自己写一个 jQuery 插件
2020-12-13 04:42
标签:des style blog class code c 我知道这一天终将会到来,现在,它来了。 开发 SharePoint 的 CSOM 应用时,经常需要在网页上输出一些信息。 这种需求和 alert 的弹窗、F12
的断点查看信息的场景是不一样的:在这种场景下,你就是端着杯咖啡靠在那里坐着,看着关于应用程序运行的信息不断的在网页上输出,不用去关闭弹窗、也不用去设置断点。 详细的功能需求如下: 首先,来个简单的原理。写一个空的 plugin: 这个 plugin 的用法就是: 这里面的关键就是拿到了 this 这个对象,后面的所有代码、功能的实现都依赖于这个对象。 接下来,实现 show 函数来做测试。show 函数将接受消息内容作为参数,然后显示出来: 然后,可以这样用: 于是,内容就出来了: 接下来,的代码就很简单了(jquery.message.js): 当然,少不了 CSS 样式(jquery.message.css): 很简单,只需要引入 jquery-{version}.js 和 jquery.message.js (上面的 JS
代码即是)、jquery.message.css。 P.S. 对于 jQuery 这样有开发版和 min 版的 js 组件,可以考虑用 ScriptManager
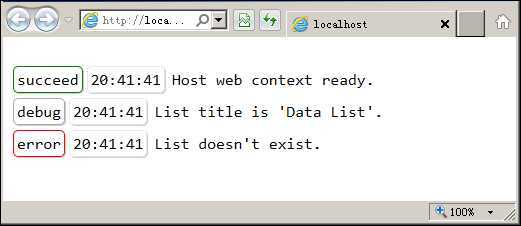
来根据解决方案的配置动态引用对应版本。 好了,下面写几句看看效果: 嗯,还不错。看这些消息,你就应该知道在 SharePoint 里面怎么用了吧 :) ■ 自己写一个 jQuery 插件,搜素材,soscw.com 自己写一个 jQuery 插件 标签:des style blog class code c 原文地址:http://www.cnblogs.com/jonyzhu/p/3732468.html需求
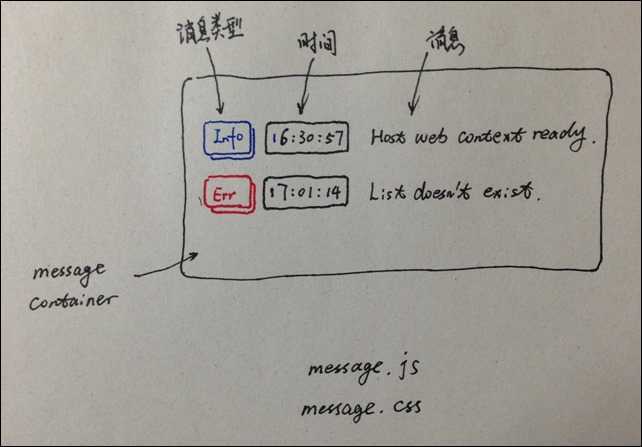
设计

原理与实现
1: $.fn.message = function () {
2: return this;
3: }
1: var msg = $("#divMessage").message();
1: $.fn.message = function () {
2: this.show = function (msg) {
3: this.html(msg);
4: }
5: return this;
6: }
1:
2:
3: $(document).ready(function () {
4: var msg = $("#divMessage").message();
5: msg.show("hello");
6: });
7:

1: /* 时间格式化函数 */
2: jQuery.utility = {
3: leading:function (char, width, value) {
4: var ret = value.toString();
5: while (width > 1) {
6: if (value >= (Math.pow(10,width - 1))) {
7: break;
8: } else {
9: ret = char + ret;
10: }
11: width--;
12: }
13: return ret;
14: },
15:
16: now : function () {
17: var date = new Date();
18: var ret = {};
19: ret.hours = $.utility.leading(‘0‘, 2, date.getHours());
20: ret.minutes = $.utility.leading(‘0‘, 2, date.getMinutes());
21: ret.seconds = $.utility.leading(‘0‘, 2, date.getSeconds());
22: return ret;
23: }
24: };
25:
26: /* 消息插件函数 */
27: $.fn.message = function () {
28: this.show = function (msg) {
29: this.html(msg);
30: }
31: this.clear = function () {
32: this.html(‘‘);
33: }
34: this.append = function (tag, msg) {
35: var date = $.utility.now();
36: var tagContent = " + tag + "‘>" + tag + "" + date.hours + ":" + date.minutes + ":" + date.seconds + "";
37: this.html(this.html() + "
" + tagContent + " + msg + ""); 38: }
39: this.warning = function (msg) {
40: this.append("warning", msg);
41: }
42: this.error = function (msg) {
43: this.append("error", msg);
44: }
45: this.succeed= function (msg) {
46: this.append("succeed", msg);
47: }
48: this.debug = function (msg) {
49: this.append("debug", msg);
50: }
51: this.info = function (msg) {
52: this.append("info", msg);
53: }
54: return this;
55: }
1: .msg-message, .msg-info, .msg-warning, .msg-error, .msg-succeed, .msg-debug, .msg-datetime, .msg-view-link {
2: padding:3px;
3: -moz-border-radius:5px;
4: -webkit-border-radius:5px;
5: border-radius:5px;
6: margin-right:2px;
7: margin-left:2px;
8: line-height:2em;
9: font-family:Consolas, ‘Lucida Console‘, ‘DejaVu Sans Mono‘, monospace;
10: cursor:default;
11: }
12: .msg-info, .msg-warning, .msg-error, .msg-succeed, .msg-debug, .msg-datetime {
13: box-shadow:rgba(0,0,0,0.2) 1px 1px;
14: }
15: .msg-warning {
16: border:1px solid yellow;
17: }
18: .msg-error {
19: border:1px solid red;
20: }
21: .msg-succeed {
22: border:1px solid green;
23: }
24: .msg-debug {
25: border:1px solid darkgray;
26: }
27: .msg-info {
28: border:1px solid blue;
29: }
30: .msg-datetime {
31: border:1px dotted darkgray;
32: }
部署
1: "stylesheet" href="../Style/jquery.message.css" />
2:
3:
应用
1: "stylesheet" href="../Style/jquery.message.css" />
2:
3:
4:
5:
6: $(document).ready(function () {
7: var msg = $("#divMessage").message();
8: msg.succeed("Host web context ready.");
9: msg.debug("List title is ‘Data List‘.");
10: msg.error("List doesn‘t exist.")
11: });
12: