PHP jQuery ajax 表单提交小示例(含insert, select)
2020-12-13 02:53
YPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
标签:style blog class code java ext
功能描述:能够通过表单向MySQL数据库新增记录,能够表单提供关键词进行查询
index.html
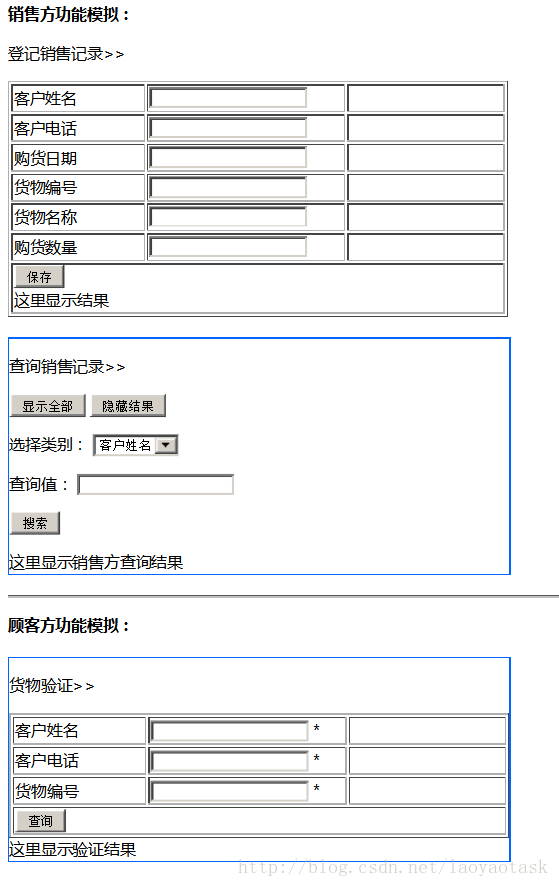
货物销售记录 销售方功能模拟:
登记销售记录>>
| 客户姓名 | ||
| 客户电话 | ||
| 购货日期 | ||
| 货物编号 | ||
| 货物名称 | ||
| 购货数量 | ||
|
这里显示结果
|
||
查询销售记录>>
选择类别:
查询值:
顾客方功能模拟:
货物验证>>
| 客户姓名 | * | |
| 客户电话 | * | |
| 货物编号 | * | |
index.html效果图

function.js
// JavaScript Document
//插入记录
$(function(){
$("#button").click(function(){
$("#insertStatus").text("正在保存,请稍候..."); //显示提醒
//获取用户值
txtUserName=$("#txtUserName").val();
txtUserTel=$("#txtUserTel").val();
txtDate=$("#txtDate").val();
txtGoodsID=$("#txtGoodsID").val();
txtGoodsName=$("#txtGoodsName").val();
txtGoodsNum=$("#txtGoodsNum").val();
//以ajax方式与后台程序交互
$.ajax({
url:‘insert.php‘,
type:‘post‘,
dataType:‘html‘,
data:{postUserName:txtUserName,postUserTel:txtUserTel,postGoodsID:txtGoodsID,postGoodsName:txtGoodsName,postGoodsNum:txtGoodsNum,postDate:txtDate},
success:function(data)
{
if(data==1)
$("#insertStatus").text("保存成功");
else
$("#insertStatus").text("保存失败");
}
})
})
})
// 查询全部记录
$(function(){
$("#button2").click(function(){
$("#queryResult").text("正在查询,请稍候...");
$.ajax({
url:‘query.php‘,
type:‘post‘,
dataType:‘json‘,
data:{queryType:‘all‘}, // 设置查询类型变量,让后台程序区分是全部查询还是条件查询
//查询成功,调用函数返回结果
success:showQueryResult,
//查询失败,显示提示
error:function(){
$("#queryResult").html("没有查询到结果。");
}
})
})
})
// 条件查询
$(function(){
$("#button3").click(function(){
$("#queryResult").text("正在查询,请稍候...");
txtField=$("#queryField").val();
txtKeyword=$("#queryKeywords").val();
$.ajax({
url:‘query.php‘,
type:‘post‘,
dataType:‘json‘,
data:{queryFields:txtField,queryKeywords:txtKeyword},
//查询成功,调用函数返回结果
success:showQueryResult,
//查询失败,显示提示
error:function(){
$("#queryResult").html("没有查询到结果。");
}
})
})
})
//客户验证
$(function(){
$("#button5").click(function(){
$("#validateResult").text("正在验证,请稍候...");
txtUserName=$("#txtUserName2").val();
txtUserTel=$("#txtUserTel2").val();
txtGoodsID=$("#txtGoodsID2").val();
$.ajax({
url:"validate.php",
type:"POST",
dataType:"html",
data:{postUserName:txtUserName,postUserTel:txtUserTel,postGoodsID:txtGoodsID},
success:function(data){
if(parseInt(data)>0) //后台程序会将查询结果记录的条数返回到这里,根据此值检查是否查询到记录
$("#validateResult").html("验证成功!根据您提供的信息,我们认定为有效交易,");
else
$("#validateResult").html("对不起,我们无法验证您输入的信息的有效性,验证失败。");
},
error: function(){
$("#validateResult").html("查询出错,请联系网站管理员");
}
})
})
})
//隐藏查询结果
$(function(){
$("#button4").click(function(){
$("#queryResult").html("");
})
})
//显示查询结果
function showQueryResult(data)
{
var str="
| 编号 | 客户姓名 | 客户电话 | 货物编号 | 货物名称 | 货物数量 | 交易日期 | "; $.each(data,function(index,info) { str+="
| "+info["ID"]+" | "+info["userName"]+" | "+info["userTel"]+" | "+info["goodsID"]+" | "+info["goodsName"]+" | "+info["goodsNum"]+" | "+info["tradeDate"]+" |
insert.php //新增记录后台程序
query.php //查询功能后台程序
validate.php //客户功能后台程序
====================================================================================================
效果
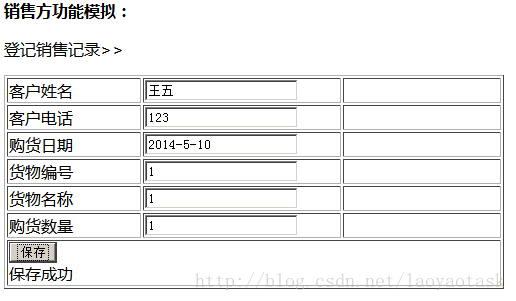
图1- 新增记录

