JavaScript 的运行机制
2020-12-13 03:23
标签:引入 res out code htm post 例子 顺序 set 作为一个前端er,最基本的要求也得知道js的运行机制叭。由于js是单线程的,所以js是按顺序执行的。 来点复杂的。 为了更精细的区分任务, JavaScript 的运行机制 标签:引入 res out code htm post 例子 顺序 set 原文地址:https://www.cnblogs.com/yangrenmu/p/11073959.html前言
这一次,彻底弄懂 JavaScript 执行机制
JavaScript 运行机制详解:再谈Event Loopconsole.log('1')
console.log('2')
输出:1,2。果然是按顺序执行的。本文结束。 setTimeout(function () {
console.log('1')
})
new Promise((resolve) => {
console.log('2')
resolve()
}).then(() => {
console.log('3')
})
console.log('4')
输出:2,4,3,1。这个是为啥子嘞。从 js 单线程说起
js是一门单线程的语言,设计之初,是在浏览器中运行的,方便处理DOM树的。如果是多线程的话,一个线程删除DOM,一个线程修改DOM,这样就会出现问题。HTML5引入了web workers,使js能够创建多个线程,是为了防止大量的数据计算阻塞UI渲染,但这些线程都是受主线程控制的,所以js在本质上还是单线程的。表面很难的event loop
js 是单线程的,所以一次只能执行一个任务,当一个任务需要很长时间时,主线程一直等待任务的执行完成,在执行下个任务是很浪费资源的。
比如,我们吃泡面时候,先烧水,在等待水烧开的时候,我们可以把泡面打开,作料放好,等水开了,直接泡就好。那个吃干脆面的走开。
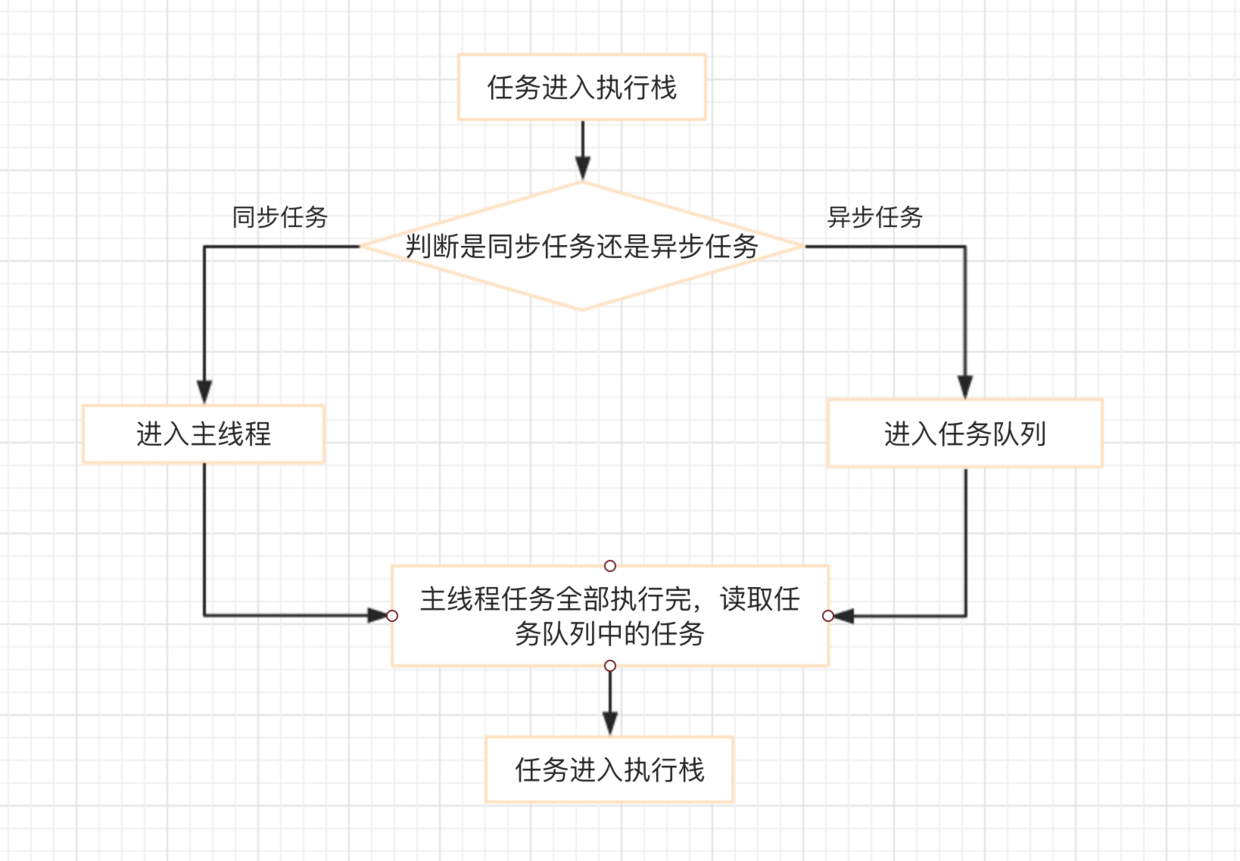
所以,js中任务就被分成两种,一种是同步任务,一种是异步任务。执行步骤如下图所示:
宏任务和微任务
js中可以将异步任务划分为宏任务和微任务。js代码在执行时,首先执行js同步任务,然后执行所有微任务,再执行所有宏任务,以此循环下去,直到所有任务全部执行完成。
setTimeout,setInterval
promise.then。
看下这段代码: setTimeout(function () {
console.log('1')
})
new Promise((resolve) => {
console.log('2')
resolve()
}).then(() => {
console.log('3')
})
console.log('4')
下面我们看个更复杂的例子: console.log('1');
setTimeout(function () {
console.log('2');
new Promise(function (resolve) {
console.log('3');
resolve();
}).then(function () {
console.log('4')
})
})
new Promise(function (resolve) {
console.log('5');
resolve();
}).then(function () {
console.log('6')
})
setTimeout(function () {
console.log('7');
new Promise(function (resolve) {
console.log('8');
resolve();
}).then(function () {
console.log('9')
})
})
console.log('10')
setTimeout1。然后输出5,注册微任务promise1,然后注册宏任务setTimeout2,然后输出10。所以第一轮的事件循环,输出了1 5 10,注册了微任务promise1,宏任务setTimeout1、setTimeout2。promise1进入主线程,执行微任务promise1,输出:6。setTimeout1进入主线程,执行宏任务setTimeout1,输出:2 3,注册微任务promise2。setTimeout1执行完后,我们发现有微任务promise2在任务队列中,所以微任务promise2进入主线程,执行微任务promise2,输出:4。setTimeout2进入主线程,输出:7 8,注册微任务promise3。promise3进入主线程,输出:9。