuilder stb = new StringBuilder();
stb.Append("[{\"id\":0,\"iconCls\":\"icon-layout_content\",\"text\":\"首菜单\"},");
List


///


//递归获取树节点
public List


public ActionResult GetMenus()
{
return Json(getSonMenus(0), JsonRequestBehavior.AllowGet);
}