03JavaScript程序设计修炼之道 2019-06-23_15-50-11 验证码
2020-12-13 04:19
标签:mil line btn back spl height fan 字母 cti 1.png tool.js 验证码.html 03JavaScript程序设计修炼之道 2019-06-23_15-50-11 验证码 标签:mil line btn back spl height fan 字母 cti 原文地址:https://www.cnblogs.com/HiJackykun/p/11107940.html

function rand(min,max) {
return Math.round(Math.random()*(max-min)+min);
}
function $(id){
return document.getElementById(id);
}
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
html>
head>
title> New Document title>
meta name="Generator" content="EditPlus">
meta name="Author" content="">
meta name="Keywords" content="">
meta name="Description" content="">
head>
body>
form action="" >
table width="449" height="530" border="1" align=‘center‘>
tr>
td colspan="2" align="center">用户名注册td>
tr>
tr>
td width="116" align="right">姓名:td>
td width="323">label>
input type="text" name="" id="name" />
label>td>
tr>
tr>
td width="116" align="right">性别:td>
td width="323">label>
input type="radio" name="sex" id="" />男
input type="radio" name="sex" id="" />女
label>td>
tr>
tr>
td align="right">年龄:td>
td>label>
input type="text" name="" id="age" />
label>td>
tr>
tr>
td align="right">密码:td>
td>label>
input type="password" name="" id="pwd" />
label>td>
tr>
tr>
td align="right">确认密码:td>
td>label>
input type="password" name="" id="qpwd" />
label>td>
tr>
tr>
td align="right">手机:td>
td>label>
input type="text" name="" id="tel" />
label>td>
tr>
tr>
td align="right">QQ:td>
td>label>
input type="text" name="" id="qq" />
label>td>
tr>
tr>
td align="right">邮箱:td>
td>label>
input type="text" name="" id="email" />
label>td>
tr>
tr>
td align="right">邮编:td>
td>label>
input type="text" name="" id="eml" />
label>td>
tr>
tr>
td align="right">身份证:td>
td>label>
input type="text" name="" id="sname" />
label>td>
tr>
tr>
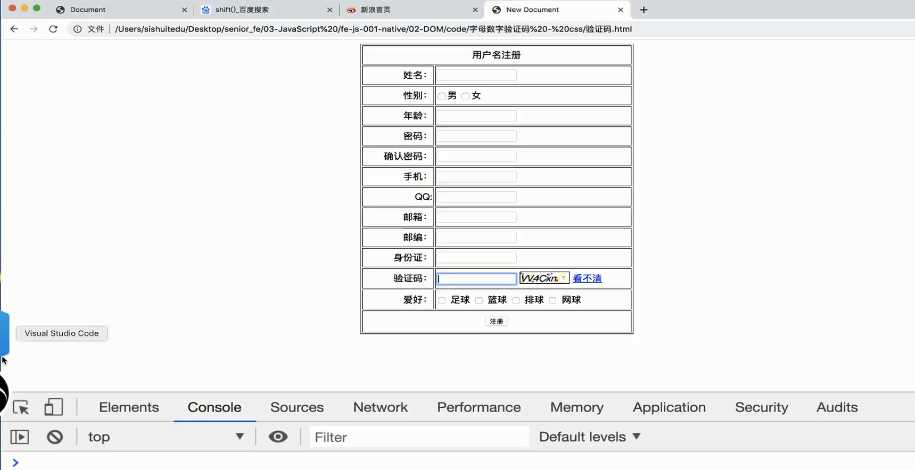
td align="right">验证码:td>
td>label>
input type="text" />
span id="yz" style=" background:url(1.png) -10px -15px;width:80px;font-style: italic; height: 20px;border: 1px solid black;display: inline-block;">span>
a href="javascript:;" id=‘btn‘>看不清a>
label>td>
tr>
tr>
td align="right">爱好:td>
td>label>
input type="checkbox" name="a" id="c1">
足球
input type="checkbox" name="a" id="c2">
篮球
input type="checkbox" name="a" id="c3">
排球
input type="checkbox" name="a" id="c4">
网球
label>td>
tr>
tr>
td height="36" colspan="2" align="center">label>
input type="submit" value="注册" />
label>td>
tr>
table>
form>
body>
html>
script src="../../../01-ES/code/tool.js">script>
script type="text/javascript">
//由 字母 或 数字组成的6位验证码 97-122 65-90 48-57
// 从 48--122 之间 ,随机获取一个整数 ,
// 如果 这个随机整数在 58--64 或 91--96之间,说明不是数字或字母, 就重新抽取一个新的code值
// 如果这个随机正则 不在58--64 或 91--96之间,说明是数字或字母,转成对应字符 进行字符串拼接
function yzm() {
var str = "";
for(var i=0; i6; i++) {
var code = rand(48,122);
if(code>=58&&code64 || code>=91&&code96) {
i--; // 重新开始
} else {
str += String.fromCharCode(code);
}
}
return str;
}
$("yz").innerHTML = yzm();
$("btn").onclick = function() {
$("yz").innerHTML = yzm();
}
script>
上一篇:json解析笔记
下一篇:asp.net对象合并
文章标题:03JavaScript程序设计修炼之道 2019-06-23_15-50-11 验证码
文章链接:http://soscw.com/essay/29341.html