轻量级 .NET MVC---QMVC
2020-12-13 04:04
标签:mvc .net qmvc ASP.NET!这个词代表者一个单词Fat!因为他总是捆绑着太多的太多的类,太多太多的各种功能!你也许会用到,如果你反编译或阅读他们开源的源码,你会不会犹如在大海中找不到方向?不管是Web form 还是MVC。 QMVC顾名思义!Q=Quick!他崇拜灵活,简单,快捷!如果你喜欢这些特点,哪么继续阅读吧,我将给你介绍一个全新的.NET MVC框架,他的名字叫做QMVC. QMVC是指高性能mvc框架,Q是Quick的缩写,MVC分别为Model、Controller、View的缩写。QMVC使用C#程序语言开发,采用Microsoft .NET framework 4.5类库,是用于B/S结构项目开发。QMVC项目的作者吾修师傅是一个名中国佛教信徒,他曾说,度善缘,行善事,宣扬佛法的宗旨,所以这个项目是免费开源的。 QMVC官网:http://www.wuxiu.org/下载源码,解压后,您可以看到三个项目,wuxiu.QMVC、wuxiu.QMVC.APPS.DEMO和wuxiu.QMVC.DEMO。其中wuxiu.QMVC项目是QMVC的核心类库,用于支持MVC框架的运行。wuxiu.QMVC.DEMO为QMVC的示例项目,里面演示了QMVC的基本功能。wuxiu.QMVC.APPS.DEMO项目为演示QMVC
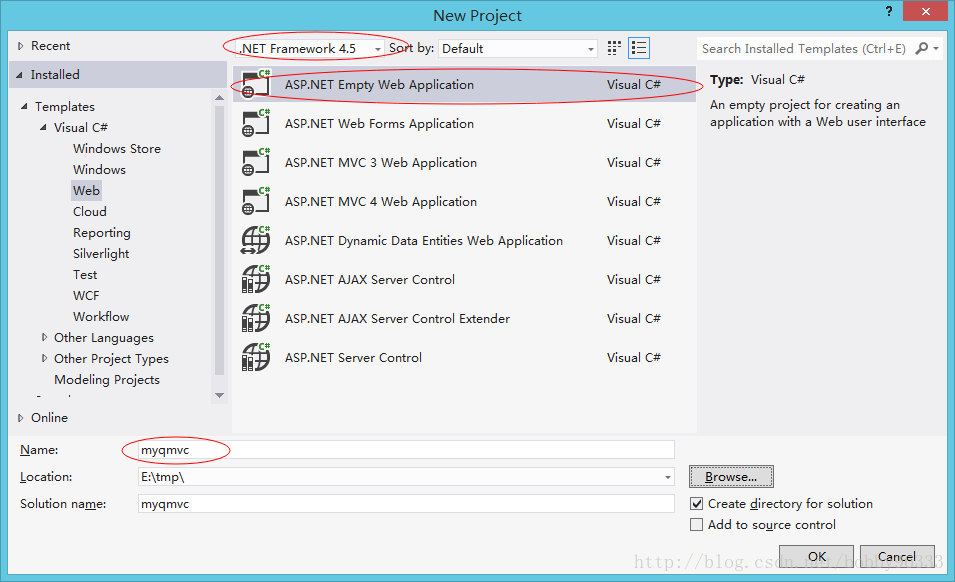
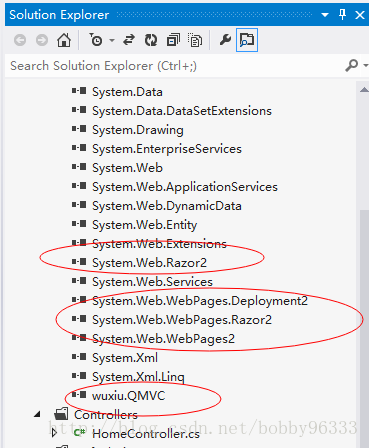
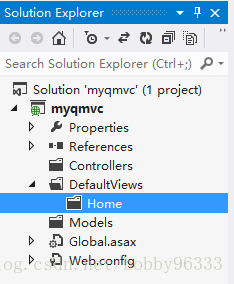
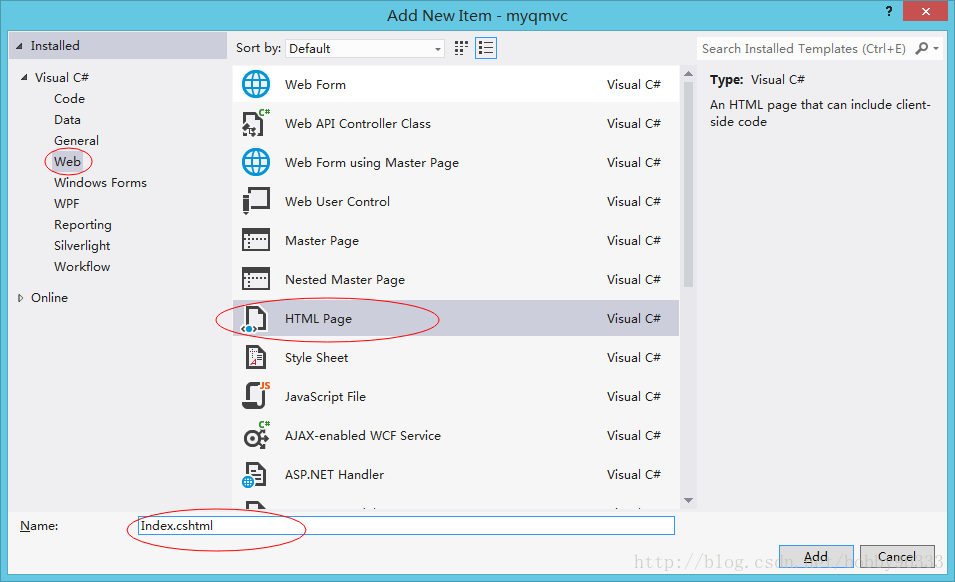
APP示例代码。 首先介绍命名空间,所有命名空间以wuxiu.QMVC开头,其中wuxiu是中文作者姓名的拼音。其中wuxiu.QMVC.APPS命名空间下存放了所有相关QMVC 应用相关类库支持者,其中类大多继承于wuxiu.QMVC中的基类实现。tbz.QMVC.Router命名空间主要存放了QMVC对URL路由功能相关的代码,用于处理Url地址的分析功能。wuxiu.QMVC.APPS.Router命名空间用于处理QMVC APP模式下的url 路由功能。 