三层架构在登录窗体中的实现
2020-12-13 03:42
标签:style blog http color strong 数据 **用户层(UI) **业务逻辑层(BLL) **数据访问层(DAL)
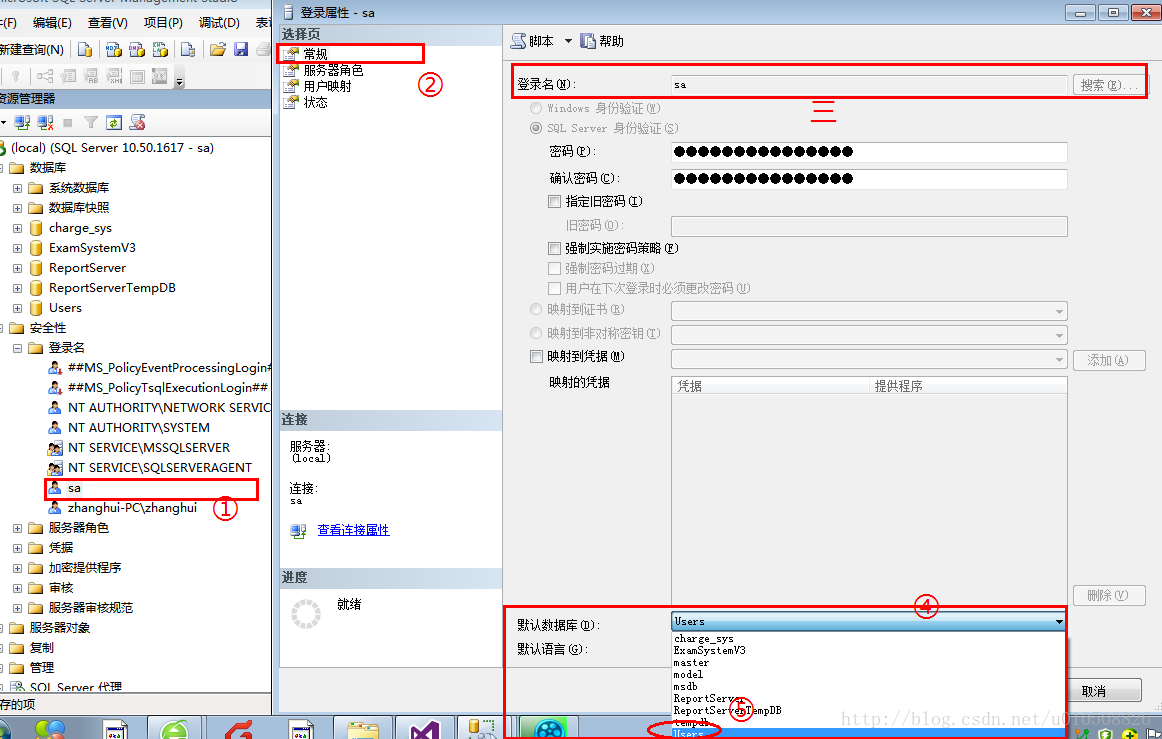
层与层之间的关系: 学以致用,自己通过三层的思想完成了系统登录的简单功能,但在实现过程中磕磕绊绊,遇到了不少的问题,现拿来和大家分享。 首先,想和大家说的是连接数据库字串的注意事项:1 字串的大小写是不区分的,所以大家大可不必在自己代码的大小写上畏手畏脚,但前提是保证自己的字串是正确的 2 那么接下来就有必要说一说如何断定自己的字串书写是否正确,请看一下截图 打开连接的数据库——>安全性——>登录名,找到相应的登录名(在代码的连接字串中有体现),然后右键选择它的属性,选择常规(图示中②)便会出现自己所连接数据库的属性。 连接数据库的代码如下:
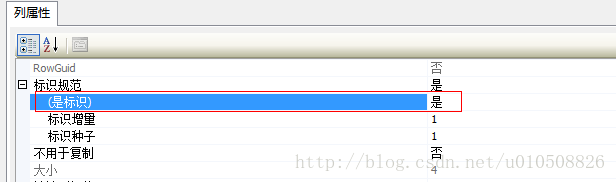
最后,想提示的一个小小的细节是对数据库中“表示规范”的设定,表示标识规范中“是标志”设置为“是”,那么对于的字段就会默认为标识,就不需要人为地去增加数据库中相应字段中的值,它会通过设置中“标识种子”和“标识增量”的值去自动生成数据,就可以避免由于插入空值的原因而导致数据库报错。如下图所示 窗体登录的实现让自己看到了自己学习中的问题:简单的代码其实并没有什么大的问题,但为什么自己却还会遇到怎么多的问题呢,而且好多都是和数据库有关的问题,这也充分暴漏了之前自己在数据库阶段学习的不足和肤浅,看似简单的问题到自己这里却成了老大难,所以,在以后的学习中踏踏实实地去走好每一步才是这次三层学习的最大的收获吧!
三层架构在登录窗体中的实现,搜素材,soscw.com 三层架构在登录窗体中的实现 标签:style blog http color strong 数据 原文地址:http://blog.csdn.net/u010508826/article/details/35840215
从不同的角度区划分,三层有不同的诠释。从物理角度区划分,三层包括显示层、业务层、数据层;从逻辑角度划分,三层包括用户层、业务逻辑层、数据访问层。接下来我将从逻辑角度给大家做一个详细的介绍:
一些曾、删、改、查。
三层之间秉承“职责分明,相互独立”的原则,实现彼此之间的功能。具体调用过程如下:UI->BLL->DAL,用户层把信息传递给业务逻辑层,业务逻辑层在对信息做一些判断、处理,在需要访问数据源时直接交给数据访问层处理,或者给用户层提供一些必要的反馈信息。三层之间保持单线的联系,不能交叉,不能越级。

④所示便可以选择自己想要连接的数据库(此例中连接的是Users,如⑤所示)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace Login.DAL
{
class DbUtil
{
public static string ConnString = @"Server=ZHANGHUI-PC;Database=Users;User id=sa;Password=123456 "; //字符串的大小写没有关系
}
}
连接数据库字串中包括服务器(server=zhanghui-pc)、数据库(Database=Users)、用户名(User id=sa)、密码(password=123456),这些在数据库中都可以一一找到,只有是完全对应的才可以顺利连接成功数据库。