AngularJS学习---更多模板(More Templating) step 8
2020-12-13 03:10
标签:android des style blog class code 将step 7 中的手机详细信息展示出来,加上各种参数配置,图片展示等等. 这里很明显要比step 7中的信息详细的多,而且效果要好很多.究竟是怎么实现的呢? 首先,所有需要展示的图片都是在app/img/phones目录下. 其次,所有手机的参数都是配置在app/phones目录下,都是存放在phones.json文件中. 举例: app/js/controllers.js: 这里是控制数据的读取和页面的展示. {{phone.description}} 这里主要注意在显示数据时,模板中对于图片url的遍历以及展示用的是 如果要展示指定的数组中的图片可以在phone.images[i],i表示下标,从0开始. AngularJS学习---更多模板(More Templating) step 8,搜素材,soscw.com AngularJS学习---更多模板(More Templating) step 8 标签:android des style blog class code 原文地址:http://www.cnblogs.com/amosli/p/3724618.html1.切换分支
amosli@amosli-pc:~/develop/angular-phonecat$ git checkout step-8 #切换分支
amosli@amosli-pc:~/develop/angular-phonecat$ npm start #启动项目
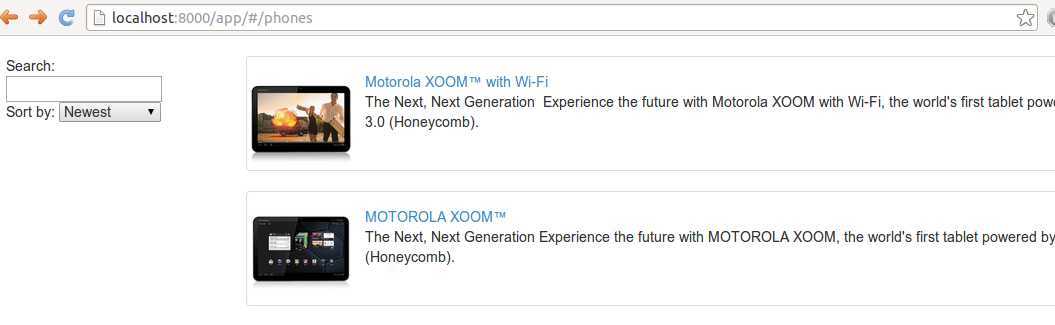
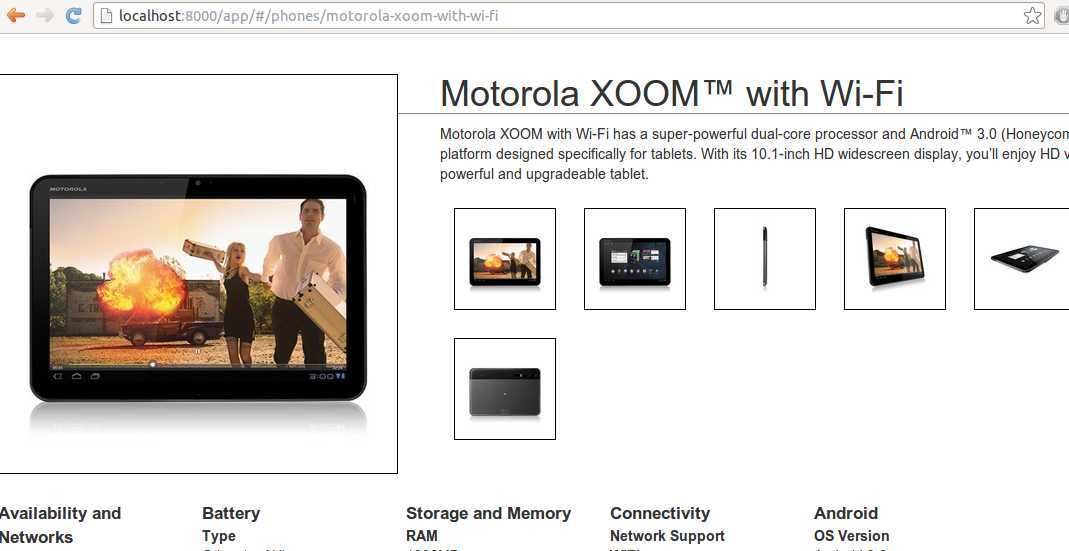
2.需求:
3.效果:


3.实现代码:
DATA(数据):
app/phones/nexus-s.json: (举其中一个手机为例){"additionalFeatures":"Contour Display, Near Field Communications (NFC),...","android":{"os":"Android 2.3","ui":"Android"},..."images":["img/phones/nexus-s.0.jpg","img/phones/nexus-s.1.jpg","img/phones/nexus-s.2.jpg","img/phones/nexus-s.3.jpg"],"storage":{"flash":"16384MB","ram":"512MB"}}
Controller(控制器):

var phonecatControllers = angular.module(‘phonecatControllers‘, []);
phonecatControllers.controller(‘PhoneListCtrl‘, [‘$scope‘, ‘$http‘,
function($scope, $http) {
$http.get(‘phones/phones.json‘).success(function(data) {
$scope.phones = data;
});
$scope.orderProp = ‘age‘;
}]);
phonecatControllers.controller(‘PhoneDetailCtrl‘, [‘$scope‘, ‘$routeParams‘, ‘$http‘,
function($scope, $routeParams, $http) {
$http.get(‘phones/‘ + $routeParams.phoneId + ‘.json‘).success(function(data) {
$scope.phone = data;
});
}]);

app/partials/phone-detail.html:
amosli@amosli-pc:~/develop/angular-phonecat/app$ cat partials/phone-detail.html
{{phone.name}}

ng-src="{{img}}">
4.测试(TEST)
test/unit/controllersSpec.js:

beforeEach(module(‘phonecatApp‘));
...
describe(‘PhoneDetailCtrl‘, function(){
var scope, $httpBackend, ctrl;
beforeEach(inject(function(_$httpBackend_, $rootScope, $routeParams, $controller) {
$httpBackend = _$httpBackend_;
$httpBackend.expectGET(‘phones/xyz.json‘).respond({name:‘phone xyz‘});
$routeParams.phoneId = ‘xyz‘;
scope = $rootScope.$new();
ctrl = $controller(‘PhoneDetailCtrl‘, {$scope: scope});
}));
it(‘should fetch phone detail‘, function() {
expect(scope.phone).toBeUndefined();
$httpBackend.flush();
expect(scope.phone).toEqual({name:‘phone xyz‘});
});
});
...

启动测试:

amosli@amosli-pc:~/develop/angular-phonecat$ npm run protractor
#测试结果
....
Using ChromeDriver directly...
.....
Finished in 8.325 seconds
5 tests, 8 assertions, 0 failures

文章标题:AngularJS学习---更多模板(More Templating) step 8
文章链接:http://soscw.com/essay/27094.html