[转载]ExtJs4 笔记(6) Ext.MessageBox 消息对话框
2020-12-13 03:32
标签:blog class c java tar ext 作者:李盼(Lipan) 本篇演示消息对话框的用法,ExtJs封装了可能用到的各类消息框,并支持自定义的配置。 如下是用到的html: [html] 展示一个带“是”,“否”按钮的确认对话框。当单击按钮时,执行回调函数,获取按钮类型,并弹出一个警告对话框。 [Js] 效果展示: 展示一个带文本框的对话框,可以供用户录入。单击按钮后可以获取文本框的内容。 [Js] 效果展示: 展示一个自定义的对话框,可以定义图标样式,按钮组的类型,是否带文本框,是否带进度条等信息。 [Js] 效果展示: 展示一个带加载进度条的对话框,提示当前执行任务的进度信息。 [Js] 效果展示: 展示等待进度条的对话框,提示用户当前正在等待某一任务执行。 [Js] 效果展示: 这里演示基本的等待对话框的实现方式。 [Js] 效果展示: [转载]ExtJs4 笔记(6) Ext.MessageBox 消息对话框,搜素材,soscw.com [转载]ExtJs4 笔记(6) Ext.MessageBox 消息对话框 标签:blog class c java tar ext 原文地址:http://www.cnblogs.com/BTMaster/p/3726360.html
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。各种消息框
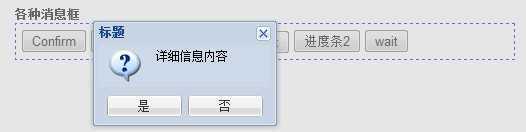
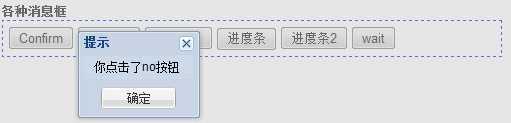
一、警告对话框和确认对话框
Ext.get("bt1").on("click", function () {
Ext.MessageBox.confirm("标题", "详细信息内容", function (btn) {
Ext.Msg.alert("提示", "你点击了" + btn + "按钮");
});
});


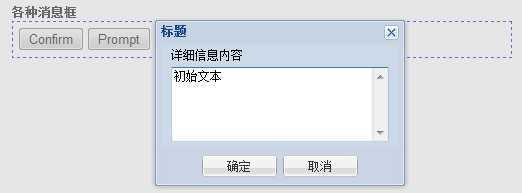
二、输入对话框
Ext.get("bt2").on("click", function () {
Ext.MessageBox.prompt(
"标题",
"详细信息内容",
function (btn, text) {
Ext.Msg.alert("提示", "你点击了" + btn + "按钮,获取的文本:" + text);
},
this,
true, //表示文本框为多行文本框
"初始文本");
});

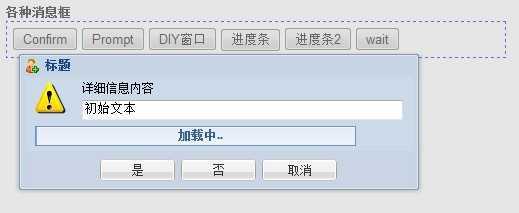
三、自定义DIY对话框
Ext.get("bt3").on("click", function () {
Ext.MessageBox.show({
title: "标题",
msg: "详细信息内容",
buttons: Ext.MessageBox.YESNOCANCEL, //对话框的按钮组合
multiline: false, //有文本框时,是否为多行文本框
closable: false, //是否可关闭
prompt: true,
icon: Ext.MessageBox.WARNING,
iconCls: "add16",
width: 400,
proxyDrag: true,
value: "初始文本",
progress: true,
progressText: "加载中..",
animateTarget: "bt3"
});
});

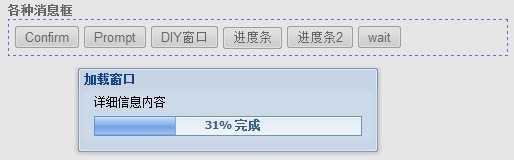
四、加载进度条对话框
Ext.get(‘bt4‘).on(‘click‘, function () {
Ext.MessageBox.show({
title: ‘加载窗口‘,
msg: ‘详细信息内容‘,
progressText: ‘加载中...‘,
width: 300,
progress: true,
closable: false,
animateTarget: ‘bt4‘
});
//模拟加载环境
var f = function (v) {
return function () {
if (v == 12) {
Ext.MessageBox.hide();
Ext.Msg.alert("提示", "加载完毕!");
} else {
var i = v / 11;
Ext.MessageBox.updateProgress(i, Math.round(100 * i) + ‘% 完成‘);
}
};
};
for (var i = 1; i

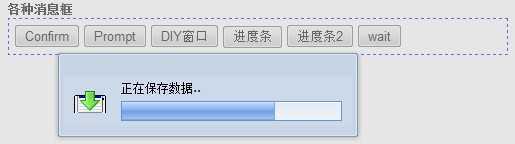
五、等待进度条对话框
Ext.get(‘bt5‘).on(‘click‘, function () {
Ext.MessageBox.show({
msg: ‘正在保存数据..‘,
progressText: ‘保存中...‘,
width: 300,
wait: true,
waitConfig: { interval: 200 },
icon: ‘download‘,
animateTarget: ‘bt5‘
});
setTimeout(function () {
Ext.MessageBox.hide();
Ext.Msg.alert("提示", "保存完毕!");
}, 3000);
});

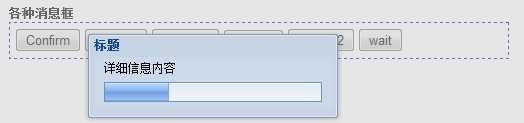
六、基本的等待对话框
Ext.get(‘bt6‘).on(‘click‘, function () {
Ext.MessageBox.wait("详细信息内容", "标题", {
interval: 100 //进度条加载速度
});
setTimeout(function () {
Ext.MessageBox.hide();
Ext.Msg.alert("提示", "完毕!");
}, 35000);
});

文章标题:[转载]ExtJs4 笔记(6) Ext.MessageBox 消息对话框
文章链接:http://soscw.com/essay/27784.html