这样的标签,HTML 的初衷是表达“这是标题”、“这是段落”、“这是表格”之类的信息。同时文档布局由浏览器来完成,而不使用任何的格式化标签。
由于两种主要的浏览器(Netscape 和 Internet Explorer)不断地将新的 HTML 标签和属性(比如字体标签和颜色属性)添加到 HTML 规范中,创建文档内容清晰地独立于文档表现层的站点变得越来越困难。
为了解决这个问题,万维网联盟(W3C),这个非营利的标准化联盟,肩负起了 HTML 标准化的使命,并在 HTML 4.0 之外创造出样式(Style)。
参考:CSS 简介
是不是还有点懵?好吧!让我们改写一下上例,也许,代码更能表达我的想法。
例 4:接下来,我们要做的事,就是使用 CSS 将标签和属性分离开来(先分离一点,看看效果再说)。
1 DOCTYPE html>
2 html>
3 head>
4 meta charset="utf-8">
5 title>颜色表(引入 CSS)title>
6 style type="text/css">
7 th {
8 background-color: #3F3F3F;
9 }
10 style>
11 head>
12 body>
13 table border="1" width="600" align="center">
14 thead>
15 tr>
16 th style="width: 50%;">颜色th>
17 th style="width: 25%;">颜色 HEXth>
18 th style="width: 25%;">颜色 RGBth>
19 tr>
20 thead>
21 tbody>
22 tr>
23 td style="background-color: #000000;">td>
24 td>#000000td>
25 td>rgb(0,0,0)td>
26 tr>
27 tr>
28 td style="background-color: #FF0000">td>
29 td>#FF0000td>
30 td>rgb(255,0,0)td>
31 tr>
32 tr>
33 td style="background-color: #00FF00">td>
34 td>#00FF00td>
35 td>rgb(0,255,0)td>
36 tr>
37 tr>
38 td style="background-color: #0000FF">td>
39 td>#0000FFtd>
40 td>rgb(0,0,255)td>
41 tr>
42 tr>
43 td style="background-color: #FFFF00">td>
44 td>#FFFF00td>
45 td>rgb(255,255,0)td>
46 tr>
47 tr>
48 td style="background-color: #00FFFF">td>
49 td>#00FFFFtd>
50 td>rgb(0,255,255)td>
51 tr>
52 tr>
53 td style="background-color: #FF00FF">td>
54 td>#FF00FFtd>
55 td>rgb(255,0,255)td>
56 tr>
57 tr>
58 td style="background-color: #C0C0C0">td>
59 td>#C0C0C0td>
60 td>rgb(192,192,192)td>
61 tr>
62 tr>
63 td style="background-color: #FFFFFF">td>
