Windows Phone 8 测试自动化初探 (利用Coded UI)
2020-12-13 02:51
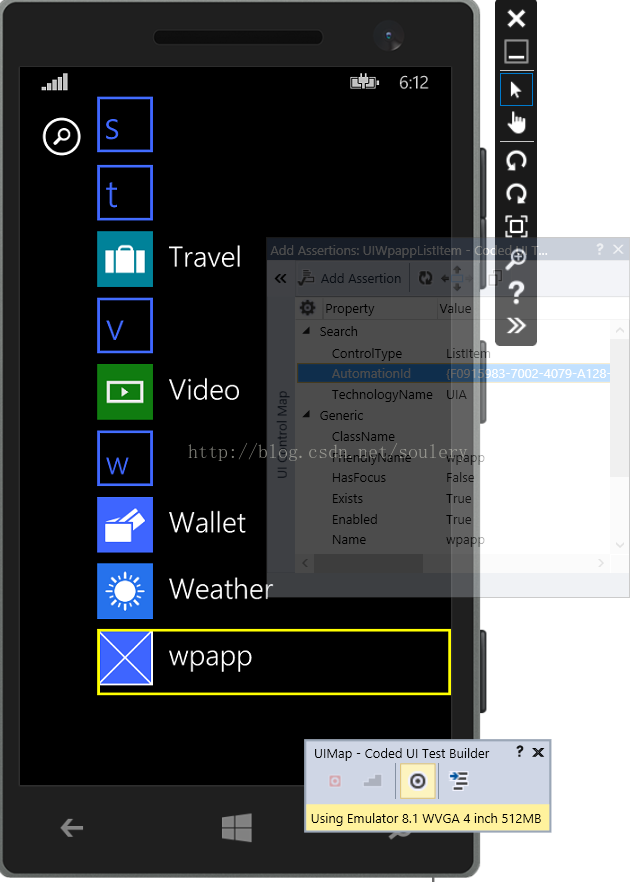
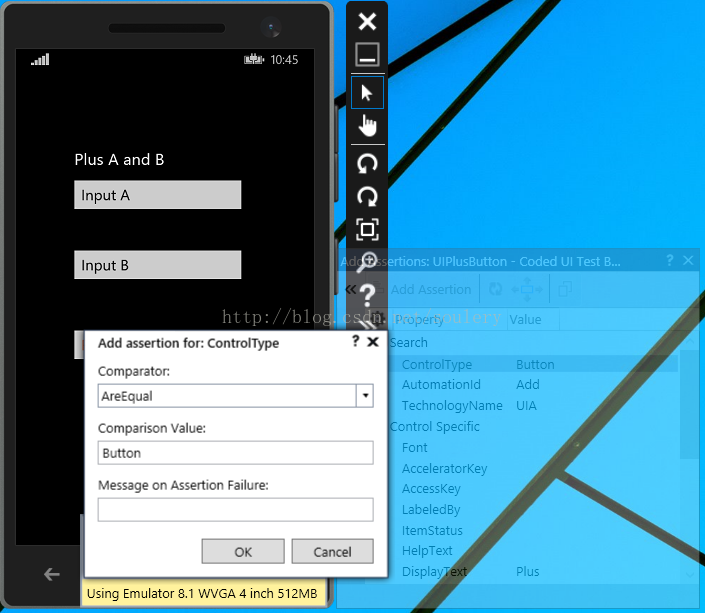
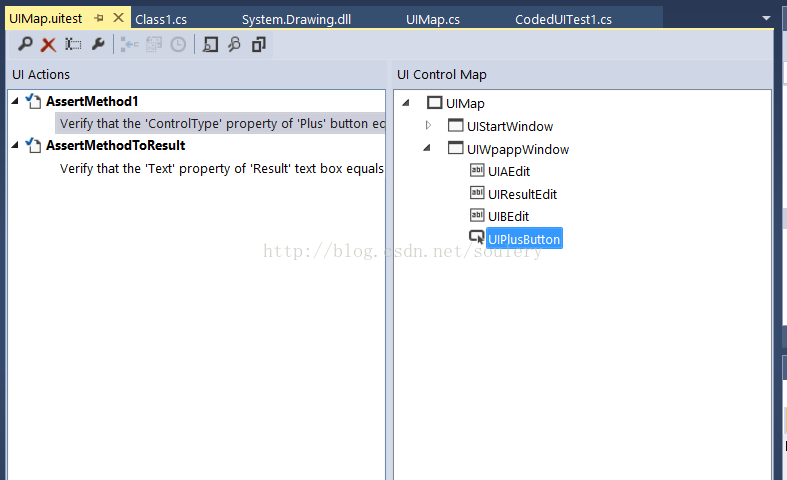
标签:windows windows phone 8 自动化测试 测试 自动化 Windows Phone是个相对新的的平台,目前应用的数量少,相同应用的功能实现度也不如iOS和Android. 那么在Windows Phone上面的自动化测试的解决方案有什么? 目前就msdn来看,SeeTest是微软推荐的测试方案。 大家知道微软在VS里面集成了自动化测试工具Coded UI,那么Coded UI除了能测Windows, Web应用,它能不能支持Windows Phone应用呢? 利用Coded UI是可以做Windows Phone的自动化测试的,但是支持的不是很好,大概说一下流程 1. 首先需要一个真的Windows Phone或Windows Phone模拟器 (Windows Phone模拟器需要电脑支持一些硬件需求,貌似是基于Hyper-V技术,不要指望在虚拟机(vSphere, XenServer)里面能模拟,不过VMware workstation好像是可以的) 2. 需要VS 2013 + update 2,装的时候注意要选Windows Phone 8的SDK 3. 装好了之后,建一个Coded UI测试工程 4. 编写测试的代码 我写了一个很小的Windows Phone程序,这个程序的UI是基于XamL的。 下面就谈谈几个步骤 a. 启动应用 这一步就非常巧妙,和Android和iOS启动应用完全不同,启动应用需要得到应用的AutomationID,然后启动。 打开Coded UI的录制界面,然后把鼠标移动到被测Windows Phone应用后,键盘使用快捷键 Ctrl+Shift+I,就可以获得当前控件的AutomationID (注意下图中虚化的那个窗口) 使用下面的Code打开特定应用 b. 识别控件 Coded UI不支持Windows Phone应用的录制,这点是比较头疼的,目前我采用的办法是这样。 b.1 按照 的办法,利用快捷键Ctrl+Shift+I查看控件的属性。 