jquery制作弹出层带遮罩效果,点击阴影部分层消失
2020-12-13 04:44
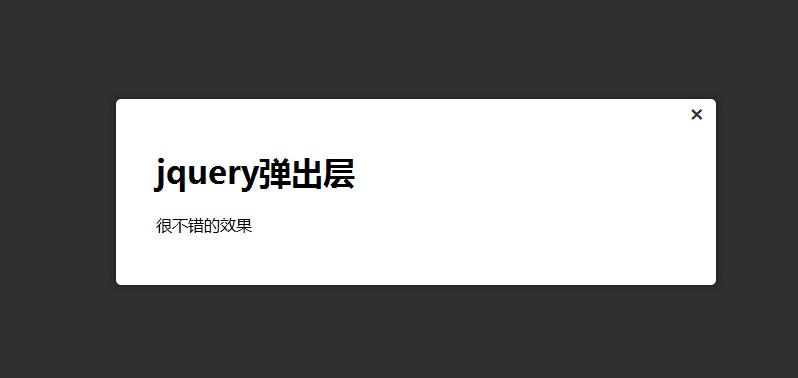
标签:style blog class code c java jquery制作弹出层带遮罩效果,点击阴影部分层消失。 整体还是比较简单的。 HTML代码很简单 定义弹出层的样式 引用jquery库是必不可少的。 OK,完成了,看下效果图。 jquery制作弹出层带遮罩效果,点击阴影部分层消失,搜素材,soscw.com jquery制作弹出层带遮罩效果,点击阴影部分层消失 标签:style blog class code c java 原文地址:http://www.cnblogs.com/yanguang/p/3733575.html
1 a href="#" class="big-link" data-reveal-id="myModal" data-animation="fade">jquery点我弹出a>
2 div id="myModal" class="reveal-modal">
3 h1>jquery弹出层h1>
4 p>很不错的效果p>
5 a class="close-reveal-modal">×a>
6 div>


1 .reveal-modal-bg { position: fixed; height: 100%; width: 100%; z-index: 100; display: none; top: 0; left: 0; background:rgba(00, 00, 00, 0.8) }
2
3 .reveal-modal { visibility: hidden; top: 150px; left: 50%; margin-left: -300px; width: 520px; position: absolute; z-index: 101; padding: 30px 40px 34px; -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; -moz-box-shadow: 0 0 10px rgba(0,0,0,.4); -webkit-box-shadow: 0 0 10px rgba(0,0,0,.4); -box-shadow: 0 0 10px rgba(0,0,0,.4); background-color: #FFF; }
4
5 .reveal-modal.small { width: 200px; margin-left: -140px;}
6 .reveal-modal.medium { width: 400px; margin-left: -240px;}
7 .reveal-modal.large { width: 600px; margin-left: -340px;}
8 .reveal-modal.xlarge { width: 800px; margin-left: -440px;}
9
10 .reveal-modal .close-reveal-modal { font-size: 22px; line-height: 0.5; position: absolute; top: 8px; right: 11px; color: #333; text-shadow: 0 -1px 1px rbga(0,0,0,.6); font-weight: bold; cursor: pointer; }

