[Baidu Map]在WebBrowser下InfoWindow显示变形问题
2020-12-13 05:37
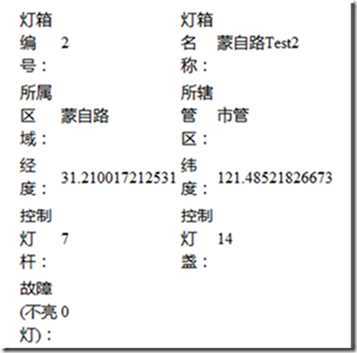
标签:style blog http color os io 2014 问题 在项目开发中,因为是C/S原因,要展示百度地图,只能内嵌WebBrowser来实现,遇到的问题是当点击Marker标记展示其对应的InfoWindow的时候,在WebBrowser内第一次点击时候能够很好展示,而当再在此点击的时候InfoWindow就会很糟糕,变形; 如图: 搜索一番也未找到原因,已经发邮件给百度地图邮箱咨询也暂未得到答复,是不是Bug就不得而知; 后面投机取巧的发现强制设置InfoWindow的宽度能够解决问题,代码如下: 希望有所帮助! [Baidu Map]在WebBrowser下InfoWindow显示变形问题,搜素材,soscw.com [Baidu Map]在WebBrowser下InfoWindow显示变形问题 标签:style blog http color os io 2014 问题 原文地址:http://www.cnblogs.com/Yan-Zhiwei/p/3875711.html
/*
*说明:为Marker标记当点击的时候,弹出提示框
*marker:需要提示的Marker
*infoType: 类型
*/
function bindInfoWindows(marker, infoType) {
if (!infoWindow) {
infoWindow = new BMap.InfoWindow();
}
marker.addEventListener("click", function() {
if (infoType == ‘cab‘ || infoType == ‘pole‘)
infoWindow.setWidth(450);
var content = setupMarkerContens(marker, infoType, false);
infoWindow.setContent(content);
this.openInfoWindow(infoWindow);
});
}
上一篇:python进程,线程,协程
下一篇:python的socket编程
文章标题:[Baidu Map]在WebBrowser下InfoWindow显示变形问题
文章链接:http://soscw.com/essay/31356.html