js实现图片拖动改变顺序
2020-12-13 03:40
YPE html>
标签:javascript jquery drag draggable 图片
在web页面中,需要改变多个元素的位置,可以通过元素拖动来实现。HTML5中加入了一个全局属性draggable,通过设置true/false来控制元素是否可拖动。
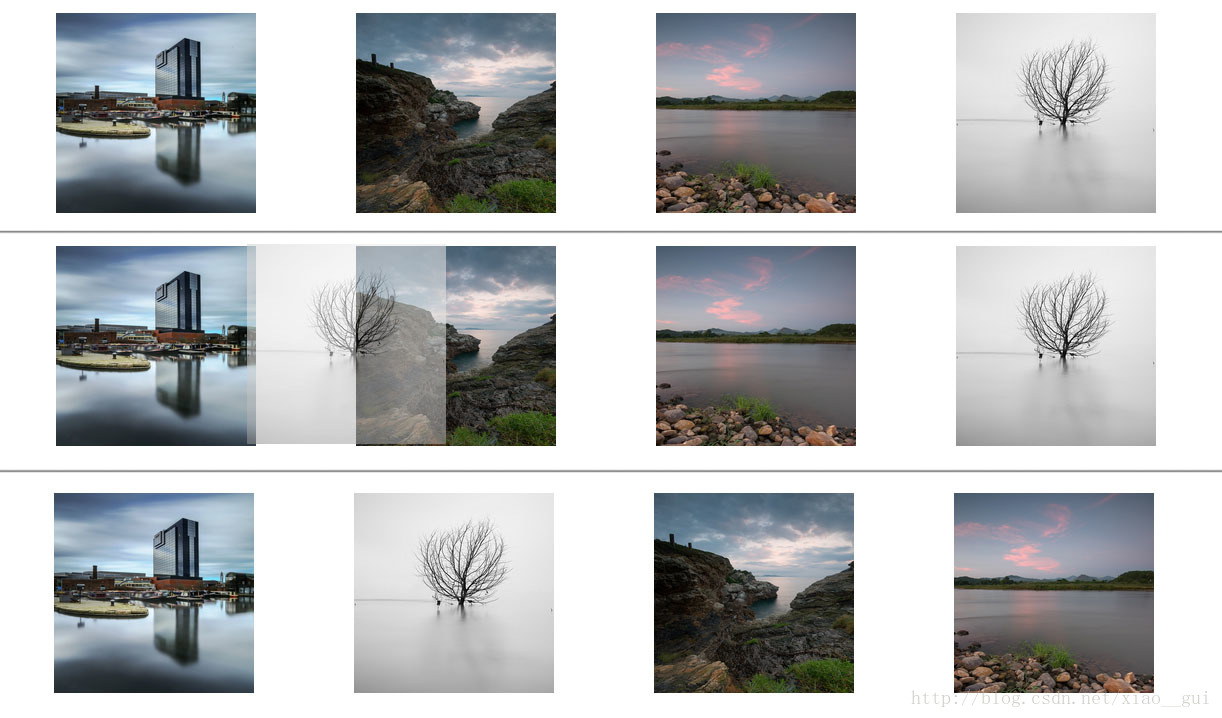
下面以图片拖动为例,用jQuery来实现:页面上有多个图片,把一个图片拖动到其他两个图片中间,就可以将这个图片的位置插入到两图之间。
dragstart是开始拖动元素的事件,dragover是拖动到元素上方的事件,drop是拖动结束松开鼠标的事件。
draggable="true"表示img元素是可以拖动的,不过实际上img默认就是可拖动的,所以这个属性也可以去掉,如果要拖动div元素那么就需要设置draggable="true"。
class为drop-left和drop-right的div元素放在图片的左右侧,用于接收其他图片拖动到这个位置。

作者:叉叉哥 转载请注明出处:http://blog.csdn.net/xiao__gui/article/details/25695025
js实现图片拖动改变顺序,搜素材,soscw.com
js实现图片拖动改变顺序
标签:javascript jquery drag draggable 图片
原文地址:http://blog.csdn.net/xiao__gui/article/details/25695025



