html5 canvas+js实现ps钢笔抠图
2020-12-13 02:51
标签:des style blog class code java 1. 项目要求需要用js实现photoshop中钢笔抠图功能,就用了近三四天的时间去解决它,最终还是基本上把他实现了。 做的过程中走了不少弯路,最终一同事找到了canvans以比较核心的属性globalCompositeOperation =
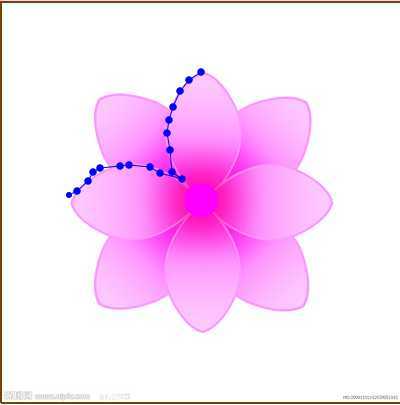
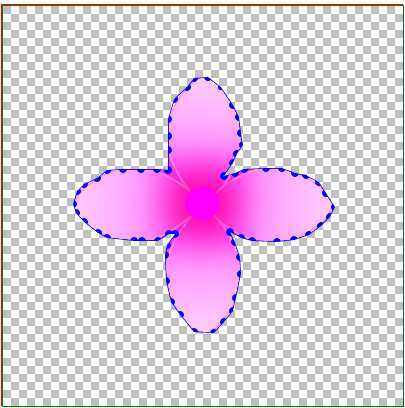
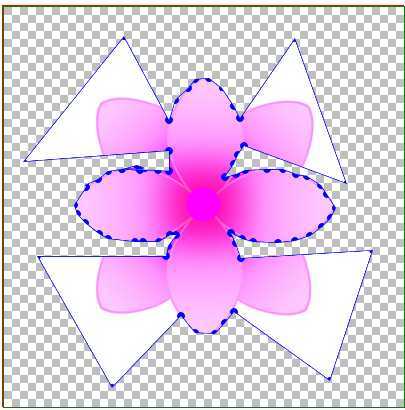
"destination-out", 属性可以实现通过由多个点构成的闭合区间设置成透明色穿透画布背景色或是背景图片,这样省了许多事。 2.实现效果: 鼠标点完之后会将所有的点连成闭合区间,并可自由拖拉任一点,当形成闭合区间后,可在任意两点之间添加新点进行拖拉。 3.实现思路: 设置两层div,底层设置图片,顶层设置canvas画布(如果将图片渲染到画布上,抠图时会闪烁,所以至于底层),在画布上监视 鼠标事件反复渲染点及之间连线,形成闭合区间后将整体画布渲染小块背景图片,并将闭合区间渲染透明色。并把点的相对画布 坐标记录或更新到数组中去。截完图后,将点的坐标集合传回后台,由后台代码实现根据坐标点及图片宽度高度实现截图,并设 至背景色为透明色(canvas也可以实现截图,但需要处理像素点实现背景透明,暂时还没实现,计划用C#后台代码实现)。 4.js(写的不规范比较乱,大家就当参考吧) 5.总结: 不足:当光标移动到线上时,判断一点是否在两点连成的直线上计算方法不正确,应该计算为一点是否在两点圆两条外切线所围成的矩形
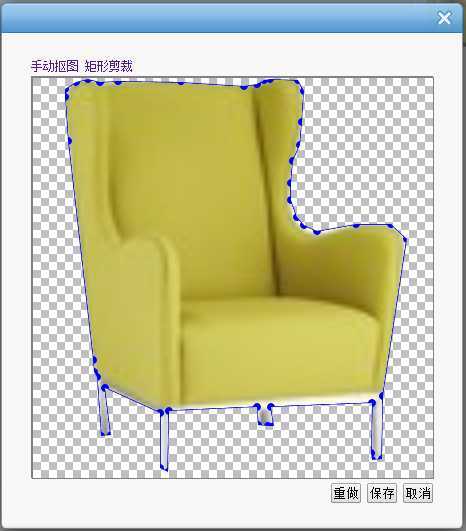
内;钢笔点应为替换为小的div方格比较合理,像下面的矩形抠图;(思路:将存取的点坐标集合和动态添加的小div方格建立对应关系 当拖动小方格时,触发事件更新坐标点集合,并重新渲染)。 6.这只是js钢笔抠图的一种解决方案,项目中现在这块还在改进,如果大家有好的方法或是资料的话,希望能分享一下。谢谢 html5 canvas+js实现ps钢笔抠图,搜素材,soscw.com html5 canvas+js实现ps钢笔抠图 标签:des style blog class code java 原文地址:http://www.cnblogs.com/guozefeng/p/3719915.htmlhtml5 canvas+js实现ps钢笔抠图





1


1 2 .canvasDiv {
3 position: relative;
4 border: 1px solid red;
5 height: 400px;
6 width: 400px;
7 top: 50px;
8 left: 100px;
9 z-index: 0;
10 }
11
12 img {
13 width: 400px;
14 height: 400px;
15 z-index: 1;
16 position: absolute;
17 }
18
19 #canvas {
20 position: absolute;
21 border: 1px solid green;
22 z-index: 2;
23 }
24 .btnCollection {
25 margin-left: 100px;
26 }
27

1 div class="canvasDiv">
2 img src="flower.jpg" />
3 canvas id="canvas" width="400" height="400" style="border: 1px solid green;">canvas>
4 div>
