利用kendo ui window创建自己的promise window
2020-12-13 05:42
阅读:249
YPE html>
标签:promise window kendo ui 关闭之后回传值至打开窗
新建一个appdialog.js文件,代码如下
var contexts = {};
var dialogCount = 0;
var app = {
getDialog: function (obj) {
if (obj) {
return obj.__dialog__;
}
return undefined;
},
close: function (obj) {
var theDialog = this.getDialog(obj);
if (theDialog) {
var rest = Array.prototype.slice.call(arguments, 1);
theDialog.close.apply(theDialog, rest);
}
},
initOption: function (obj) {
var kendowindOption = {
actions: ["Pin", "Refresh", "Maximize", "Minimize", "Close"],
draggable: true,
pinned: true,
height: "450px",
modal: true,
resizable: true,
title: "新增",
width: "700px"
};
if (obj) {
if (obj.actions) {
kendowindOption.actions = obj.actions;
}
if (obj.height) {
kendowindOption.height = obj.height;
}
if (obj.width) {
kendowindOption.width = obj.width;
}
if (obj.title) {
kendowindOption.title = obj.title;
}
}
return kendowindOption;
},
showDialog: function (obj) {
var dialogid = "dialog" + dialogCount;
var dialogFilter = "#" + dialogid;
if ($(dialogFilter) == undefined || $(dialogFilter).length === 0)
$("body").append('');
var instance = $(dialogFilter).data("kendoWindow");
if (instance == undefined) {
var kendowindOption = this.initOption(obj);
$(dialogFilter).kendoWindow(kendowindOption);
}
var dfd = $.Deferred();
instance = $(dialogFilter).data("kendoWindow");
instance.__dialog__ = {
close: function () {
dialogCount = dialogCount - 1;
delete instance.__dialog__;
instance.close();
$(dialogFilter).remove();
var args = arguments;
if (args.length === 0) {
dfd.resolve();
} else if (args.length === 1) {
dfd.resolve(args[0]);
} else {
