jquery源码--isWindow isArraylike makearray
2020-12-13 05:35
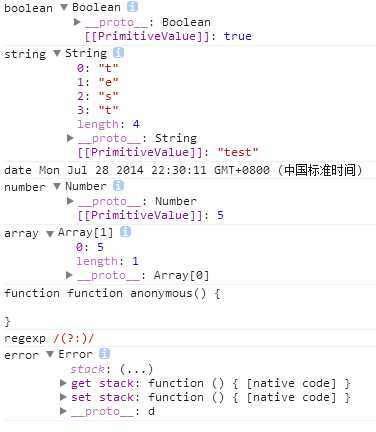
标签:style blog http color io 2014 cti div 1.$.isWindow 判断是不是window对象 2.isArraylike 判断一个对象是不是数组或类数组对象 3.$.makeArray() 强制转换成数组类型 下面是各种数值类型作为Object参数时的返回,例如Object(true),它返回Boolean {},string类型返回一个类数组对象,array类型直接返回一个数组,date类型返回一长串,number类型返回number {},等等。所以通过isArraylike函数过滤之后,只剩下array和string类型了。 jquery源码--isWindow isArraylike makearray,搜素材,soscw.com jquery源码--isWindow isArraylike makearray 标签:style blog http color io 2014 cti div 原文地址:http://www.cnblogs.com/it-snail/p/3873359.htmlvar isWindow = function(obj){
return obj != null && obj == obj.window;
//window对象有个window属性指向自己
}
var isArrayLike = function(obj){
var length = obj.length,
type = $.type(obj);
if(type == ‘function‘ || $.isWindow(obj) ){
//function和window都有length属性
return false;
}
if(obj.nodeType == 1 && length){
return true;
}
return type === ‘array‘ || length === 0 ||
typeof length === ‘number‘ && length > 0 && (length - 1) in obj;
// typeof length === ‘number‘ && length > 0 && (length - 1) in obj就是针对类数组对象的
/*类数组对象举例
*var obj = {‘0‘ : 0,‘1‘ : 1, ‘2‘ : 2,‘length‘ : 3}
*/
} var makeArray = function(arr, result){
var ret = result || [];
if(arr != null){
if(isArraylike(arr)){//string array
$.merge(ret, typeof arr === ‘string‘ ? [arr] : arr);//$.merge可以修改第一个参数
}else{
[].push.call(arr);
}
}
return arr;
};

文章标题:jquery源码--isWindow isArraylike makearray
文章链接:http://soscw.com/essay/31263.html