64 td>#FFFFFFtd>
65 td>rgb(255,255,255)td>
66 tr>
67 tbody>
68 table>
69 body>
70 html>
可能现在还无法让你体会到使用 CSS 的好处,但是,随着 HTML 文档的内容逐渐变多、变复杂,CSS 的优势就能显现出来。
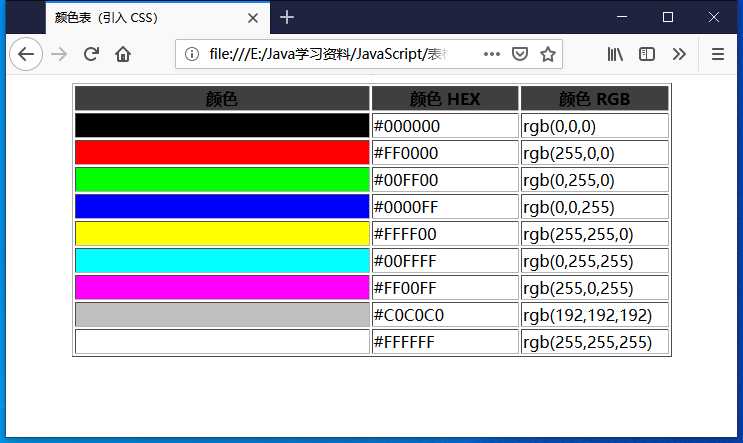
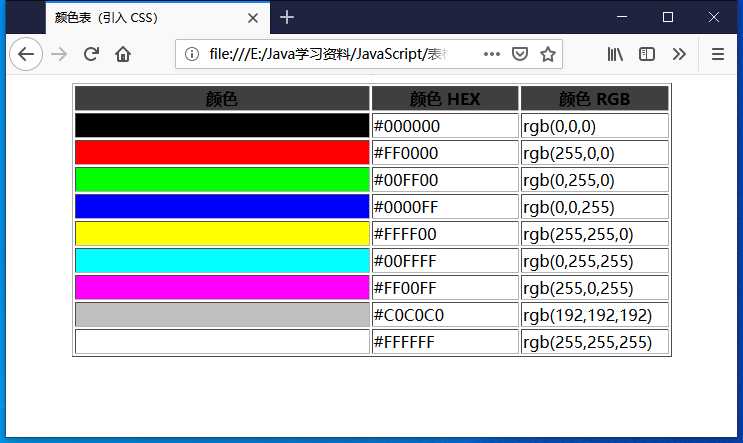
在火狐浏览器中打开该 HTML 文档:

内部样式表(位于
标签内部)
6 style type="text/css">
10 style>
关于 HTML
定义和用法:
在 style 中,您可以规定在浏览器中如何呈现 HTML 文档。
type 属性是必需的,定义 style 元素的内容。唯一可能的值是 "text/css"。
style 元素位于 head 部分中。
行内样式(也称内联样式)
16 th style="width: 50%;">颜色th>
23 td style="background-color: #000000;">td>
关于 HTML style 属性:
定义和用法:
style 属性规定元素的行内样式(inline style)
style 属性将覆盖任何全局的样式设定,例如在
语法:style="value">
属性值:
style_definition 一个或多个由分号分隔的 CSS 属性和值。
内联样式:当特殊的样式需要应用到个别元素时,就可以使用内联样式。使用内联样式的方法是在相关的标签中使用样式属性。样式属性可以包含任何 CSS 属性。参考:HTML CSS
CSS 元素选择器
7 th {
8 background-color: #3F3F3F;
9 }
最常见的 CSS 选择器是元素选择器。换句话说,文档的元素就是最基本的选择器。
如果设置 HTML 的样式,选择器通常将是某个 HTML 元素,比如 p、h1、em、a,甚至可以是 html 本身。
参考:CSS 元素选择器
element 选择器用于指定元素名称的所有元素。
参考:CSS element 选择器
例 5:改写上例,使用 CSS 将标签和属性分离开来。
1 DOCTYPE html>
2 html>
3 head>
4 meta charset="utf-8">
5 title>颜色表(引入 CSS)title>
6 style type="text/css">
7 table {
8 width: 600px; /* 设置表格的宽度 */
9 border-width: 1px; /* 设置表格的四条边框的宽度 */
10 border-style: solid; /* 设置表格的四条边框的样式 */
11 border-color: gray; /* 设置表格的四条边框的颜色 */
12 border-collapse: collapse; /* 规定是否合并表格边框。 */
13 /* 使表格居中对齐 */
14 margin-left: auto;
15 margin-right: auto;
16 }
17 th {
18 color: white; /* 设置表头单元格的文本的颜色 */
19 background-color: #3F3F3F; /* 设置表头单元格的背景颜色 */
20 }
21 th, td {
22 /* 设置表格中的单元格的外边框风格 */
23 border-width: 1px;
24 border-style: solid;
