JavaScript 简单介绍
2020-12-13 03:22
标签:com 声明变量 字符 获取 自动 定位元素 image web app src JavaScript是一门面向对象的动态语言,他一般用来处理以下任务: 当前浏览器所支持的JavaScript的版本被称为“ECMAScript的5.1”,或简单的“ES5”,但接下来的两个版本,称为“ES6”和“ES7”(或“ES2015”和“ES2016”,新版以本年命名),有很多的附加功能和改进的语法,是非常值得期待的(并已部分被当前的浏览器和后端JS的环境支持)。 此篇博文,引自《Building Front-End Web Apps with Plain JavaScript》一书。 详细参考:https://www.cnblogs.com/lazio10000/p/5321741.html 1.js中的所有变量类型都用 var 来表示 1.javaScript 函数的概念: > 函数是一段具有固定格式的代码,他是一段能够完成一种特定动能的独立代码,函数也可以被拿来重复调用。 > JavaScript 函数语法 (1) 不带参函数 function 函数名 ( ) { ... ... } (2) 带参函数,function 函数名 ( a, b, c ) { ... ... } function ab(a,b){ return a+b; } alert(ab(1,2)); 注意:带参函数不需要声明变量类型,因为js中的所有类型都是用var来声明!如果函数需要返回值,同样return 返回值! 2.JavaScript 循环控制语句; > for循环语法:=> for(语句1,语句2,语句3){ //循环体执行的代码块!} 示例: => for(var i=0;i
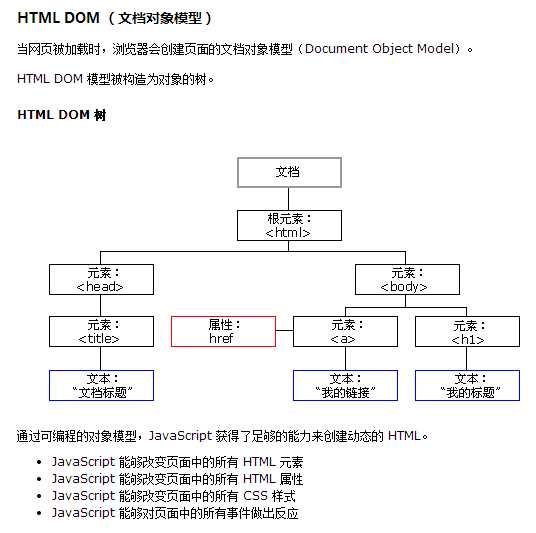
> if ... Else 用法 不做过多介绍与java用法一致! 四、DOM 节点 1.DOM 树状图解析! 注意:(1) DOM节点其实就是html 页面的元素节点.(2) dom编程其实就是通过JavaScript去操作页面元素! 2. window + docunment对象! > window 表示浏览器中打开的窗口. > document 代表窗口中显示的当前页面文档 注意:window 是document 的父节点,通过document 节点可以遍历到文档里的所有节点! 3.document 对象定位元素最原始的三种常见方法 4.常见的DOM事件 (1) onload :当前网页或者元素已经加载完成时触发的事件 (2) onblur :当元素失去焦点的时候触发事件 (3) onfocus :当元素聚焦时触发此事件 (4) onchange : 当元素的value值改变的时候触发此事件 (5) onclick :当前的元素被点击时触发的事件 (6) onmouseover :当鼠标移动到某元素上时触发此事件 5.学习后总结,不足之处后续补充修正! JavaScript 简单介绍 标签:com 声明变量 字符 获取 自动 定位元素 image web app src 原文地址:https://www.cnblogs.com/xiaozhaoboke/p/11072102.html一、简介
二、JavaScript 变量类型
//如:字符串、数字、布尔、数组、对象、null、json 都可以用 var 声明变量来接收!
var a = "js学习";
var b = 123;
var c = true;
var d = ["111","222","333","444","555"];
alert("取出第一个数据:"+d[0]);
var e = null;
var f = {"code":"1","msg":"登录成功"};
alert("取出json数据msg:"+f.msg);
三、JavaScript 函数

//根据id获取元素,id唯一
document.getElementById("id");
//alert(document.getElementById("xxx").value);//弹出id为xxx的value值
//根据标签名获取元素,结果为list数组,因为tagName不唯一
document.getElementsByTagName("tagName");
//根据class样式获取元素,结果为list数组,因为className不唯一
document.getElementsByClassName("className");
window.onload = function(){alert("当前网页加载完后弹出!");} //给window对象绑定onload事件,当网页加载完后,触发匿名函数function执行!
window.onload = function(){
document.getElementById("xxx").onblur = function(){
alert("文本框xxx失去焦点弹出");
}
}
window.onload = function(){
document.getElementById("xxx").onfocus = function(){
alert("当文本框xxx聚焦时候触发此事件!");
}
}
window.onload = function(){
document.getElementById("xxx").onchange = function(){
alert("当前的文本框value值改变了=>"+this.value);
};
}
window.onload = function(){
document.getElementById("xxx").onclick=function(){
alert("当前元素被点击了");
};
}
window.onload = function(){
document.getElementById("test1").onmouseover=function(){
alert("悬浮事件,鼠标移上来了");
};
}
下一篇:Python——函数入门(二)