AngularJS学习--- 过滤器(filter),格式化要显示的数据 step 9
2020-12-13 03:10
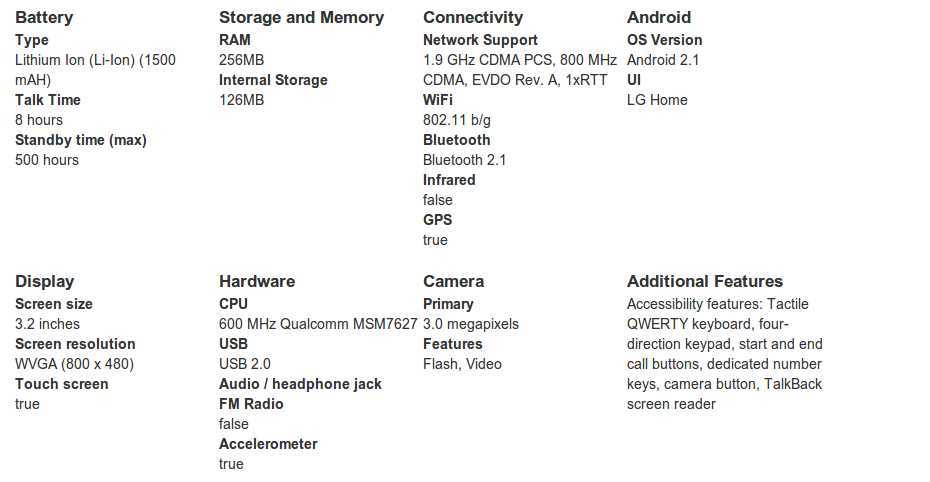
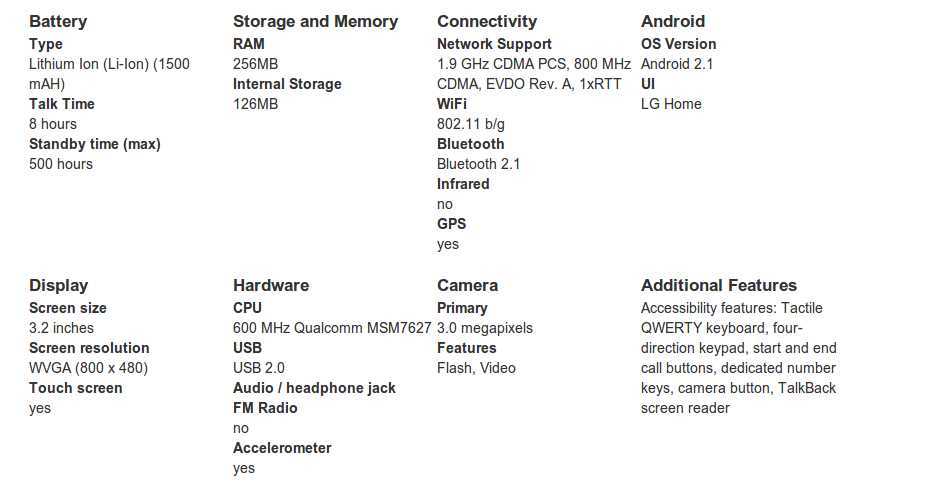
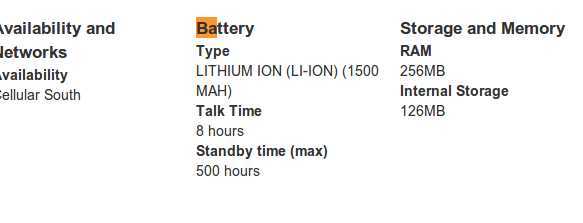
标签:style blog class code java c 格式化要显示的数据. 比如要将true-->yes,false-->no,这样相互替换. 这里主要是使用filter过滤器来进行数据过滤,这里只是在前端进行数据过滤,原始数据是不发生变化的. $filter:Filters are used for formatting data displayed to the user,格式化要显示的数据. 用法: 自定义过滤器: 现在我们的过滤器已经写好了,那么将其注册到我们的项目中: app/js/app.js: 实际去用: 也可以使用angularjs的内置过滤器: 例: 电池这一栏变成大写的了.如下所示: AngularJS学习--- 过滤器(filter),格式化要显示的数据 step 9,搜素材,soscw.com AngularJS学习--- 过滤器(filter),格式化要显示的数据 step 9 标签:style blog class code java c 原文地址:http://www.cnblogs.com/amosli/p/3724650.html1.切换目录,启动项目
git checkout step-9
npm start
2.需求:
3.效果:


4.代码实现:
{{ expression [| filter_name[:parameter_value] ... ] }}angular.module(‘phonecatFilters‘, []).filter(‘checkmark‘, function() {
return function(input) {
return input ? ‘yes‘ : ‘no‘;
};
});
...
angular.module(‘phonecatApp‘, [‘ngRoute‘,‘phonecatControllers‘,‘phonecatFilters‘]);
...
app/partials/phone-detail.html:

...
...

{{ "lower cap string" | uppercase }}
{{ {foo: "bar", baz: 23} | json }}
{{ 1304375948024 | date }}
{{ 1304375948024 | date:"MM/dd/yyyy @ h:mma" }}

文章标题:AngularJS学习--- 过滤器(filter),格式化要显示的数据 step 9
文章链接:http://soscw.com/essay/27098.html