1、打开Visual studio,新建一个基于.NET framework4.5的ASP.NET空白项目,项目名称为“myqmvc”,如图: 2、添加引用tbz.QMVC.dll,下载地址:(http://www.wuxiu.org/downloads.html),版本tbz.qmvc.1.0,如图: 3、新建Global.asax文件,并在Application_Start和Application_BeginRequest事件中增加代码: 4、在“解决方案资源管理器”中创建文件夹“Controllers、Models、DefaultViews”,并在DefaultViews创建文件夹Home,如图: 说明:DefaultViews中的Default为默认视图,用户还可以创建BlueViews、RedViews等不同主题的主题,可以灵活通过qmvc提供的主题功能实现。DefaultViews中的Home对着了Controllers中的HomeController,这件文件夹用于存放HomeController中的视图。 5、打开项目跟目录中“web.config”文件,添加system.webServer节点下配置项: 说明:这表示告诉iis将所有请求交给模块程序,这里意思是将所有请求交给asp.net先处理。 然后将system.web节点下compilation节点中增加内容: 6、在DefaultViews目录下新建web.config文件,在Configuration节点下添加以下代码: 说明,这代码码告诉asp.net编译器Razor模板引擎交给qmvc去编译,配置不当将会引起Razor引擎浏览时出错。 7、到这里,一个QMVC的项目框架就搭建完成了,后面实现一个简单的QMVC程序。在Models目录下新建下个类文件“Home_Index.cs”,代码如下: Contrllers目录下创建一个ComeController.cs的类文件(注,必须以Controller结尾),代码如下: 8、在DefaultViews\Home中新建下个index.cshtml的视图,如图: 代码如下: 9、关闭index.cshtml,按F5运行,看下效果吧! 尊重原创,转载请注明出处 ^_^ 轻量级 .NET MVC---QMVC,搜素材,soscw.com 轻量级 .NET MVC---QMVC 标签:mvc .net qmvc 原文地址:http://blog.csdn.net/bobby96333/article/details/25909573什么是QMVC
和标准的MVC一样,QMVC采用了控制器、模型和视图组成,控制器用于处理程序逻辑,比如写入数据库、上传文件等业务处理,控制器加载数据后,将数据封装成模型类传给视图,视图通过模型中的数据显示页面内容。这样做程序的思路更加清晰,美工可以更简单的修改显示层,因为程序代码与模板独立的。如何下载QMVC
QMVC源码
开始创建一个QMVC项目