重点是js
script type="text/javascript" src="jquery-1.4.4.min.js">script>

最后是js
1 (function($) {
2
3
4 /*---------------------------
5 点击属性
6 ----------------------------*/
7
8 $(‘a[data-reveal-id]‘).live(‘click‘, function(e) {
9 e.preventDefault();
10 var modalLocation = $(this).attr(‘data-reveal-id‘);
11 $(‘#‘+modalLocation).reveal($(this).data());
12 });
13
14 /*---------------------------
15 扩展和执行方法
16 ----------------------------*/
17
18 $.fn.reveal = function(options) {
19
20
21 var defaults = {
22 animation: ‘fadeAndPop‘, //动画效果
23 animationspeed: 300, //效果时间
24 closeonbackgroundclick: true, //如果你点击背景模态会关闭
25 dismissmodalclass: ‘close-reveal-modal‘ //一个按钮或元素的类将关闭一个开放的模态
26 };
27
28 //Extend dem‘ options
29 var options = $.extend({}, defaults, options);
30
31 return this.each(function() {
32
33 /*---------------------------
34 全局变量
35
36 ----------------------------*/
37 var modal = $(this),
38 topMeasure = parseInt(modal.css(‘top‘)),
39 topOffset = modal.height() + topMeasure,
40 locked = false,
41 modalBG = $(‘.reveal-modal-bg‘);
42
43 /*---------------------------
44 创建背景
45 ----------------------------*/
46 if(modalBG.length == 0) {
47 modalBG = $(‘‘).insertAfter(modal);
48 }
49
50 /*---------------------------
51 打开、关闭动画效果
52 ----------------------------*/
53 //Entrance Animations
54 modal.bind(‘reveal:open‘, function () {
55 modalBG.unbind(‘click.modalEvent‘);
56 $(‘.‘ + options.dismissmodalclass).unbind(‘click.modalEvent‘);
57 if(!locked) {
58 lockModal();
59 if(options.animation == "fadeAndPop") {
60 modal.css({‘top‘: $(document).scrollTop()-topOffset, ‘opacity‘ : 0, ‘visibility‘ : ‘visible‘});
61 modalBG.fadeIn(options.animationspeed/2);
62 modal.delay(options.animationspeed/2).animate({
63 "top": $(document).scrollTop()+topMeasure + ‘px‘,
64 "opacity" : 1
65 }, options.animationspeed,unlockModal());
66 }
67 if(options.animation == "fade") {
68 modal.css({‘opacity‘ : 0, ‘visibility‘ : ‘visible‘, ‘top‘: $(document).scrollTop()+topMeasure});
69 modalBG.fadeIn(options.animationspeed/2);
70 modal.delay(options.animationspeed/2).animate({
71 "opacity" : 1
72 }, options.animationspeed,unlockModal());
73 }
74 if(options.animation == "none") {
75 modal.css({‘visibility‘ : ‘visible‘, ‘top‘:$(document).scrollTop()+topMeasure});
76 modalBG.css({"display":"block"});
77 unlockModal()
78 }
79 }
80 modal.unbind(‘reveal:open‘);
81 });
82
83 //关闭
84 modal.bind(‘reveal:close‘, function () {
85 if(!locked) {
86 lockModal();
87 if(options.animation == "fadeAndPop") {
88 modalBG.delay(options.animationspeed).fadeOut(options.animationspeed);
89 modal.animate({
90 "top": $(document).scrollTop()-topOffset + ‘px‘,
91 "opacity" : 0
92 }, options.animationspeed/2, function() {
93 modal.css({‘top‘:topMeasure, ‘opacity‘ : 1, ‘visibility‘ : ‘hidden‘});
94 unlockModal();
95 });
96 }
97 if(options.animation == "fade") {
98 modalBG.delay(options.animationspeed).fadeOut(options.animationspeed);
99 modal.animate({
100 "opacity" : 0
101 }, options.animationspeed, function() {
102 modal.css({‘opacity‘ : 1, ‘visibility‘ : ‘hidden‘, ‘top‘ : topMeasure});
103 unlockModal();
104 });
105 }
106 if(options.animation == "none") {
107 modal.css({‘visibility‘ : ‘hidden‘, ‘top‘ : topMeasure});
108 modalBG.css({‘display‘ : ‘none‘});
109 }
110 }
111 modal.unbind(‘reveal:close‘);
112 });
113
114 /*---------------------------
115 添加开放和关闭监听器
116
117 ----------------------------*/
118 //立即开模态10:42:50
119 modal.trigger(‘reveal:open‘)
120
121 //关闭
122 var closeButton = $(‘.‘ + options.dismissmodalclass).bind(‘click.modalEvent‘, function () {
123 modal.trigger(‘reveal:close‘)
124 });
125
126 if(options.closeonbackgroundclick) {
127 modalBG.css({"cursor":"pointer"})
128 modalBG.bind(‘click.modalEvent‘, function () {
129 modal.trigger(‘reveal:close‘)
130 });
131 }
132 $(‘body‘).keyup(function(e) {
133 if(e.which===27){ modal.trigger(‘reveal:close‘); } // 27 is the keycode for the Escape key
134 });
135
136
137 /*---------------------------
138 锁定动画
139 ----------------------------*/
140 function unlockModal() {
141 locked = false;
142 }
143 function lockModal() {
144 locked = true;
145 }
146
147 });//each call
148 }//orbit plugin call
149 })(jQuery);