dfd.resolve.apply(dfd, args);
}
}
};
dialogCount = dialogCount + 1;
instance.center();
var url = obj.url;
instance.refresh({
url: url
});
instance.open();
return dfd.promise();
}
};
新建一个index.html 页面
新建page2.html 页面
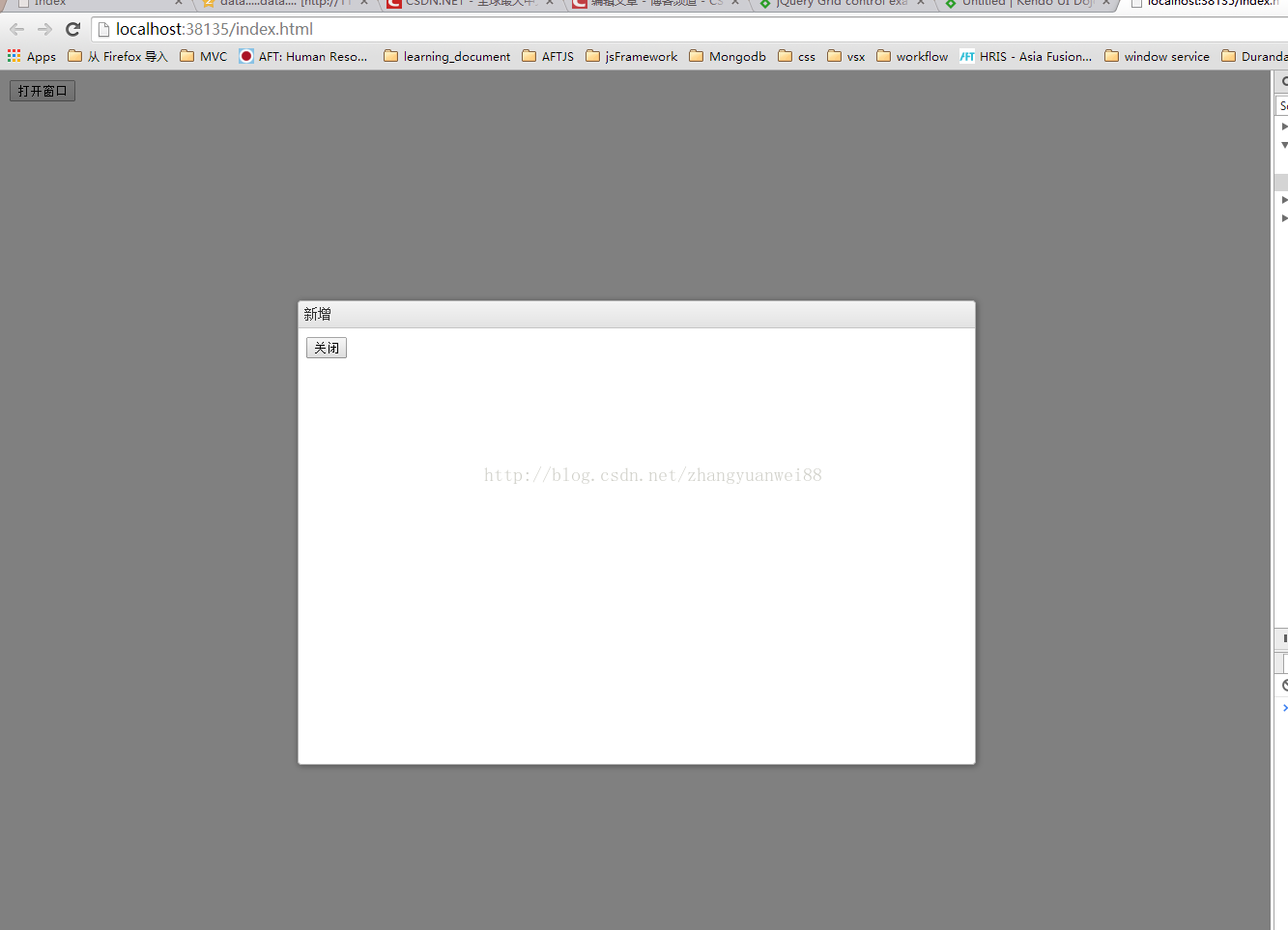
点击打开按钮效果如下:

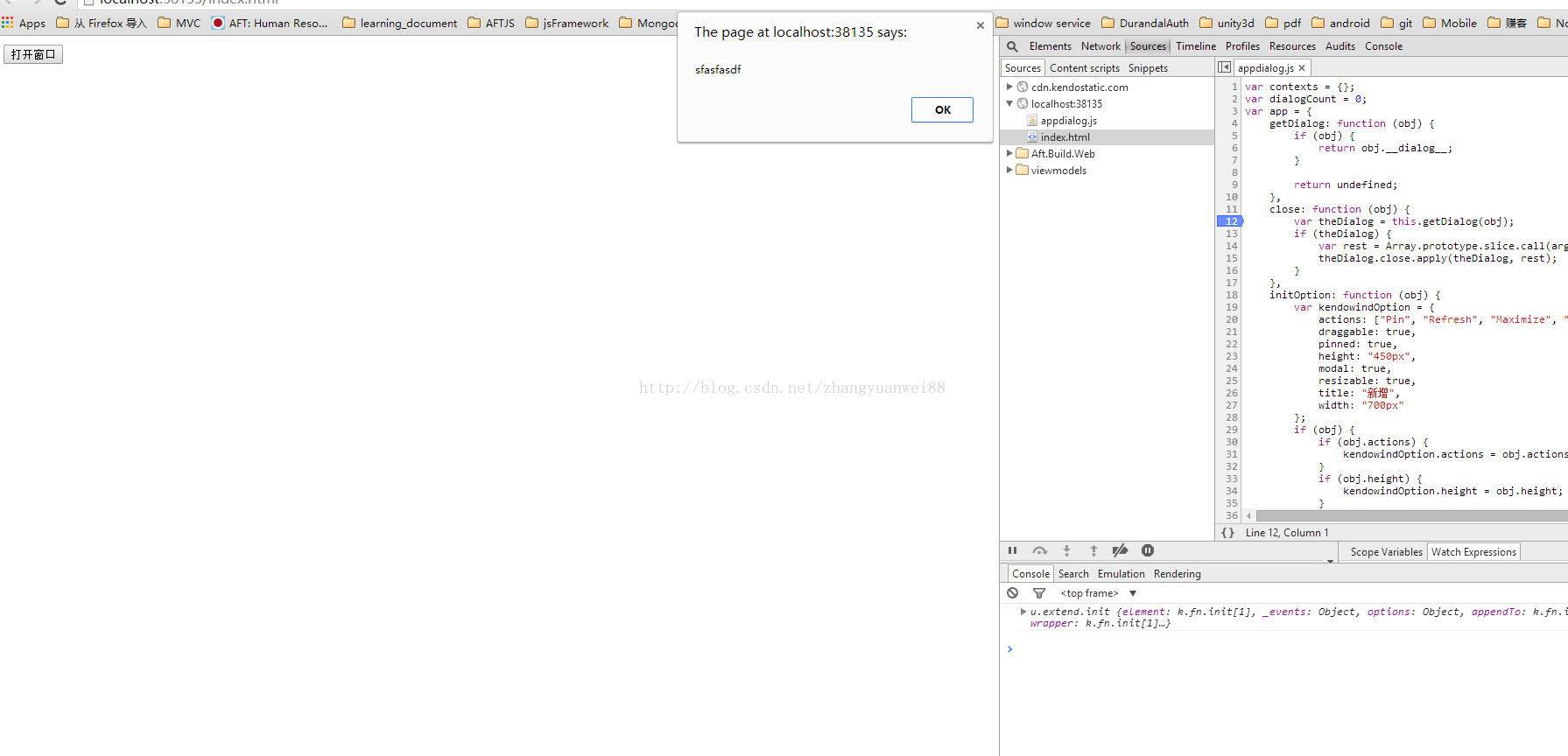
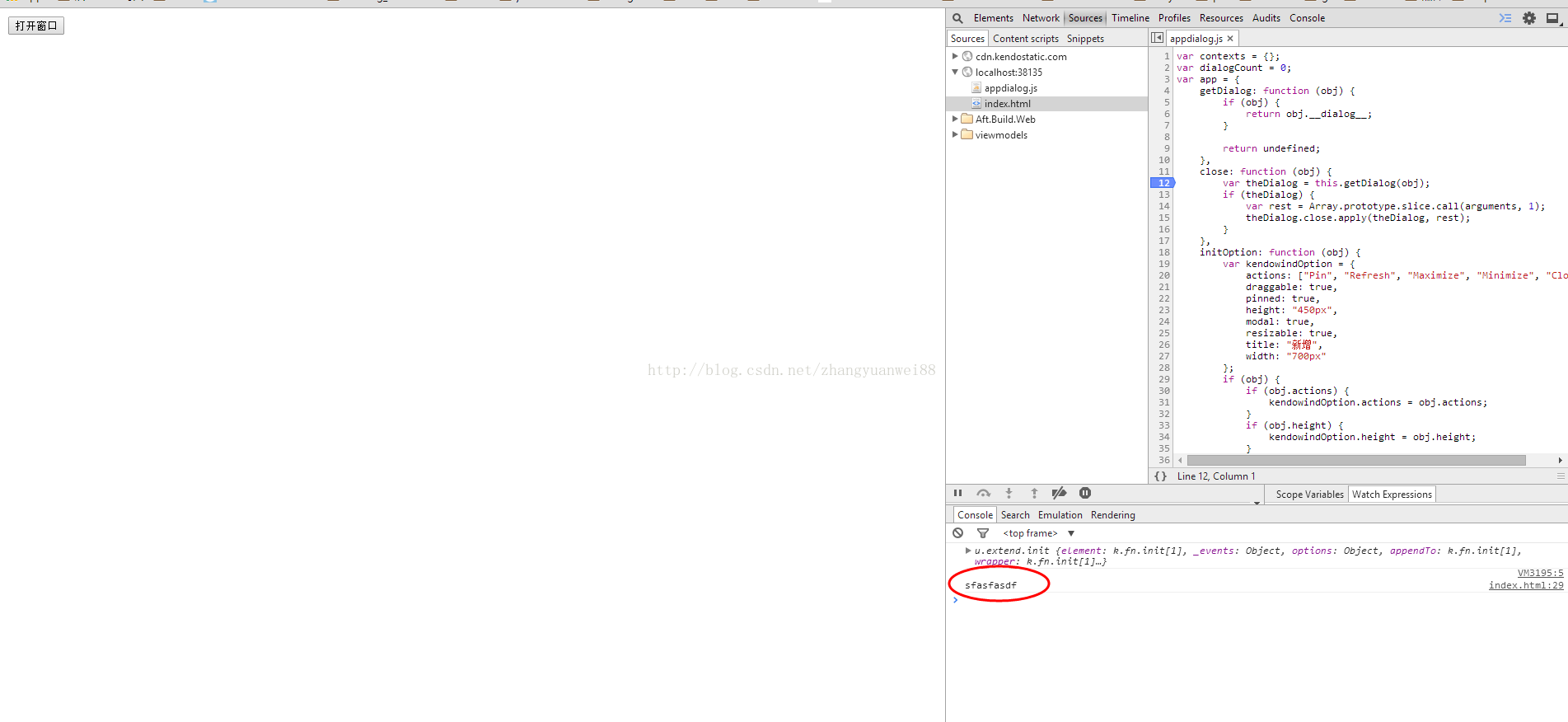
点击关闭按钮


这个功能只是做了大概的,需要继续完善。kendo ui 中promise操作没有设计好。感觉用起来不是很爽
利用kendo ui window创建自己的promise window,搜素材,soscw.com
利用kendo ui window创建自己的promise window
标签:promise window kendo ui 关闭之后回传值至打开窗
原文地址:http://blog.csdn.net/zhangyuanwei88/article/details/38312171
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:利用kendo ui window创建自己的promise window
文章链接:http://soscw.com/essay/31614.html
文章标题:利用kendo ui window创建自己的promise window
文章链接:http://soscw.com/essay/31614.html
评论
亲,登录后才可以留言!