Windows phone 8 学习笔记(1) 触控输入(转)
2020-12-13 05:50
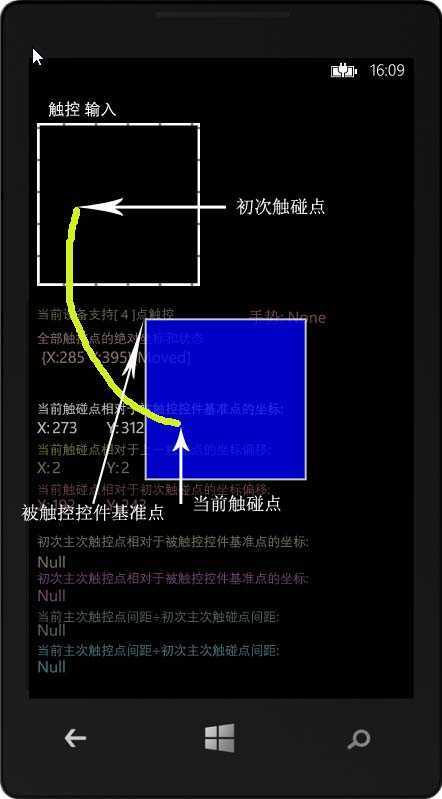
标签:style blog http color os strong io 数据 Windows phone 8 的应用 与一般的Pc应用在输入方式上最大的不同就是:Windows phone 8主要依靠触控操作。因此在输入方式上引入一套全新的触控操作方式,我们需要重新定义相关的事件和方法。触控覆盖了Windows phone 8绝大部分用户的输入,如何处理输入呢,微软从SL和XNA两个方面提供了多种选择,并支持多点触控,下面我们看看具体的实现方式。 1)操作事件 2)读取手势 在各个事件中,我们可以获取不同的坐标偏移位置信息以及缩放大小信息,这样我们可以通过编程方便的控制,由于API提供的各类偏移缩放名称太多,为了方便理解,首先,我们通过图解说明相关的名称概念。见下图,我们实现了一个应用,功能是把一个矩形控件通过触碰操作从虚线所示位置平移到另一位置,黄色轨迹代表拖动的路线: 然后我们看看三个事件,各个事件中分别可以获取一些什么信息,首先,我们要定义一个矩形,然后定义他的CompositeTransform位置缩放转换。另外我们要定义一个颜色刷,当触控操作开始时改变矩形的颜色,结束时恢复颜色。我们需要一些准备信息,然后我们需要在构造方法中初始化作用于矩形的三个触控事件。新建工程,添加如下代码: [XAML] [C#] 在XNA中,我们可以通过TouchPanel获取基本手势信息,手势必须被启用才能够识别。因此我们要在构造函数中定义要启用的手势。
[C#] 这个时候,我们可以在触控结束时,判断当前触控的手势类型,另外,在触控进行的过程中,我们可以实时获取当前每个触控点的相关状态信息,我们还可以通过TouchPanel识别当前设备对触控的支持性。
[C#] [C#] 最后,我啰嗦一下,有些朋友没有WP8手机,但是这里却要用到多点触控,可是WP8模拟器却不支持,怎么办呢,本人首先想到寻找一个虚拟鼠标的软件,但是发现很难实现,其实WIN8模拟器支持多点触控,我们可以在WIN8模拟器中打开WP8模拟器,这样就可以利用WIN8模拟器的多点触控功能了. Windows phone 8 学习笔记(1) 触控输入(转),搜素材,soscw.com Windows phone 8 学习笔记(1) 触控输入(转) 标签:style blog http color os strong io 数据 原文地址:http://www.cnblogs.com/jx270/p/3886400.html一、触控输入的处理方式
Silverlight
用于触控操作是一个过程性的,因此通过三个事件ManipulationStarted、ManipulationDelta、ManipulationCompleted来控制触控的整个过程。他们分别为:
ManipulationStarted: 分别标识了触控开始时发生
ManipulationDelta: 触控过程中位置变更时发生
ManipulationCompleted: 触控结束时发生 XNA
手势是将触控输入数据解释为一组常用动作(如点按、轻拂和捏合)的高级方式。XNA中为我们封装了一些常用的基本手势操作,下表描述了 Windows Phone 中的一些常用笔势。
点按 手指触摸屏幕,然后释放。
连按 手指点按屏幕两次,然后松开。
长按 手指触摸屏幕,并保持短暂停留。
拖动 手指触摸屏幕,并向任何方向移动。
轻拂 手指在屏幕上滑动,且不停止即抬起。
捏合 两个手指在屏幕上点按,并移动。 二、熟悉操作事件

public partial class MainPage : PhoneApplicationPage
{
private CompositeTransform compositeTransform = new CompositeTransform();
private Brush startBgColor;
private Brush bgColor = new SolidColorBrush(Colors.Orange);
//触碰初始被触碰控件本身平移量
double startX;
double startY;
//初次触碰点相对于被拖动控件基准点的坐标
double firstTranslateX;
double firstTranslateY;
public MainPage()
{
InitializeComponent();
rectangle.RenderTransform = compositeTransform;
//触控开始时发生
rectangle.ManipulationStarted += new EventHandler
1) ManipulationStarted
[C#] void Rectangle_ManipulationStarted(object sender, ManipulationStartedEventArgs e)
{
startBgColor = rectangle.Fill;
(e.ManipulationContainer as Rectangle).Fill = bgColor;
//这两个值效果一样,都是指被触控控件本身
//(e.OriginalSource as Rectangle).Fill = endBgColor;
//触碰初始被触碰控件本身平移量
startX = compositeTransform.TranslateX;
startY = compositeTransform.TranslateY;
//初次触碰点相对于被拖动控件基准点的坐标
firstTranslateX = e.ManipulationOrigin.X;
firstTranslateY = e.ManipulationOrigin.Y;
}
2) ManipulationDelta
[C#] void Rectangle_ManipulationDelta(object sender, ManipulationDeltaEventArgs e)
{
//当前触碰点相对于被触控控件基准点的坐标
ox.Text = ConvertString(e.ManipulationOrigin.X);
