window.onload与$(document).ready()
2020-12-13 03:10
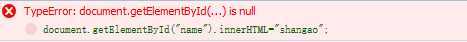
标签:style blog http java color get 在我们编写javascript代码的时候,我们开始会这样写的: 我并不知道为什么会是这样写的,看着别人这样写我也就这样写。今天我就来简单的说说:谈到onload我们要讲HTML的执行顺序。HTML的执行顺序是至上到下的,除非你特别的说明,javascript不会等到等到页面加载加载完成后才执行的。 例如:网页中有这样的一行代码 如果你在这行代码之前 加入如下javascript代码: 运行该页面,用Firebug你可以看到这样的错误信息: 原因是当执行javascript代码的时候,页面上还没有id为name的Dom元素。 解决的方法有两种: 1.把javascript代码放在在HTML代码之后: 2.等待网页加载完毕后,执行javascript代码。传统的方法就是我一开始说的使用window.onload,代码如下: 还有可以使用jQuery来实现该功能的: 在这我们就讲讲window.onload 和$(document).ready()的区别: 1.执行时间的不同: window.onload 必须等到页面内容包括图片的所有元素加载完成后才能执行。 $(document).ready()是Dom结构绘制完毕后就执行,不必等到加载完毕。 代码演示如下: 我们会看到会先弹出带有"second"的弹出框,点击确定后,在弹出带有"first"的弹出框。 另外需要注意一点,由于在$(document).ready()方法内注册的事件,只要Dom结构就绪就会执行,因此可能此时元素的关联的文件尚未下载完。例如与图片有关的 html 下载完毕,并且已经解析为 DOM 树了,但很有可能图片还没有加载完毕,所以例如图片的高度和宽度这样的属性此时不一定有效。要解决这个问题,可以使用 Jquery 中另一个关于页面加载的方法 ---load() 方法。 Load() 方法会在元素的 onload 事件中绑定一个处理函数。如果处理函数绑定给 window 对象,则会在所有内容 ( 包括窗口、框架、对象和图像等 ) 加载完毕后触发,如果处理函数绑定在元素上,则会在元素的内容加载完毕后触发。 2.编写个数不同 window.onload 不能同时编写多个,如果有多个window.onload方法,只会执行一个。 $(document).ready()可以同时编写多个,并且都可以得到执行。 代码演示如下: 我们可以看到先后弹出了"first $(document).ready()"、"second $(document).ready()"、"second window.onload"三个弹出框。也是可以看出他们的执行时间是不同的。 3.简化写法: window.onload 是没有简化写法的,$(document).ready(function(){}) ;可以简写成$(function(){}); window.onload与$(document).ready(),搜素材,soscw.com window.onload与$(document).ready() 标签:style blog http java color get 原文地址:http://www.cnblogs.com/-Universe/p/3796041.htmlwindow.onload = function (){
//编写代码
}
p id="name">My name is Aaronp>

p id="name">My name is Aaron.p>
script type="text/javascript">
document.getElementById("name").innerHTML="shangao";
script>script type="text/javascript">
window.onload = function () {
document.getElementById("name").innerHTML="shangao";
}
script>
head>
body>
p id="name">My name is Aaron.p>
body>
script type="text/javascript">
$(document).ready( function () {
document.getElementById("name").innerHTML="shangao";
});
script>
head>
body>
p id="name">My name is Aaron.p>
body>
script type="text/javascript" src="js/jquery-1.11.0.min.js">script>
script type="text/javascript">
window.onload = function () {
alert("first");
}
$(document).ready(function(){
alert("second");
});
script>
jquery 代码如下:
$(window).load(function(){
// 编写代码
});
等价于javascript中的代码
window.onload = function(){
// 编写代码
}
script type="text/javascript" src="js/jquery-1.11.0.min.js">script>
script type="text/javascript">
window.onload = function () {
alert("first window.onload");
}
window.onload = function (){
alert("second window.onload")
}
$(document).ready(function(){
alert("first $(document).ready()");
});
$(document).ready(function(){
alert("second $(document).ready()");
});
script>
文章标题:window.onload与$(document).ready()
文章链接:http://soscw.com/essay/27129.html