js数组去重的方法
2020-12-13 04:05
标签:方法 复杂度 sort排序 指正 http ++ com 比较 检索 最近在面试,侥幸面试成功,这里列举一下数组去重的方法 首先生成数组 1.首先是通过双循坏的方法 2.这种思路是先对数组进行排序,然后比较相邻的元素,如果重复就删除。时间复杂度也为O(n2) 由于JS对sort排序进行了优化,会比第一种方法速度要快一些 3. 利用hash对象进行排序 利用hash对象的key值不重复,来判断是否插入新的元素,由于只进行了一次遍历 时间明显缩短。时间复杂度为O(n) 这种跟第3种速度差不多 可以看到,4种去重方式的运行速度,明显3,4速度要快一些 js数组去重的方法 标签:方法 复杂度 sort排序 指正 http ++ com 比较 检索 原文地址:https://www.cnblogs.com/liuxin-673855200/p/11104059.html
这里我们先随机生成一个10000项的数组,通过不同方法的对数组进行去重,来比较一下速度。function product(){
var arr=[]
for(var i=0;i10000;i++){
var a=randomNum()
arr.push(a)
}
return arr
}
function randomNum(){
return Math.ceil((Math.random()*10000))
}
var arr=product()
console.log(arr)
声明一个新的空数组,每次对新数组进行检索,如果查不到,则将元素插入。时间复杂度为O(n2)
贴上代码function isRepeat2(arr){
var newArr=[];
for(var i=0;i
代码:function isRepeat(arr){
arr=arr.sort((a,b)=>{
return a-b
})
for(var i=0;i
4.利用ES6的Set对象
Set对象的类似于数组,其值不能重复function isRepeat3(arr){
const s = new Set();
arr.forEach(x => s.add(x));
return arr
}
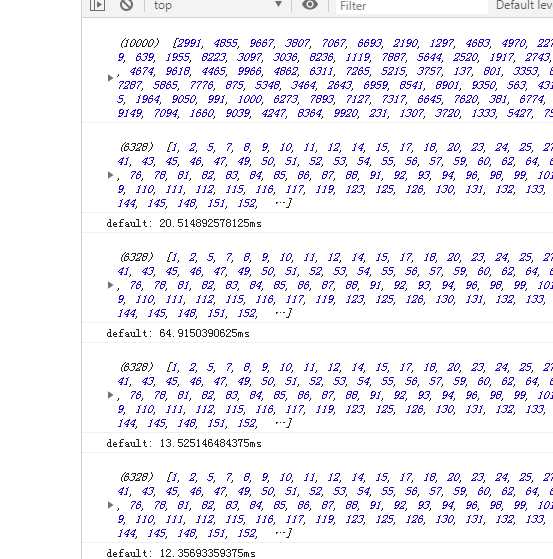
下面贴一下四种方式的运行时间比较console.time()
console.log(isRepeat(arr))
console.timeEnd()
console.time()
console.log(isRepeat2(arr))
console.timeEnd()
console.time()
console.log(isRepeat3(arr))
console.timeEnd()
console.time()
console.log(set(arr))
console.timeEnd()

你学到了吗?
欢迎各位批评指正
上一篇:html中的meta详解
下一篇:Js插件—替换地址栏参数