谷歌Web中文开发手册:2创建内容和结构
2020-12-13 05:40
YPE html>
标签:前端代码质量 web开发 移动优先 谷歌web开发手册
https://developers.google.com/web/fundamentals/getting-started/your-first-multi-screen-site/content
内容是所有网站最重要的元素,所以让我们为内容而设计而不是让设计去主宰内容。在这篇教程中,我们首先定义内容,以内容为基础为其创建一个页面结构,然后以简单的线性布局来呈现这些内容,确保它们在窄屏和宽屏中都能正常表现。
创建页面结构
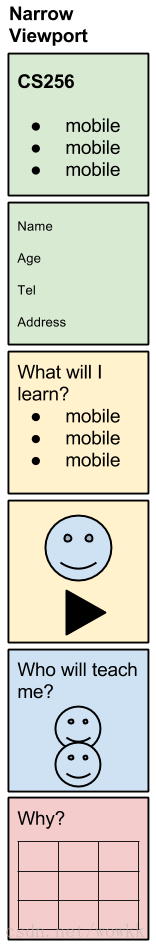
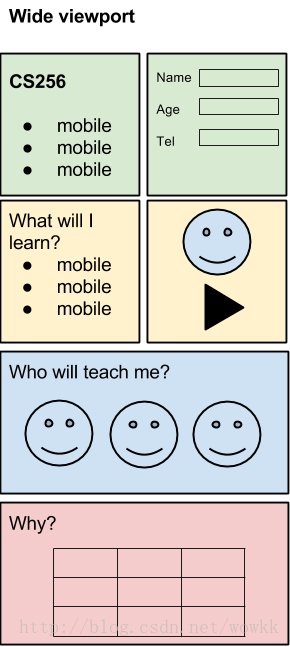
我们还给窄屏和宽屏各做一个一个粗糙架构和布局:


可以很简单地将这些粗糙的模块转换到一个我们后面要使用到的页面框架:
CS256: Mobile Web development - structure
-
-

添加内容到页面中
这个网站的基础结构已经完成了。我们知道了各个模块分别放置了什么内容,并且知道这些模块放到页面的哪个地方。现在就可以开始开发这个网站了。
注意:后面再加入样式
创建标题和表单(简介模块)
我们同样地要把表单内容填充好。简单地能够收集用户姓名、手机号码、能接电话的时间。移动页面开发
开发移动页面的经验
你已经听说过移动端适应是个大问题,而且你也不知道怎样将传统的桌面网站转换成为一个快速的、有效的多屏幕适应的Web App
做这个教程就是用来教Web开发者关于如何积累这些技术和经验的。
这个教程会首先注重“移动优先”的Web App,要保证先在以下设备中正常表现:
- Android,
- iOS,
- and others.
所有表单都要有lables占位符(
name标签不仅仅用来发生表单值到服务端,更重要的是给浏览器提示让它能够自动为用户填写表单。
我们会添加一些语义类型来让用户简单方便地在移动设备中输入对应的内容。比如,当要输入电话号码时,输入法先弹出的是“数字拨号盘”
创建视频和详情信息(详情模块)
经常用视频更有互动性地描述内容,展示一个产品或者一个概念。我可以学到什么?
完成课程之后,你可以开发一个高水平的Web App
你可以学到以下几点
- 开发一个完美的能在移动设备流量的网站
- 使用各种工具去测试这个网站的表现
- 将这种技术应用到你未来的项目
- 添加
controls元素让人们可以方便地播放视频 - 添加
poster图片给人们预览 - 添加多种
- 添加下载链接,以防有人不能在浏览器窗口中播放这些视频。
创建图片介绍(图片模块)
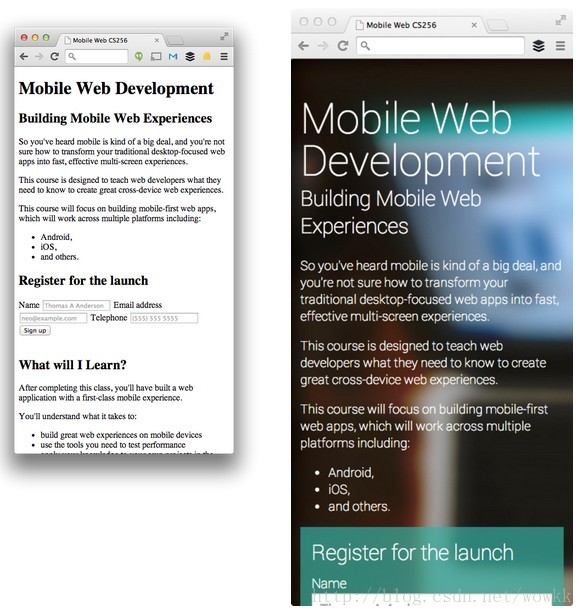
这些图片通过设置100%的宽度,可以在窄屏视图中表现良好,但如果屏幕太宽了就会变得模糊。后面我们会通过响应式管理读取不同尺寸的图片。指导老师
移动行业领先者

添加列表数据(理由模块)
我为什么要担心移动设备的反应?
它们太普及了!
数据来自 StatsCounter
国家 桌面分享 平板分享 手机分享 印度 32% 1% 67% 大不列颠 69% 13% 18% 美国 69% 9% 22% 中国 86% 4% 10%
添加脚部信息
大多网站需要一个脚部footer来显示诸如条款、条件、免责声明等不是作为页面主要元素的内容。总结


CS256: Mobile Web development - structure
移动页面开发
开发移动页面的经验
你已经听说过移动端适应是个大问题,而且你也不知道怎样将传统的桌面网站转换成为一个快速的、有效的多屏幕适应的Web App
做这个教程就是用来教Web开发者关于如何积累这些技术和经验的。
这个教程会首先注重“移动优先”的Web App,要保证先在以下设备中正常表现:
-
Android,
-
iOS,
-
and others.
我可以学到什么?
完成课程之后,你可以开发一个高水平的Web App
你可以学到以下几点
-
开发一个完美的能在移动设备流量的网站
-
使用各种工具去测试这个网站的表现
-
将这种技术应用到你未来的项目
指导老师
移动行业领先者



我为什么要担心移动设备的反应?
它们太普及了!
数据来自
StatsCounter
国家
桌面分享
平板分享
手机分享
印度
32%
1%
67%
大不列颠
69%
13%
18%
美国
69%
9%
22%
中国
86%
4%
10%
谷歌Web中文开发手册:2创建内容和结构,搜素材,soscw.com
谷歌Web中文开发手册:2创建内容和结构
标签:前端代码质量 web开发 移动优先 谷歌web开发手册
原文地址:http://blog.csdn.net/wowkk/article/details/25899947