利用d3.js绘制雷达图
2020-12-13 04:48
阅读:387
YPE html>
标签:d3.js 数据可视化 csv html
利用d3,js将数据可视化,可以做到数据与代码的分离,方便以后修改数据。
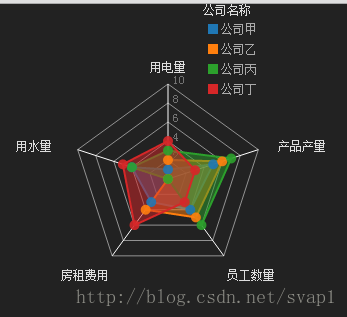
这次利用d3.js绘制了一个五维的雷达图,即将多个对象的五种属性在一张图上对比。
数据写入data.csv、数据类型写入type.csv文件。
效果如下图所示

源码连接:http://download.csdn.net/detail/svap1/7358123
使用是只需调用 radar()函数即可,如下是测试页面代码。
Radar chart
利用d3.js绘制雷达图,搜素材,soscw.com
利用d3.js绘制雷达图
标签:d3.js 数据可视化 csv html
原文地址:http://blog.csdn.net/svap1/article/details/26004783
上一篇:java-多态
评论
亲,登录后才可以留言!