Java开发桌面程序学习(十)——css样式表使用以及Button悬浮改变样式实现
2020-12-13 04:09
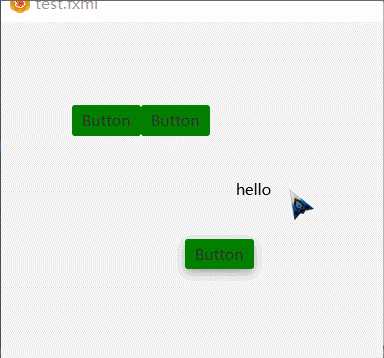
标签:code button mamicode 开发 hit 蓝色 black 实现 hover javafx中的css样式,与html的有些不一样,javafx中的css,是以 javafx中,css样式有两种使用方法 在某个控件中使用style属性即可 直接在scenebuilder中也可以定义 在根布局的标签中使用stylesheets属性,记得有个 css文件中,引用id前面得加 我们可以使用css的伪标签来实现 默认为绿色,鼠标滑动到按钮,按钮会变为蓝色。点击按钮,按钮会变为白色,效果如下 Java开发桌面程序学习(十)——css样式表使用以及Button悬浮改变样式实现 标签:code button mamicode 开发 hit 蓝色 black 实现 hover 原文地址:https://www.cnblogs.com/kexing/p/11105256.htmlcss样式表使用
-fx-background-color这种样子的,具体可以参考文档JavaFx css官方文档
fxml直接使用样式

fxml引用css
@符号stylesheets="@button.css" Button悬浮效果实现
#,引用标签,则加.
.button{
-fx-background-color: green;
}
.button:hover{
-fx-background-color: blue;
}
.button:focused{
-fx-background-color: white;
}
文章标题:Java开发桌面程序学习(十)——css样式表使用以及Button悬浮改变样式实现
文章链接:http://soscw.com/essay/29020.html