Silverlight自定义控件开发:仪表盘
2020-12-13 05:36
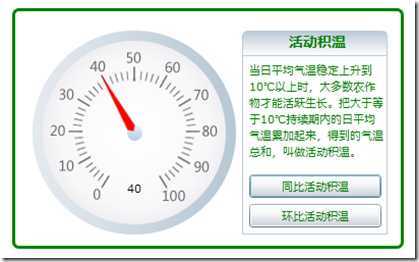
标签:des style blog class c code 在项目中,由于使用到了活动积温运算,也就是指当日平均气温稳定上升到10℃以上时,大多数农作物才能活跃生长。把大于等于10℃持续期内的日平均气温累加起来,得到的气温总和,叫做活动积温。所以我决定采用dojo的原生仪表盘的图片素材进行封装,作出一个silverlight版本来。下面是其界面截图和具体的调用方法: 调用方法如下: 由于本控件做的比较仓促,所以XAML代码并未加以清理,还请各位看官凑合这看吧。 后台代码如下: 由于用户输入的当前积温值(X)和刻度值(Y)有如下的对应关系:X=-150+3*Y,所以这里我们需要进行一下值的转换,就是让用户输入当前积温值的时候,能够自动转换为表盘需要转的度数,这里我们采用Value
Converter来实现: 在XAML中,我们这样使用,就可以了: 最后附上代码下载: 点击这里下载 Silverlight自定义控件开发:仪表盘,搜素材,soscw.com Silverlight自定义控件开发:仪表盘 标签:des style blog class c code 原文地址:http://www.cnblogs.com/scy251147/p/3737664.html
1: Data d = new Data();
2: d.Val = 40;
3:
4: var uc = new ChartControl(d);
5: Test.Children.Add(uc);
1: UserControl x:Class="TinyFrame.Silverlight.ChartControl"
2: xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3: xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4: xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
5: xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
6: xmlns:converter="clr-namespace:TinyFrame.Silverlight"
7: mc:Ignorable="d"
8: Loaded="UserControl_Loaded"
9: d:DesignHeight="248" d:DesignWidth="400">
10:
11: UserControl.Resources>
12: converter:RotationConverter x:Name="RConverter" />
13: UserControl.Resources>
14:
15: Grid Background="White" x:Name="Grid" Height="236" Width="385">
16: Border BorderBrush="Green" CornerRadius="5" BorderThickness="3">
17: Grid>
18: Image HorizontalAlignment="Left" Margin="17,19,0,0" Width="200" Source="Image/chart.png" Stretch="Fill" Height="200" VerticalAlignment="Top" />
19: Image x:Name="RImg" HorizontalAlignment="Left" Margin="112,52,0,0" Width="9" Source="Image/chart-pointer.png" Stretch="Fill" Height="132" VerticalAlignment="Top" RenderTransformOrigin="0.5,0.5">
20: Image.RenderTransform>
21: TransformGroup>
22: ScaleTransform/>
23: SkewTransform/>
24: RotateTransform x:Name="MyRotation" Angle="{Binding Val, Converter={StaticResource RConverter}}"/>
25: TranslateTransform/>
26: TransformGroup>
27: Image.RenderTransform>
28: Image>
29: TextBlock Text="{Binding Val}" Height="17" HorizontalAlignment="Left" Margin="92,166,0,0" Name="textBlock1" VerticalAlignment="Top" Width="50" TextAlignment="Center" />
30: Border BorderBrush="#BCCBD7" BorderThickness="1" Height="200" CornerRadius="5,5,0,0" Margin="223,19,13,0" Name="border1" VerticalAlignment="Top">
31: Grid Width="142">
32: Border BorderBrush="#BCCBD7" BorderThickness="0,0,0,1" CornerRadius="5,5,0,0" Height="24" HorizontalAlignment="Left" Margin="-1,0,0,0" Name="border2" VerticalAlignment="Top" Width="148">
33: Border.Background>
34: LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
35: GradientStop Color="#BCCBD7"/>
36: GradientStop Color="#FFFFFF" Offset="1"/>
37: LinearGradientBrush>
38: Border.Background>
39: TextBlock Height="23" Name="textBlock2" Text="活动积温" TextAlignment="Center" VerticalAlignment="Center" Foreground="Green" FontSize="14" FontWeight="Bold" Width="102" />
40: Border>
41: TextBlock Height="98" Foreground="Green" HorizontalAlignment="Left" Margin="6,30,0,0" Name="textBlock3" Text="当日平均气温稳定上升到10℃以上时,大多数农作物才能活跃生长。把大于等于10℃持续期内的日平均气温累加起来,得到的气温总和,叫做活动积温。" VerticalAlignment="Top" Width="135" TextWrapping="Wrap" />
42: Button Content="同比活动积温" Height="23" Foreground="Green" HorizontalAlignment="Left" Margin="6,140,0,0" Name="button1" VerticalAlignment="Top" Width="130" />
43: Button Content="环比活动积温" Height="23" Foreground="Green" HorizontalAlignment="Left" Margin="6,169,0,0" Name="button2" VerticalAlignment="Top" Width="130" />
44: Grid>
45: Border>
46: Grid>
47: Border>
48: Grid>
49: UserControl>
1: using System.Windows.Controls;
2: using System.ComponentModel;
3: using System.Windows.Threading;
4:
5: namespace TinyFrame.Silverlight
6: {
7: public partial class ChartControl : UserControl
8: {
9: public ChartControl(Data data)
10: {
11: InitializeComponent();
12: this.data = data;
13: Grid.DataContext = data;
14: }
15:
16: private Data data;
17: private DispatcherTimer timer;
18: private static double temp;
19: }
20:
21: public class Data:INotifyPropertyChanged
22: {
23: /*转30゜的角,表盘上的区间是 动了10
24: 0 刻度对应的角是 -150゜
25: 10 刻度对应的角是 -120゜
26: 20 刻度对应的角是 -90゜
27: ...
28: 100刻度对应的角是 150゜
29: 刻度数(x)转角度数(y): x = -150+3y;
30: 角度数(y)转刻度数(x): y = x/3 +50;
31: */
32: private double val = 0;
33: public double Val
34: {
35: get
36: {
37: return val;
38: }
39: set
40: {
41: if(val!=value)
42: {
43: preVal = val;
44:
45: val=value;
46: Notify("Val");
47: }
48: }
49: }
50:
51: private double preVal;
52: public double PreVal
53: {
54: get
55: {
56: return preVal;
57: }
58: set
59: {
60: if (preVal != value)
61: {
62: preVal = value;
63: Notify("PreVal");
64: }
65: }
66: }
67:
68: public event PropertyChangedEventHandler PropertyChanged;
69:
70: public void Notify(string propertyName)
71: {
72: if (PropertyChanged != null)
73: PropertyChanged(this, new PropertyChangedEventArgs(propertyName));
74: }
75: }
76: }
1: using System;
2: using System.Windows.Data;
3: using System.Globalization;
4:
5: namespace TinyFrame.Silverlight
6: {
7: public class RotationConverter:IValueConverter
8: {
9: public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
10: {
11: if (value != null)
12: return -150 + 3 * double.Parse(value.ToString());
13: return null;
14: }
15:
16: public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
17: {
18: return null;
19: }
20: }
21: }
1: Image.RenderTransform>
2: TransformGroup>
3: ScaleTransform/>
4: SkewTransform/>
5: RotateTransform x:Name="MyRotation" Angle="{Binding Val, Converter={StaticResource RConverter}}"/>
6: TranslateTransform/>
7: TransformGroup>
8: Image.RenderTransform>
上一篇:Python-05-字符串格式化