关于NopCommerce-Web层中的布局页
2020-12-13 05:25
YPE html PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" "http://www.w3.org/TR/REC-html40/loose.dtd">
标签:des style class blog c java
以下内容大部分都不是原创,因为各位写手都是抄来抄去,所以我也不知道原创是谁,写这些只是为了方便自己的学习。
首先,Nop.Web也是一个MVC Web应用程序项目,一个公有区域的展示层。它就是你实际能够运行的应用程序。它是应用程序的启动项目。
一 概况
nopcommerce其布局页文件分布在Nop.Web/Views/shared当中,主要涉及到五个布局文件:_Root.Head.cshtml、_Root.cshtml、_ColumnsOne.cshtml、_ColumnsTwo.cshtml、_ColumnsThree.cshtml。_ColumnsOne(Two/Three).cshtml三个布局页继承自_Root.cshtml、_Root.cshtml继承自_Root.Head.cshtml。
所有继承_Root.Head.cshtml的页面将会使用相同的标签内容,体由它的子布局页来进一步细化。
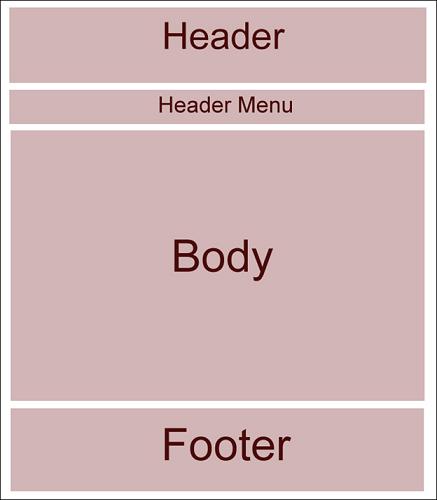
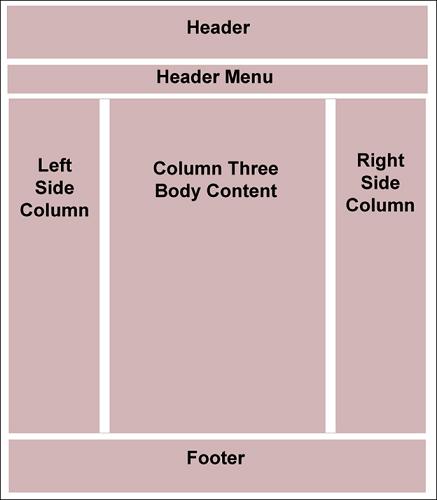
_Root.cshtml此页面替换掉_Root.Head.cshtml中@RenderBody(),大致结构如下图:

nopcommerc有三个不同的具体布局页:_ColumnsOne(Two/Three).cshtml,三者形式如下:
1._ColumnsOne.cshtml
结构与_Root.cshtml一致。
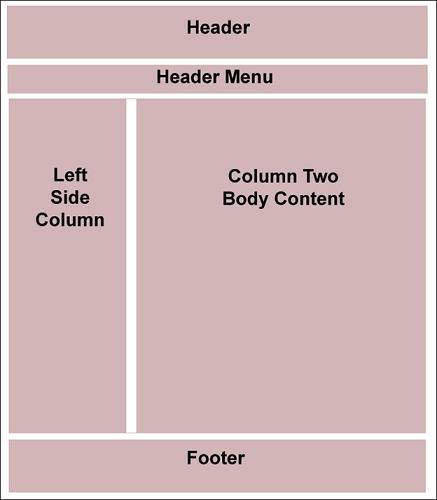
2._ColumnsTwo.cshtml
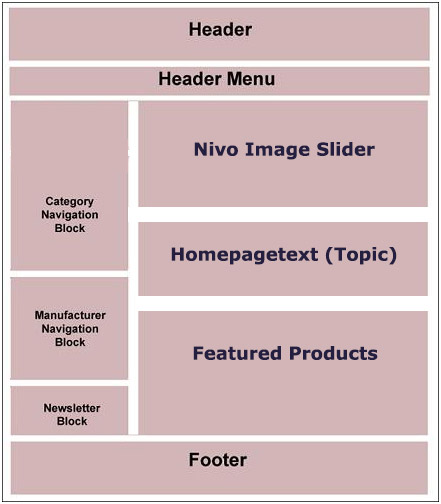
有两种:


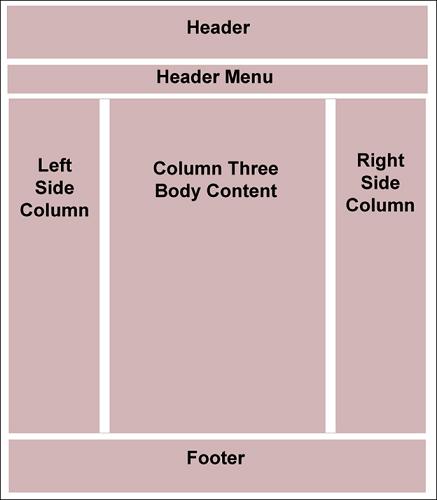
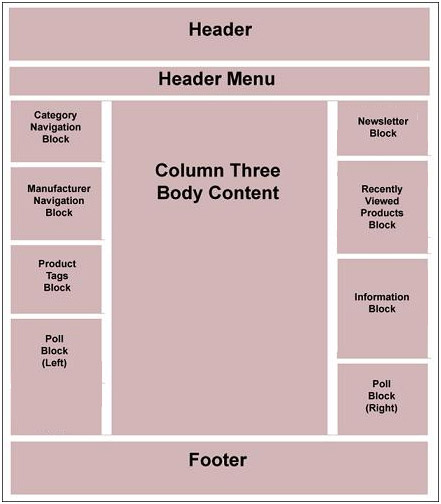
3._ColumnsThree.cshml Layout
而到了这里,其结构就有三种:



也就是说_Root.Head主要管中内容设置,以及全局CSS、JS文件引入;_Root.cshtml将网页主体内容设计完成;_ColumnsOne(Two/Three).cshtml对_Root.cshtml变形处理。
二 、细读
1._Root.Head.cshtml
顶层_Root.Head.cshtml内容如下:
@using Nop.Core
@using Nop.Core.Domain.Common;
@using Nop.Core.Infrastructure;
@{
var displayMiniProfiler = CommonHelper.GetTrustLevel() >= AspNetHostingPermissionLevel.High &&
EngineContext.Current.ResolveNop.Core.Domain.StoreInformationSettings>().DisplayMiniProfilerInPublicStore;
//resources
Html.AppendCssFileParts("~/Content/jquery-ui-themes/smoothness/jquery-ui-1.10.3.custom.min.css");
Html.AppendScriptParts("~/Scripts/public.ajaxcart.js");
Html.AppendScriptParts("~/Scripts/public.common.js");
Html.AppendScriptParts("~/Scripts/jquery-migrate-1.2.1.min.js");
Html.AppendScriptParts("~/Scripts/jquery-ui-1.10.3.custom.min.js");
Html.AppendScriptParts("~/Scripts/jquery.validate.unobtrusive.min.js");
Html.AppendScriptParts("~/Scripts/jquery.validate.min.js");
Html.AppendScriptParts("~/Scripts/jquery-1.10.2.min.js");
//X-UA-Compatible tag
var commonSettings = EngineContext.Current.ResolveCommonSettings>();
if (commonSettings.RenderXuaCompatible)
{
Html.AppendHeadCustomParts(string.Format("meta http-equiv=\"X-UA-Compatible\" content=\"{0}\"/>", commonSettings.XuaCompatibleValue));
}
}
DOCTYPE html>
html @Html.Partial("LanguageAttributes")>
head>
title>@Html.NopTitle(true)title>
meta http-equiv="Content-type" content="text/html;charset=UTF-8" />
meta name="description" content="@(Html.NopMetaDescription())" />
meta name="keywords" content="@(Html.NopMetaKeywords())" />
meta name="generator" content="nopCommerce" />
@Html.NopHeadCustom()
@*This is used so that themes can inject content into the header*@
@Html.Partial("Head")
@Html.Widget("head_html_tag")
@Html.NopCssFiles(this.Url, ResourceLocation.Head)
@Html.NopScripts(this.Url, ResourceLocation.Head)
@Html.NopCanonicalUrls()
@Html.Action("RssHeaderLink", "News")
@Html.Action("RssHeaderLink", "Blog")
@*Favicon - upload favicon.ico file to the root directory*@
@Html.Action("Favicon", "Common")
@if (displayMiniProfiler)
{
@StackExchange.Profiling.MiniProfiler.RenderIncludes()
}
head>
body>
@RenderBody()
@Html.NopCssFiles(this.Url, ResourceLocation.Foot)
@Html.NopScripts(this.Url, ResourceLocation.Foot)
body>
html>
在程序中,已经写了一些注释供大家参考。
1.1. Html.AppendCssFileParts() 与AppendScriptParts()
两个方法都是nop为HtmlHelper类定义拓展方法。见名知意,AppendCssFileParts附加CSS文件,AppendScriptParts附加脚本文件:
// private readonly Dictionary
public virtual void AppendCssFileParts(ResourceLocation location, string part)
{
if (!_cssParts.ContainsKey(location))
_cssParts.Add(location, new List
if (string.IsNullOrEmpty(part))
return;
_cssParts[location].Insert(0, part);
}
_cssParts为字典类型,根据传入的location确定键值,而字符串参数 part是CSS文件的路径。此方法最终就是将传入的CSS文件路径附加到_cssParts Dictionary当中。
与此对应还有一个AddCssFileParts。
public virtual void AddCssFileParts(ResourceLocation location, string part)
{
if (!_cssParts.ContainsKey(location))
_cssParts.Add(location, new
List
if (string.IsNullOrEmpty(part))
return;
//注意这里
_cssParts[location].Add(part); }
AddCssFileParts
注意到两者的差别仅仅是给Dictionary
AppendScriptParts()与AppendCssFileParts()非常相似,这里就不再贴代码说明。
1.2 @Html.Partial("LanguageAttributes")
就是字符串:
@if (this.ShouldUseRtlTheme())
{
//
}
ShouldUseRtlTheme()方法从当前用户的配置信息中读取其阅读方式是左到右,还是右到左,其实现依托标签 的dir属性。
1.3 @(Html.NopMetaDescription()
NopMetaDescription方法中调用下面关键方法:
// private readonly List
public virtual string GenerateMetaDescription()
{
var metaDescription = string.Join(", ", _metaDescriptionParts.AsEnumerable().Reverse().ToArray());
var result = !String.IsNullOrEmpty(metaDescription) ? metaDescription : _seoSettings.DefaultMetaDescription;
return result;
}
GenerateMetaDescription
DefaultMetaDescription是属性,从数据库中查取。
1.4 @Html.Action("RssHeaderLink", "News")、@Html.Action("RssHeaderLink", "Blog")
返回形如这样的字符串:,用于RSS。
1.5 @Html.Action("Favicon", "Common")
返回的字符串形式这样: ,href属性默认寻找Nop.Web根目录下名字为favicon.ico文件。
2._Root.cshtml
_Root.cshtml内容如下:
@{
Layout = "~/Views/Shared/_Root.Head.cshtml";
}
@Html.Widget("body_start_html_tag_after")
@Html.Partial("_Notifications")
@Html.Action("AdminHeaderLinks", "Common")
div class="master-wrapper-page">
@Html.Action("JavaScriptDisabledWarning", "Common")
div class="master-wrapper-content">
script type="text/javascript">
AjaxCart.init(false, ‘.header-links .cart-qty‘, ‘.header-links .wishlist-qty‘, ‘#flyout-cart‘);
script>
@Html.Partial("Header")
div class="header-menu">
@Html.Action("TopMenu", "Catalog")
div>
@Html.Widget("content_before")
@*ajax loading window*@
div class="ajax-loading-block-window" style="display: none">
div class="loading-image">
div>
div>
div class="master-wrapper-main">
@RenderBody()
div>
@Html.Widget("content_after")
div>
@Html.Action("Footer", "Common")
div>
@Html.Action("EuCookieLaw", "Common")
@Html.Widget("body_end_html_tag_before")
2.1 @Html.Action("JavaScriptDisabledWarning", "Common")
返回一个PartialView:
@model
dynamic
@*此标签详情:http://www.w3school.com.cn/tags/tag_noscript.asp*@
其目的就是检测是否禁用JS,如果禁用就提示。
2.2 @Html.Partial("_Notifications")
弹出提示:
1 @{
2
//success
messages
3 var
successMessages = new Liststring>();
4 if
(TempData[string.Format("nop.notifications.{0}",
NotifyType.Success)] != null)
5 {
6
successMessages.AddRange(TempData[string.Format("nop.notifications.{0}",
NotifyType.Success)] as
IListstring
7 }
8 if (ViewData[string.Format("nop.notifications.{0}", NotifyType.Success)] != null)
9 {
10 successMessages.AddRange(ViewData[string.Format("nop.notifications.{0}", NotifyType.Success)] as IListstring>);
11 }
12
13
14 //error messages
15 var errorMessages = new Liststring>();
16 if (TempData[string.Format("nop.notifications.{0}", NotifyType.Error)] != null)
17 {
18 errorMessages.AddRange(TempData[string.Format("nop.notifications.{0}", NotifyType.Error)] as IListstring>);
19 }
20 if (ViewData[string.Format("nop.notifications.{0}", NotifyType.Error)] != null)
21 {
22 errorMessages.AddRange(ViewData[string.Format("nop.notifications.{0}", NotifyType.Error)] as IListstring>);
23 }
24 }
25 @*TODO use "displayPopupNotification" java-script function*@
26 @if (successMessages.Count > 0)
27 {
28
33 }
34 @if (errorMessages.Count > 0)
35 {
36
41 }
42
43 @foreach (var message in successMessages)
44 {
45
@message
46 }
47
48
49 @foreach (var message in errorMessages)
50 {
51
@message
52 }
53
54
55
56
57 @Html.Widget("notifications")
通知内容通过TempData[nop.notifications.sucess]获取,注意到使用的是TempData,所以nop的通知是跨action的。
2.3 @Html.Partial("Header")
对应第一部分图中header,包含了头部链接、搜索框等内容。
2.4 @Html.Action("Menu", "Common")
菜单,对应第一部分图中的Menu,这个好理解。
从上代码的地方开始就有点不知所云了,但是前面的那部分是很好理解的。
关于NopCommerce-Web层中的布局页,搜素材,soscw.com
关于NopCommerce-Web层中的布局页
标签:des style class blog c java
原文地址:http://www.cnblogs.com/jingshihaisu/p/3736664.html