jQuery方法position()与offset()区别
2020-12-13 05:36
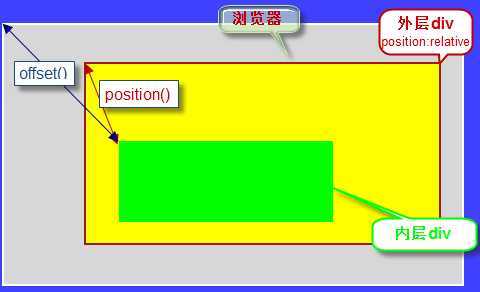
标签:style class blog c code java 参考别人写得比较明白的,红色部分为重点吧: 使用jQuery获取元素位置时,我们会使用position()或offset()方法,两个方法都返回一个包含两个属性的对象-左边距和上边距,它们两个的不同点在于位置的相对点不同。 可以看看下边的图: 从图中我们可以大体看出两者的区别。 position()获取相对于它最近的具有相对位置(position:relative)的父级元素的距离,如果找不到这样的元素,则返回相对于浏览器的距离。 offset()始终返回相对于浏览器文档的距离,它会忽略外层元素 下边看个简单的例子,这里外层的div元素(position:relative)仅一个: 在不同浏览器中,offset()得到的相对于浏览器的位置不同,相信你看了上边相应的注释,已经掌握了position()同offset()方法的区别。 原文:http://www.jquery001.com/position()-offset().html jQuery方法position()与offset()区别,搜素材,soscw.com jQuery方法position()与offset()区别 标签:style class blog c code java 原文地址:http://www.cnblogs.com/zhangs1986/p/3737392.html
//获取相对于最近的父级(position:relative)的位置var vposition = $("#inner").position();
alert(vposition.left);//输出:50
alert(vposition.top);//输出:60var voffset = $("#inner").offset();
alert(voffset.left);//输出:$("#outer").offset().left+50
alert(voffset.top);//输出:$("#outer").offset().top+60
文章标题:jQuery方法position()与offset()区别
文章链接:http://soscw.com/essay/31299.html