C#实现类似QQ的隐藏浮动窗体、消息闪动
2020-12-13 05:06
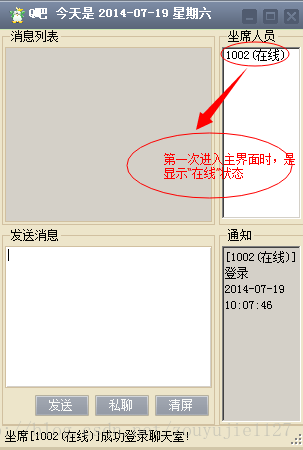
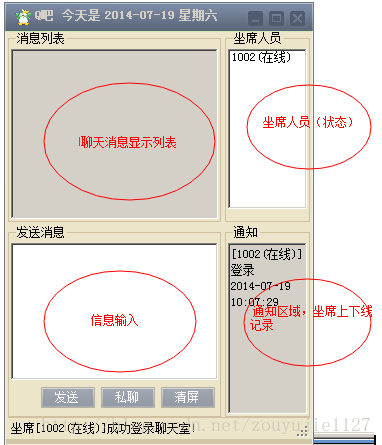
标签:style blog http color os width 当语音客服系统登录成功进入主界面时,本聊天工具将会自动隐藏在左下角位置,当鼠标移动到左下角时,自动弹出,当鼠标移开聊天窗体时,自动隐藏。如果想让聊天窗体固定在桌面,只要拖动一下聊天窗口,让它不停留在边界位置就可以了。隐藏和悬浮方式类型QQ。 当点击最小化按钮时, 主界面各部分介绍: a) 消息列表:该区域的功能主要是显示消息记录。 b) 发送消息:输入要发送的消息进行发送,默认群聊,输入消息后,按回车键或者点击“发送”按钮,将进行消息发送。 c) 坐席人员:显示所有已登录客服系统的坐席人员,显示方式:名称(状态) d) 通知:记录坐席上下线记录 实现浮动:
C#实现类似QQ的隐藏浮动窗体、消息闪动,搜素材,soscw.com C#实现类似QQ的隐藏浮动窗体、消息闪动 标签:style blog http color os width 原文地址:http://blog.csdn.net/zouyujie1127/article/details/37970283功能简介

1. 系统主界面

 在电脑右下角会显示任务图标,点击任务图标
在电脑右下角会显示任务图标,点击任务图标 ,将会在左下角位置弹出。
,将会在左下角位置弹出。 #region 停靠悬浮
internal AnchorStyles StopDock = AnchorStyles.None;
private void StopRectTimer_Tick(object sender, EventArgs e)
{
//如果鼠标在窗体上,则根据停靠位置显示整个窗体
if (this.Bounds.Contains(Cursor.Position))
{
switch (this.StopDock)
{
case AnchorStyles.Top:
this.Location = new Point(this.Location.X, 0);
break;
case AnchorStyles.Bottom:
this.Location = new Point(this.Location.X, Screen.PrimaryScreen.Bounds.Height - this.Height);
break;
case AnchorStyles.Left:
this.Location = new Point(0, this.Location.Y);
break;
case AnchorStyles.Right:
this.Location = new Point(Screen.PrimaryScreen.Bounds.Width - this.Width, this.Location.Y);
break;
}
}
else //如果鼠标离开窗体,则根据停靠位置隐藏窗体,但须留出部分窗体边缘以便鼠标选中窗体
{
switch (this.StopDock)
{
case AnchorStyles.Top:
this.Location = new Point(this.Location.X, (this.Height - 3) * (-1));
break;
case AnchorStyles.Bottom:
this.Location = new Point(this.Location.X, Screen.PrimaryScreen.Bounds.Height - 5);
break;
case AnchorStyles.Left:
this.Location = new Point((-1) * (this.Width - 3), this.Location.Y);
break;
case AnchorStyles.Right:
this.Location = new Point(Screen.PrimaryScreen.Bounds.Width - 2, this.Location.Y);
break;
}
}
}
private void MainFrm_LocationChanged(object sender, EventArgs e)
{
if (this.Top = Screen.PrimaryScreen.Bounds.Height)
{
this.StopDock = AnchorStyles.Bottom;
}
else if (this.Left = Screen.PrimaryScreen.Bounds.Width - this.Width)
{
this.StopDock = AnchorStyles.Right;
}
else
{
this.StopDock = AnchorStyles.None;
}
}
#endregion
有消息来时,不断闪动图标,添加一个定时器,不断切换该图标,监听,消息列表,如果有文字改变,则开启定时器。
int i = 0; //先设置一个全局变量 i ,用来控制图片索引,然后创建定时事件,双击定时控件就可以编辑
private Icon ico1 = new Icon("img/q1.ico");
private Icon ico2 = new Icon("img/q2.ico"); //两个图标 切换显示 以达到消息闪动的效果
//定时器 不断闪动图标
private void timer1_Tick(object sender, EventArgs e)
{
//如果i=0则让任务栏图标变为透明的图标并且退出
if (i