25 border-color: gray;
26 text-align: left; /* 规定表格中的单元格的文本的水平对齐方式 */
27 font-family: "courier new", 新宋体; /* 规定表格中的单元格的文本的字体系列 */
28 padding: 4px; /* 在一个声明中设置所有内边距属性。 */
29 }
30 style>
31 head>
32 body>
33 table>
34 thead>
35 tr>
36 th style="width: 40%;">颜色th>
37 th style="width: 30%;">颜色 HEXth>
38 th style="width: 30%;">颜色 RGBth>
39 tr>
40 thead>
41 tbody>
42 tr>
43 td style="background-color: #000000;">td>
44 td>#000000td>
45 td>rgb(0,0,0)td>
46 tr>
47 tr>
48 td style="background-color: #FF0000">td>
49 td>#FF0000td>
50 td>rgb(255,0,0)td>
51 tr>
52 tr>
53 td style="background-color: #00FF00">td>
54 td>#00FF00td>
55 td>rgb(0,255,0)td>
56 tr>
57 tr>
58 td style="background-color: #0000FF">td>
59 td>#0000FFtd>
60 td>rgb(0,0,255)td>
61 tr>
62 tr>
63 td style="background-color: #FFFF00">td>
64 td>#FFFF00td>
65 td>rgb(255,255,0)td>
66 tr>
67 tr>
68 td style="background-color: #00FFFF">td>
69 td>#00FFFFtd>
70 td>rgb(0,255,255)td>
71 tr>
72 tr>
73 td style="background-color: #FF00FF">td>
74 td>#FF00FFtd>
75 td>rgb(255,0,255)td>
76 tr>
77 tr>
78 td style="background-color: #C0C0C0">td>
79 td>#C0C0C0td>
80 td>rgb(192,192,192)td>
81 tr>
82 tr>
83 td style="background-color: #FFFFFF">td>
84 td>#FFFFFFtd>
85 td>rgb(255,255,255)td>
86 tr>
87 tbody>
88 table>
89 body>
90 html>
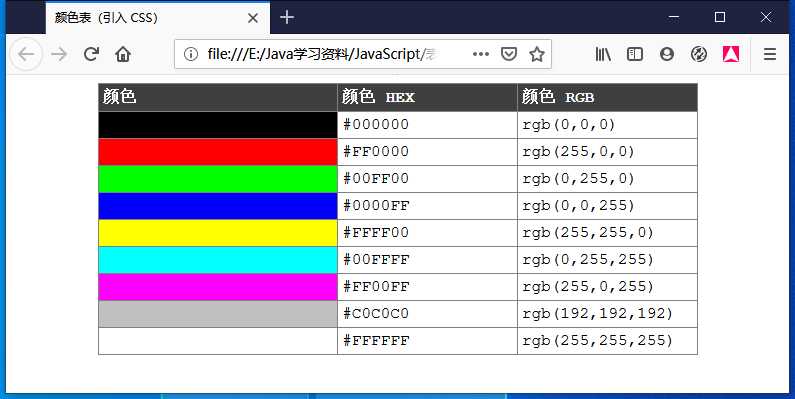
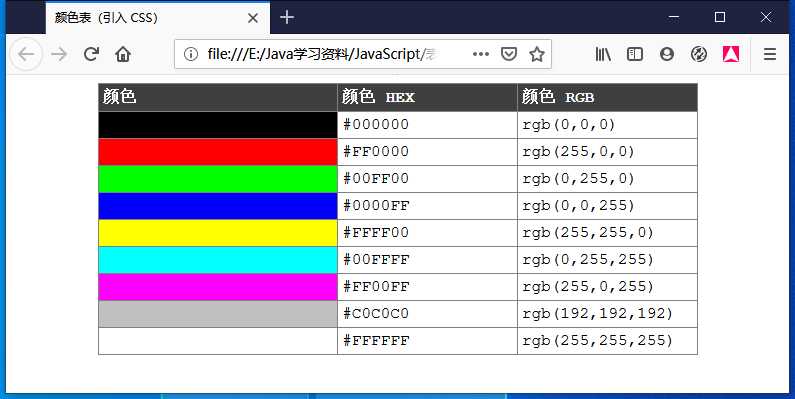
在火狐浏览器中打开该 HTML 文档:

选择器分组
element,element 选择器用于用于同时选取多个元素。
如需为不同的元素设置相同的样式,请用逗号来分隔每个元素。
参考:CSS element,element 选择器
参考:CSS 分组
位于 中的 CSS 属性。请参考:CSS 参考手册
下一节:HTML & CSS & JavaScript 从一个表格到一个灰阶颜色表 03