jQuery -> 如何【先创建、再修改、后添加】 DOM元素
2020-12-13 05:39
YPE html>
标签:style blog class c code java
如何一气呵成地,on the fly地操作DOM元素呢?
例如顺序执行【创建】-> 【修改】-> 【添加】三个动作。
由于jQuery支持链式操作,其实就是设计模式的builder模式,所以我们可以把三个操作串在一起来执行。
首先创建一个p元素,内容包含一个a元素。
$(‘ jQuery
然后为a元素添加一个href属性
$(‘ jQuery
最后把新添加的p元素添加到body中
$(‘ jQuery
注意,这个地方需要执行end()操作,否则添加到body中的元素不是p元素变成了p元素中的a元素。
其实,end()操作不能等价与撤销,它返回的是previous selection,但是这个selection已经被end之前的操作修改过。
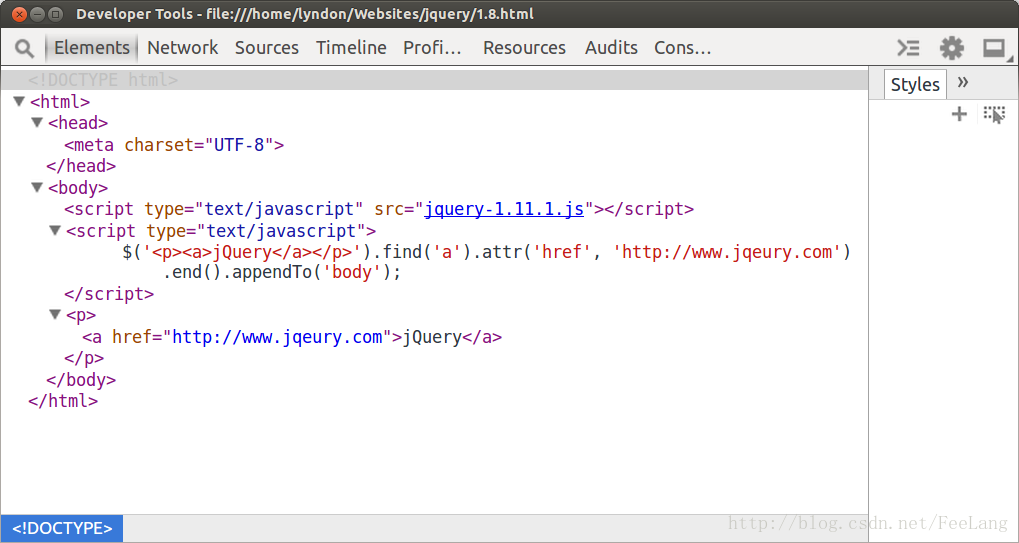
页面代码

如何【先创建、再修改、后添加】 DOM元素,soscw.com" href="http://www.soscw.com/infodetail-187291.html" target="_blank">jQuery -> 如何【先创建、再修改、后添加】 DOM元素,搜素材,soscw.com
如何【先创建、再修改、后添加】 DOM元素,soscw.com" target="_blank">jQuery -> 如何【先创建、再修改、后添加】 DOM元素
标签:style blog class c code java
原文地址:http://blog.csdn.net/feelang/article/details/26260891
文章标题:jQuery -> 如何【先创建、再修改、后添加】 DOM元素
文章链接:http://soscw.com/essay/31410.html