用.net改写的uploadify多文件上传控件
2020-12-13 05:42
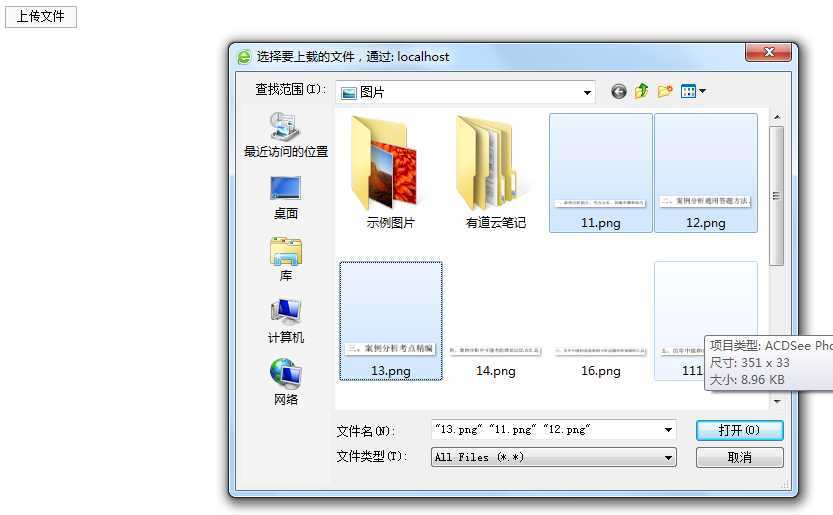
标签:style blog class c code java 有图真相: ASP.NET代码: C#代码: 需要完整源码,请联系邮箱:wag.wag@163.com 用.net改写的uploadify多文件上传控件,搜素材,soscw.com 用.net改写的uploadify多文件上传控件 标签:style blog class c code java 原文地址:http://www.cnblogs.com/wroad/p/3738147.html

@ Page Language="C#" AutoEventWireup="true" CodeBehind="UploadV2.aspx.cs" Inherits="TestUpload.UploadV2" %>
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
html xmlns="http://www.w3.org/1999/xhtml">
head runat="server">
title>title>
link href="Scripts/uploadify-3.2.1/uploadify.css" rel="stylesheet" type="text/css" />
script src="Scripts/jquery/jquery-1.8.1.min.js" type="text/javascript">script>
script src="Scripts/uploadify-3.2.1/jquery.uploadify.min.js" type="text/javascript">script>
script type="text/javascript">
$(function () {
$(‘#file_upload‘).uploadify({
‘buttonText‘: ‘上传文件‘,
‘width‘: 70,
‘height‘: 20,
‘swf‘: ‘Scripts/uploadify-3.2.1/uploadify.swf‘,
‘uploader‘: ‘uploadhandler.ashx‘,
‘onUploadSuccess‘ : function(file, data, response) {
alert(data);
},
‘onUploadComplete‘: function (file) {
alert(‘The file ‘ + file.name + ‘ finished processing.‘);
}
});
});
script>
head>
body>
form id="form1" runat="server">
div>
asp:FileUpload ID="file_upload" runat="server" />
div>
form>
body>
html>


1 using System;
2 using System.Collections.Generic;
3 using System.Linq;
4 using System.Web;
5
6 namespace TestUpload
7 {
8 ///