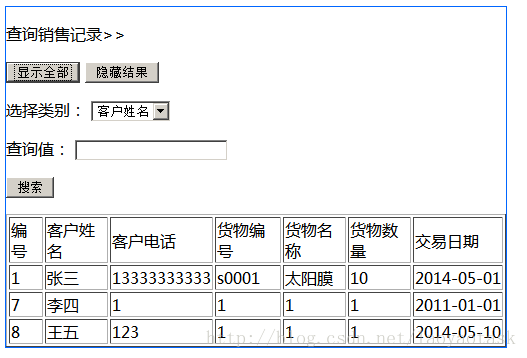
图2-查询全部

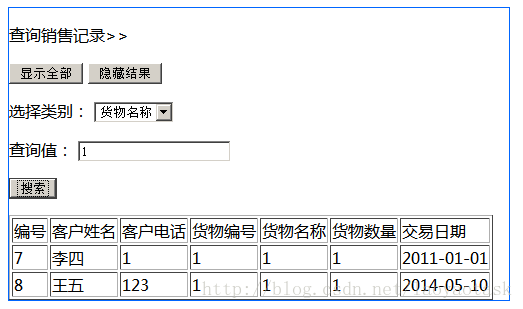
图3-条件查询

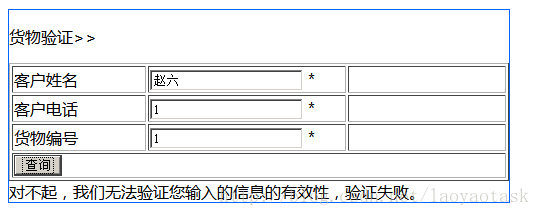
图4-客户功能 失败

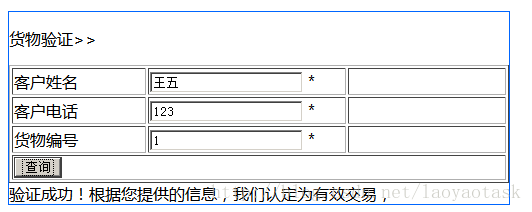
图5-客户功能 成功

PHP jQuery ajax 表单提交小示例(含insert, select),搜素材,soscw.com
PHP jQuery ajax 表单提交小示例(含insert, select)
标签:style blog class code java ext
原文地址:http://blog.csdn.net/laoyaotask/article/details/25476373
上一篇:python 序列化和反序列化
下一篇:子窗体控制父窗体的内容
文章标题:PHP jQuery ajax 表单提交小示例(含insert, select)
文章链接:http://soscw.com/essay/26506.html