struts2+jquery+json集成
2020-12-13 03:56
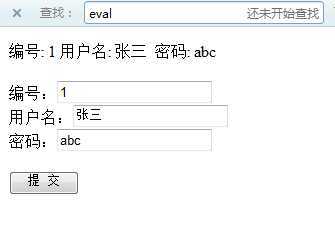
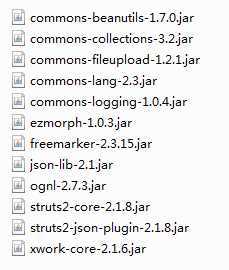
标签:des style blog class code java 以下采用struts2+jquery+json模拟一个案例。当点击提交按钮时会把输入的数据提交到后台,然后从后台获取数据在客户端显示。 效果如下: 接下来为struts2+jquery+json集成步骤: 1、新建一个web工程,导入struts2+jquery+json所需jar,如下图 目录结构图 2、创建实体类User 3、新建Action JsonAction 4、建立struts.xml文件 5、编写index.jsp文件 6、建立文件index.js struts2+jquery+json集成,搜素材,soscw.com struts2+jquery+json集成 标签:des style blog class code java 原文地址:http://www.cnblogs.com/564085446java/p/3729852.html



package com.ljq.bean;
import java.io.Serializable;
@SuppressWarnings("serial")
public class User implements Serializable {
private int id;
private String username;
private String pwd;
public User() {
}
public User(int id, String username, String pwd) {
super();
this.id = id;
this.username = username;
this.pwd = pwd;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPwd() {
return pwd;
}
public void setPwd(String pwd) {
this.pwd = pwd;
}
}


package com.ljq.action;
import net.sf.json.JSONObject;
import com.ljq.bean.User;
import com.opensymphony.xwork2.ActionSupport;
@SuppressWarnings("serial")
public class JsonAction extends ActionSupport{
private User user;
// 返回结果给客户端
private String result;
@Override
public String execute() throws Exception {
//将要返回的实体对象进行json处理
JSONObject json=JSONObject.fromObject(user);
//输出格式如:{"id":1, "username":"zhangsan", "pwd":"123"}
System.out.println(json);
result=json.toString();
return SUCCESS;
}
public User getUser() {
return user;
}
public void setUser(User user) {
this.user = user;
}
public String getResult() {
return result;
}
public void setResult(String result) {
this.result = result;
}
}


xml version="1.0" encoding="UTF-8" ?>
DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.0//EN"
"http://struts.apache.org/dtds/struts-2.0.dtd">
struts>
constant name="struts.action.extension" value="do" />
constant name="struts.serve.static.browserCache" value="false" />
constant name="struts.configuration.xml.reload" value="true" />
constant name="struts.devMode" value="true" />
package name="test" extends="json-default">
action name="jsonAction" class="com.ljq.action.JsonAction">
result type="json">
param name="root">resultparam>
result>
action>
package>
struts>


@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
@taglib uri="/struts-tags" prefix="s"%>
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
html>
head>
base href="">
title>My JSP ‘index.jsp‘ starting pagetitle>
meta http-equiv="pragma" content="no-cache">
meta http-equiv="cache-control" content="no-cache">
meta http-equiv="expires" content="0">
meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
meta http-equiv="description" content="This is my page">
script type="text/javascript" src="/js/jquery-1.3.1.js">script>
script type="text/javascript" src="/js/index.js">script>
head>
body>
div id="result">div>
s:form name="userForm" action="/jsonAction.do" method="post">
编号:input name="user.id"/>br/>
用户名:input name="user.username"/>br/>
密码:input name="user.pwd"/>br/>br/>
input id="btn" type="button" value=" 提 交 "/>
s:form>
body>
html>


$(document).ready(function(){
//点击提交按钮时,从服务端获取数据,然后在客户端显示
$("#btn").click(function(){
// 序列化表单的值
var params=$("input").serialize();
$.ajax({
url: "jsonAction.do",
// 数据发送方式
type: "post",
// 接受数据格式
dataType : "json",
// 要传递的数据
data : params,
// 回调函数,接受服务器端返回给客户端的值,即result值
success : show
});
});
});
function show(result){
//测试result是否从服务器端返回给客户端
//alert(result);
//解析json对象
var json = eval("("+result+")");
var obj = "编号: "+json.id+" 用户名: "+json.username+" 密码: "+json.pwd;
$("#result").html(obj);
}

上一篇:排序算法之快速排序