笔记:IIFE 立即执行的函数表达式 +function ($) { }(window.jQuery);
2020-12-13 04:12
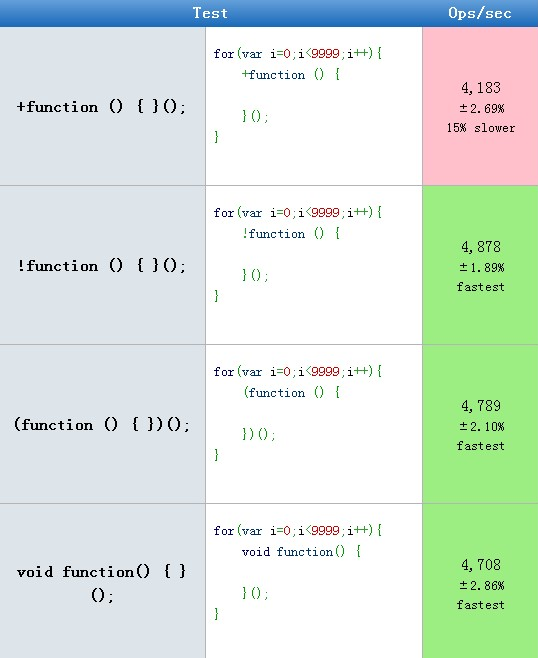
标签:style blog http java color 使用 在Bootstrap源码(具体请看《Bootstrap源码解析1》)和其他jQuery插件经常看到如下的写法: 这种写法称为:IIFE 2(Imdiately InvokedFunction Expression 立即执行的函数表达式)。 解析: 先弄清 函数表达式(function expression)3和 函数声明(function declaration)的区别: 函数表达式 var test = function() {}; 函数申明 function test() {}; * 函数表达式 中的函数可以为匿名函数,也可以有函数名,但是该函数实际上不能直接使用,只能通过表达式左边的变量 test 来调用。 * 函数声明 时必须有函数名。 匿名函数通过一元操作符+变成了函数表达式。也可以使用 - ~ !等其他一元运算符或者括号,目的是为了引导解析器,指明运算符附近是一个表达式。 函数表达式通过 末尾的() 来调用并运行。就是一个IIFE。 * 传参,为了避免$与其他库或者模板申明冲突,window.jQuery 作为参数传递。 * 各种符号性能对比4结果: 由图可见+性能最差(在Firefox下差距更明显),其他几种都差不多。不过IIFE只执行一遍,对js执行效率的影响特别小,使用哪种还是看个人爱好。 Other: 01. jQuery优化 一段看上去写法有点像的代码。大部分项目用这段代码做作用域,这段代码会在DOM加载完成时初始化jQuery代码。 这种写法等同于 区别于 结合IIFE的最佳实践,更好的写法是,立即执行document ready 02. 在Bootstrap和其他插件中经常看到如下写法: 关于字符串"use strict";请看严格模式 5 详细参考:http://suqing.iteye.com/blog/1981591 笔记:IIFE 立即执行的函数表达式 +function ($) { }(window.jQuery);,搜素材,soscw.com 笔记:IIFE 立即执行的函数表达式 +function ($) { }(window.jQuery); 标签:style blog http java color 使用 原文地址:http://www.cnblogs.com/aileLiu/p/3836303.html+function ($) {
}(window.jQuery);

$(function(){
});
$(document).ready(function(){
// 在DOM加载完成时初始化jQuery代码。
});
$(window).load(function(){
// 在图片等媒体文件加载完成时,初始化jQuery代码。
});
+function ($) {
$(function(){
})
}(window.jQuery)
+function ($) {
"use strict";
}(window.jQuery);
上一篇:Python简介
下一篇:python与json转换
文章标题:笔记:IIFE 立即执行的函数表达式 +function ($) { }(window.jQuery);
文章链接:http://soscw.com/essay/29139.html