03JavaScript程序设计修炼之道 2019-06-27_20-04-17 节点元素操作:复制
2020-12-13 04:20
标签:pac value function bsp arp btn dev sharp hid 15clone.html 03JavaScript程序设计修炼之道 2019-06-27_20-04-17 节点元素操作:复制 标签:pac value function bsp arp btn dev sharp hid 原文地址:https://www.cnblogs.com/HiJackykun/p/11108277.html



DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
meta http-equiv="X-UA-Compatible" content="ie=edge">
title>Documenttitle>
head>
body>
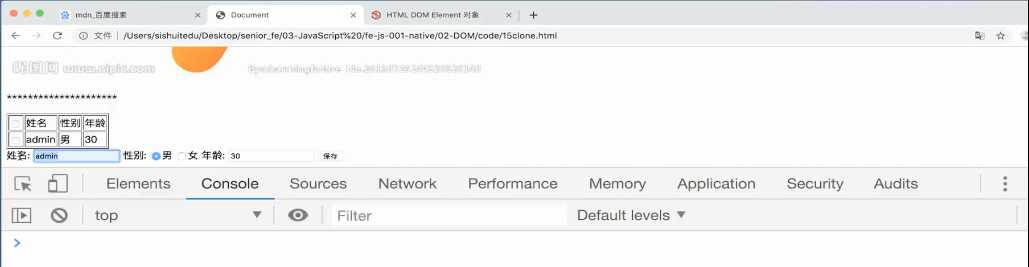
div>img src="img/2.jpg" alt="">div>
p>*********************p>
table border="1" id="tab">
tr>
td>input type="checkbox" name="" id="" />td>
td>姓名td>
td>性别td>
td>年龄td>
tr>
table>
姓名: input type="text" name="" id="uname" />
性别: input type="radio" name="sex" value="男" id="d" />男
input type="radio" name="sex" value="女" id="" />女
年龄: input type="text" name="" id="age" />
input type="button" value="保存" id="btn"/>
script src="../../01-ES/code/tool.js">script>
script>
//var oDiv = document.querySelector("div");
//var oDivClone = oDiv.cloneNode(true); // 传入参数true表示深层复制 连同子元素复制过来
//document.body.appendChild(oDivClone);
//document.body.appendChild(oDiv); “剪切” “粘贴”
$("btn").onclick = function() {
// 克隆第一行tr
var obj_tr = $("tab").children[0].children[0].cloneNode(true);
$("tab").appendChild(obj_tr);
obj_tr.children[1].innerHTML = $("uname").value;
// 判断男按钮选择状态
var str = "";
if($("d").checked) {
str = "男";
} else {
str = "女";
}
obj_tr.children[2].innerHTML = str;
obj_tr.children[3].innerHTML = $("age").value;
}
script>
body>
html>
上一篇:Spring工程 使用复选选按钮
下一篇:每日一码——排序算法
文章标题:03JavaScript程序设计修炼之道 2019-06-27_20-04-17 节点元素操作:复制
文章链接:http://soscw.com/essay/29354.html