b.2 对控件加入一个Assertion b.3 加入了Assertion之后,Coded UI就会把这个控件识别下来,在Coded UI的编辑界面就可以看到这个控件,(注意,如果你只是识别这个控件而不加Assertion,控件是 不会记录下来的) 然后就简单了,先选择控件,然后按快捷键Ctrl + C,控件的代码就拷贝下来了(例如 UIMap.UIWpappWindow.UIAEdit),下面就要看怎么操纵了 c. 操纵控件 目前研究出两个方法,一个是点击,另外一个是输入 c.1 点击 利用以下代码,括号里面是控件的例子
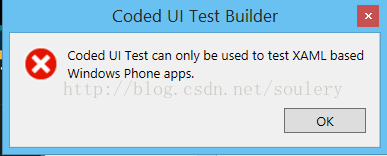
c.2 输入 利用一下的代码,控件.Text = "赋值" d. 检查结果 这个和Coded UI的传统操作差不多,就是利用Assertion,这里就不多说了 e. 其他主意事项 e.1 目前Coded UI只支持基于Xaml的Win Phone应用,如果你看到了以下的截图,请不要大惊小怪 个人认为估计目前图像识别才是扩展Win Phone自动化测试的唯一途径。 利用Coded UI做Win Phone应用的自动化,目前并不是很成熟,它也缺乏iOS和Android的开源界的鼎力支持,其实也算尴尬。个人还是支持Win Phone应用的发展的,希望其以后能越来越强大,让测试人员在移动应用测试上有更多职业机会。 Windows Phone 8 测试自动化初探 (利用Coded UI),搜素材,soscw.com Windows Phone 8 测试自动化初探 (利用Coded UI) 标签:windows windows phone 8 自动化测试 测试 自动化 原文地址:http://blog.csdn.net/soulery/article/details/30245397前言
利用Coded UI做Win Phone自动化的过程



String Myapp = "{F0915983-7002-4079-A128-81323EFAA57A}:App:f0915983-7002-4079-a128-81323efaa57a_rkdnfethpsswy!App";
XamlWindow.Launch(Myapp);


Gesture.Tap(UIMap.UIWpappWindow.UIPlusButton);
UIMap.UIWpappWindow.UIBEdit.Text = "200";
类Microsoft.VisualStudio.TestTools.UITesting.Gesture,里面还有其他的方法,大家可以仔细揣摩。

小结
文章标题:Windows Phone 8 测试自动化初探 (利用Coded UI)
文章链接:http://soscw.com/essay/26441.html