protected void Application_Start(object sender, EventArgs e)
{
RouterManager.RegisterDefaultRouter(this.GetType());
}
protected void Application_BeginRequest(object sender, EventArgs e)
{
wuxiu.QMVC.QMVCCore.page_BeginRequest(new HttpContextWrapper(this.Context));
}


modules runAllManagedModulesForAllRequests="true"/>

assemblies>
add assembly="System.Web.WebPages.Razor2, Version=9.0.0.1, Culture=neutral, PublicKeyToken=14679ed9c77dd5f5" />
add assembly="System.Web.WebPages2, Version=9.0.0.1, Culture=neutral, PublicKeyToken=14679ed9c77dd5f5" />
add assembly="System.Web.Razor2, Version=9.0.0.1, Culture=neutral, PublicKeyToken=14679ed9c77dd5f5" />
assemblies>
buildProviders>
remove extension=".cshtml"/>
add
extension=".cshtml"
type="System.Web.WebPages.Razor.RazorBuildProvider, System.Web.WebPages.Razor2"/>
buildProviders>
compilation>


sectionGroup name="system.web.webPages.razor" type="System.Web.WebPages.Razor.Configuration.RazorWebSectionGroup, System.Web.WebPages.Razor2">
section name="host" type="System.Web.WebPages.Razor.Configuration.HostSection, System.Web.WebPages.Razor2" requirePermission="false" />
section name="pages" type="System.Web.WebPages.Razor.Configuration.RazorPagesSection, System.Web.WebPages.Razor2" requirePermission="false" />
sectionGroup>
configSections>
system.web.webPages.razor>
pages pageBaseType="wuxiu.QMVC.MVCRzorPageBase">
namespaces>
add namespace="wuxiu.QMVC" />
namespaces>
pages>
system.web.webPages.razor>


using System;
namespace myqmvc.Models
{
public class Home_IndexModel
{
public string MSG { get; set; }
}
}


using System;
using System.Web;
using wuxiu.QMVC;
namespace myqmvc.Controllers
{
public class HomeController:ControllerBase
{
public ViewResult Index()
{
Models.Home_IndexModel model = new Models.Home_IndexModel();
model.MSG = "hello world!";
return View(model);
}
}
}



@{myqmvc.Models.Home_IndexModel model = Model;}
DOCTYPE html>
html xmlns="http://www.w3.org/1999/xhtml">
head>
title>QMVC web pagetitle>
head>
body>
h1>QMVC is runing!h1>
div>msg:@model.MSGdiv>
body>
html>

上一篇:Java8 Optional
下一篇:一·python入门