JavaScript事件属性event.target和currentTarget 属性的区别。
2020-12-13 04:25
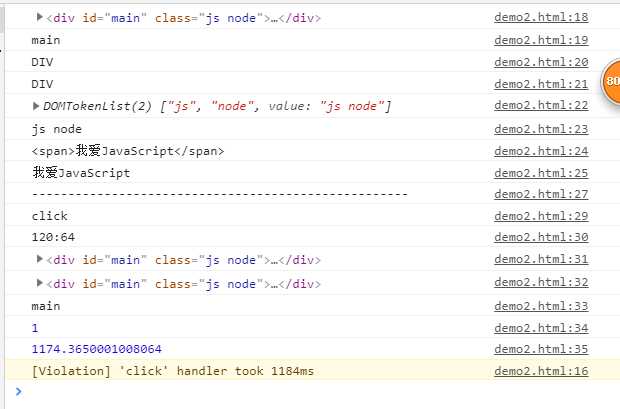
标签:button name font img fun 技术 16px nbsp opp event.target 获取的是触发事件的标签元素 event.currentTarget 获取到的是发起事件的标签元素 target事件委托的定义:本来该自己干的事,但是自己不干,交给别人来干 输出如下: tip:给网页里ID为main的div标签绑定了一个鼠标点击事件,而在实际中,在点击了这个div内的所有子标签时,都会触发这个事件,这个过程就是“冒泡” 例子中的事件传播顺序: 效果如下: event.currentTarget的作用是什么呢,我觉得他和this 的作用是差不多的,始终返回的是绑定事件的元素 效果 资料参考:https://www.cnblogs.com/sxz2008/p/6393232.html JavaScript事件属性event.target和currentTarget 属性的区别。 标签:button name font img fun 技术 16px nbsp opp 原文地址:https://www.cnblogs.com/jing-tian/p/11109739.html一、事件属性:event.target
例子1


1 DOCTYPE html>
2 html>
3
4 head>
5 meta charset="UTF-8">
6 title>title>
7 style type="text/css">
8 #main {
9 width: 200px;
10 height: 100px;
11 background: red;
12 }
13 style>
14 script type="text/javascript">
15 window.onload = function() {
16 document.getElementById("main").onclick = function(e) {
17 /*这里e等于window.event也可以写成event.*/
18 console.log(e.target); //

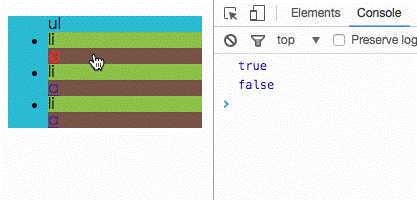
例子2:一个添加删除的demo
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>一个增删demotitle>
head>
body>
input type="text" id="text">
input type="button" value="添加" id="button">
ul>
li>第1个button class="btn" id="1">删除button>li>
li>第2个button class="btn" id="2">删除button>li>
li>第3个button class="btn" id="3">删除button>li>
ul>
script>
var button = document.getElementById("button");
var text = document.getElementById("text");
var ul = document.getElementsByTagName("ul")[0];
var btnClass = document.getElementsByClassName("btn");
button.onclick = function(){
var deleteButton = document.createElement("button");
var value = text.value;
deleteButton.setAttribute("class","btn");
var deleteText = document.createTextNode("删除");
deleteButton.appendChild(deleteText);
var li = document.createElement("li");
var liText = document.createTextNode(value);
li.appendChild(liText);
li.appendChild(deleteButton);
ul.appendChild(li);
for(var i=0;ibtnClass.length;i++){
btnClass[i].onclick=function(){
this.parentNode.parentNode.removeChild(this.parentNode);
}
}
}
for(var i=0;ibtnClass.length;i++){
btnClass[i].onclick=function(){
this.parentNode.parentNode.removeChild(this.parentNode);
}
}
script>
body>
html>

二、currentTarget
例子1
ul

文章标题:JavaScript事件属性event.target和currentTarget 属性的区别。
文章链接:http://soscw.com/essay/29466.html