WinForm轻松实现自定义分页 (转载)
2020-12-13 05:18
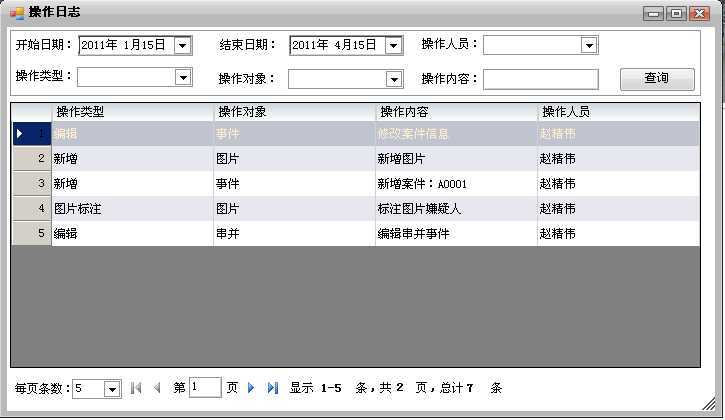
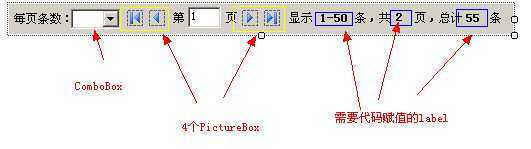
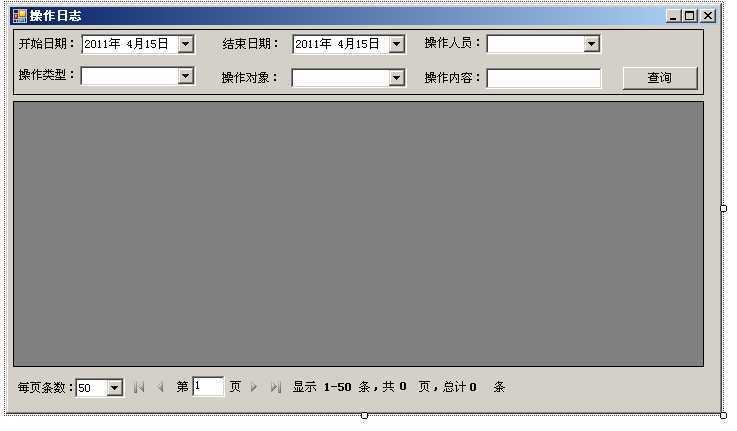
标签:des winform datagridview 分页控件 style blog 转载至http://xuzhihong1987.blog.163.com/blog/static/267315872011315114240140/ 以前都是做web开发,最近接触了下WinForm,发现WinForm分页控件好像都没有,网上搜索了一下,发现有很多网友写的分页控件,分页效果应该都能实现吧,只是其风格都不是很符合我想要的。做web的时候,我习惯了Extjs的Grid分页效果,所以也想在WinForm中做个类似的效果,所以咬咬牙,做个山寨版本的吧,虽然自己写费时费力,在项目进度考虑中不是很可取,但是还是特别想山寨一回,做自己喜欢的风格。 按照惯例,还是先看看实现效果图吧(有图有真像,才好继续下文呀) 应用效果:(效果有点难看,因为我是刚装的 xp系统,还是经典主题,如果换成Win7系统或其他主题,效果还是会很不错的) 我们要做的就是上图显示的一个自定义控件,这个效果参考自我做 web开发使用的Extjs之Grid的分页效果(如下图) Extjs的动画效果我们暂时就不实现了,这里只做个外观看起来想像即可,完全一样就脱离“山寨”概念了,总要比人家差点吧,谁让咱是模仿呢! 言归正传,我们现在就看看具体怎么实现吧: 第一步:先布局 注:我们创建的是用户自定义控件,而不是WinForm窗体 就是先做出个显示效果,这个布局很简单,在这就不多说,重点就是“首页、前一页、后一页、末页”图标,每个图标分两种,一是能点击的高亮效果,一个是灰色不不能点击。以下是套图:(大家如果不喜欢,可以去做成自己喜欢的风格图片) 第二步:编写分页代码 布局好了,那么第二步我们就要代码实现正确显示文字信息,分页事件,每页条数选择事件,公开属性和事件。以下是完整代码: 加完后就能看到效果了,相当于托了一个分页控件的效果:(如下图所示) 最后在事件中加入分页事件需要执行的代码: 注:MultiCondition、PagingCondition是我专门针对分页综合查询定义的两个类,兴趣的话可以去了解一下: 查询条件就统一定义在MultiCondition中(详见:http://xuzhihong1987.blog.163.com/blog/static/267315872011294150763 ), PagingCondition是分页条件(详见: http://xuzhihong1987.blog.163.com/blog/static/2673158720112941950801 ), Extjs+LINQ轻松实现高级综合查询: http://xuzhihong1987.blog.163.com/blog/static/2673158720112943356111/ 其他: 






1 ///



1 ///


1 ///
上一篇:Node.js入门:异步IO
下一篇:Python 模块