windows phone开发-Webbrowser使用技巧
2020-12-13 04:39
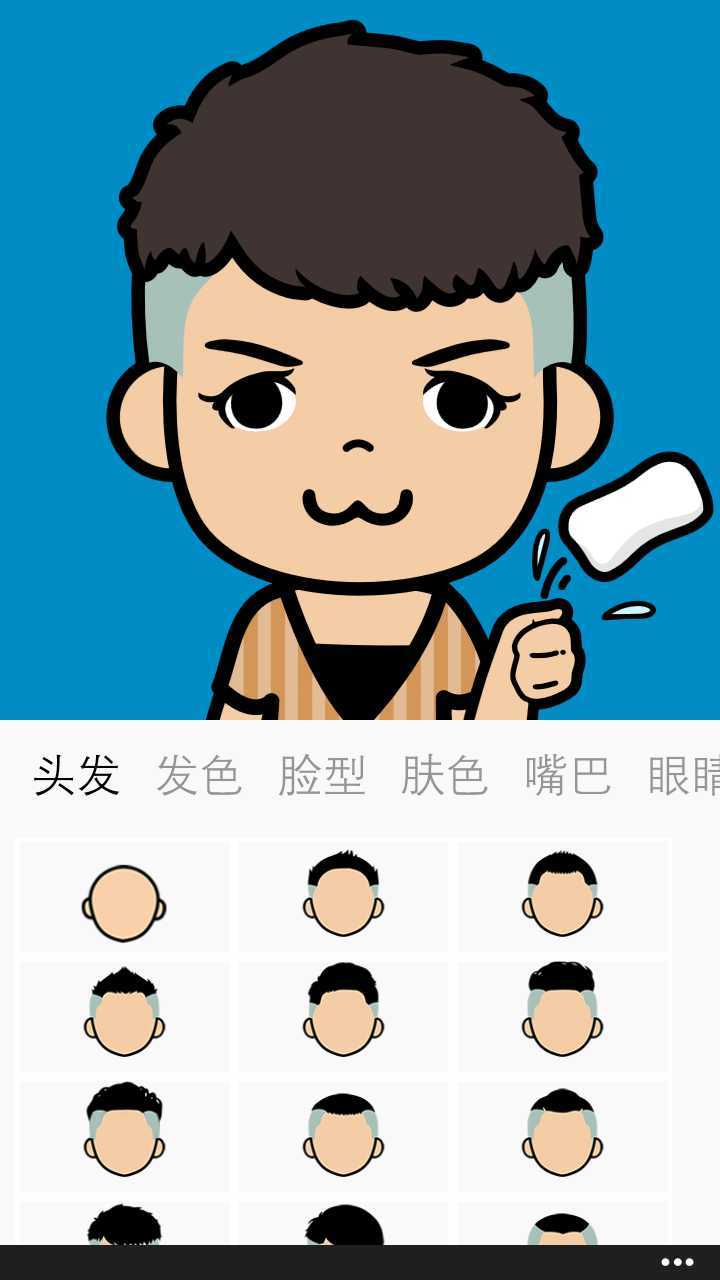
标签:style blog http java color 使用 5月份开发了脸萌WP版,其中需要使用web技术来绘制图像,于是就使用了原生webbrowser控件。在使用webbrowser control的过程中,发现了一些坑,也总结的几个小技巧,分享给大家。 首先我们需要了解下webbrowser control,与桌面windows平台上的webbrowser一样,都是基于IE内核封装的web展示控件,用法与wpf基本一致,同时也是非托管资源,但wp平台上没有实现IDispose接口,带了了内存控制的挑战。此外,webbrowser本身支持有限的js script和c#代码交互,带来了更多的可操作性。 1.c#调用webbrowser function 这里主要是指使用本地代码(C#)和webbrowser加载的Javascript代码的交互行为,利用此方法可以很容易的实现web项目对wp原生项目的移植,这对web开发者来讲是很方便的。这里主要给大家介绍2个API:分别是InvokeScript()方法以及ScriptNotify事件。 InvokeScript方法可以传参并执行webbrowser加载的javascript代码中的函数,实现对应的效果,用法如下: 第一段就是简单的调用js function,第二行则是传递参数并调用js function。这两种方法使用起来很灵活,足以来处理很多的交互行为。以脸萌WP版为例,我在C#中处理各种用户行为,并将获得的参数传入webbrowser,js 脚本响应后会动态执行,使用web技术绘制出我想要的头像,这非常灵活。 同时,对js 函数适当的封装可以提高交互效率,因为InvokeScript可传入的参数类型只能为 string[],js函数不恰当的封装会导致交互的困难,甚至是无法交互,下面我举例说明: 这里的initPerson函数需要直接传入javascript对象,这是InvokeScript难以直接传入的,但我们可以进行简单的封装,就可以顺利的实现意图,如下: 这样C#就直接可以写为: 能够顺利的实现交互,以上只是方法之一,大家还可以直接传入一个字符串,然后再在javascript中进行处理,如下: C#: 借助神奇的eval()函数,同样可以实现我们想要的效果。MVP郝冠军告诉我,使用eval并不恰当,可以使用Native json API来替代,大家可以自行搜索下用法,使用方式和eval一致。 2.webbrowser调用C#脚本 这里使用的API主要是ScriptNotify事件,可以实现javascript函数调用c#脚本的效果,能够动态的改变整个应用的行为,这能够使得基于web技术的app调用更高级的原生功能,包括位置,推送,动态磁贴等等,是不是觉得很棒呀,下面我们来看简单的实现方式。 首先webbrowser需要注册ScriptNotify事件,以接收来自javascript的信息 同时,javascript发送数据方式如下: 3.webbrowser的内存控制 由于webbrowser是非托管资源,同时wp上未实现IDispose接口,这给app的内存带来了很大压力,每次导航都可以明显发现有20M左右内存没有释放,经过多次检查,发现是webbrowser的资源没有释放,同时也发现强制GC也没有任何效果,最终经过一番学习,通过js来进行释放,大幅减小了内存的消耗,但仍不彻底,诸位大牛如果有好的办法可以指点下我。下面是我的方法: js中将所有使用的资源都做空处理: 通过这种方式可以有效的减少内存泄漏,仅做抛砖引玉只用。 最后,silverlight架构下的webbrowser控件虽然坑不少,但仍是一个非常灵活的控件,这对于使用html5开发跨平台app的开发者来讲,是个非常棒的方式。 windows phone开发-Webbrowser使用技巧,搜素材,soscw.com windows phone开发-Webbrowser使用技巧 标签:style blog http java color 使用 原文地址:http://www.cnblogs.com/mantgh/p/3842440.htmlwebbrowser.InvokeScript("initPerson");
webbrowser.InvokeScript("initPerson", new string[] {"0","2001","1" });
var personA = {
‘eye‘: {
‘id‘: 0
},
‘hair‘: {
‘id‘: 0
}
};
function initPerson(person) {
a = person.eye.id;
b = person.hair.id;
}
var personA = {
‘eye‘: {
‘id‘: 0
},
‘hair‘: {
‘id‘: 0
}
};
function initPerson(person) {
a = person.eye.id;
b = person.hair.id;
}
function drawPerson(eyeId, hairId) {
personA.eye.id = eyeId;
personA.hair.id = hairId;
initPerson(personA);
}
webbrowser.InvokeScript("drawPerson", new string[] {"0","2001" });
function initPerson(person) {
if (typeof person == ‘string‘)
var person = eval(person);
a = person.eye.id;
b = person.hair.id;
}
webbrowser.InvokeScript("initPerson", "{ ‘eye‘: {‘id‘: 0 }, ‘hair‘: { ‘id‘: 0}}");
webbrowser.ScriptNotify += (e, g) =>
{
//响应代码
var result = g.Value;
};
window.external.notify("参数");
如此即可实现webbrowser与整个app的动态交互,这是非常便利的。function memoryRelease() {
personA = null;
window = null;
}
C#每次在离开当前页面时执行它:protected override void OnNavigatedFrom(NavigationEventArgs e)
{
webbrowser.InvokeScript("memoryRelease");
}

文章标题:windows phone开发-Webbrowser使用技巧
文章链接:http://soscw.com/essay/29709.html