oy.Text = ConvertString(e.ManipulationOrigin.Y);
//当前触碰点相对于上一触碰点的坐标偏移
dx.Text = ConvertString(e.DeltaManipulation.Translation.X);
dy.Text = ConvertString(e.DeltaManipulation.Translation.Y);
//当前触碰点相对于初次触碰点的坐标偏移
tx.Text = ConvertString(e.CumulativeManipulation.Translation.X);
ty.Text = ConvertString(e.CumulativeManipulation.Translation.Y);
//控件跟随移动
//compositeTransform.TranslateX += e.DeltaManipulation.Translation.X;
//compositeTransform.TranslateY += e.DeltaManipulation.Translation.Y;
//实时精准定位移动,不考虑连贯性
compositeTransform.TranslateX += e.DeltaManipulation.Translation.X + e.ManipulationOrigin.X - firstTranslateX;
compositeTransform.TranslateY += e.DeltaManipulation.Translation.Y + e.ManipulationOrigin.Y - firstTranslateY;
//相对于上次的缩放量
//if (e.DeltaManipulation.Scale.X > 0 && e.DeltaManipulation.Scale.Y > 0)
//{
// compositeTransform.ScaleX *= e.DeltaManipulation.Scale.X;
// compositeTransform.ScaleY *= e.DeltaManipulation.Scale.Y;
//}
if (e.PinchManipulation != null)
{
//初次主次触控点相对于被触控控件基准点的坐标
pa.Text = ConvertString(e.PinchManipulation.Original.PrimaryContact)
+ " " + ConvertString(e.PinchManipulation.Original.SecondaryContact)
+ " " + ConvertString(e.PinchManipulation.Original.Center);
//当前主次触控点相对于被触控控件基准点的坐标
pb.Text = ConvertString(e.PinchManipulation.Current.PrimaryContact)
+ " " + ConvertString(e.PinchManipulation.Current.SecondaryContact)
+ " " + ConvertString(e.PinchManipulation.Current.Center);
//当前主次触控点间距÷初次主次触碰点间距
pc.Text = ConvertString(e.PinchManipulation.CumulativeScale);
//当前主次触控点间距÷上一主次触碰点间距
pd.Text = ConvertString(e.PinchManipulation.DeltaScale);
}
}
3) ManipulationCompleted
[C#] void Rectangle_ManipulationCompleted(object sender, ManipulationCompletedEventArgs e)
{
rectangle.Fill = startBgColor;
}
三、通过TouchPanel获取基本的手势以及其他信息
public MainPage()
{
InitializeComponent();
rectangle.RenderTransform = compositeTransform;
//设置可识别的手势,必须设置才能被启用
TouchPanel.EnabledGestures = GestureType.Hold | GestureType.Tap | GestureType.DoubleTap | GestureType.Flick | GestureType.Pinch;
}
protected override void OnNavigatedTo(NavigationEventArgs e)
{
//获取设备对触控的支持性
var a = TouchPanel.GetCapabilities();
//当前设备是否支持触控
if (a.IsConnected)
{
//当前设备支持几个触控点
CapabilitiesText.Text = "当前设备支持[ "+a.MaximumTouchCount+" ]点触控";
}
base.OnNavigatedTo(e);
}
void Rectangle_ManipulationDelta(object sender, ManipulationDeltaEventArgs e)
{
//全部触控点的绝对坐标和状态
TouchCollection touchCollection = TouchPanel.GetState();
string stateString = string.Empty;
foreach (var item in touchCollection)
{
stateString += " " + item.Position.ToString() + "[" + item.State.ToString() + "]";
}
TouchCollectionText.Text = stateString;
}
void Rectangle_ManipulationCompleted(object sender, ManipulationCompletedEventArgs e)
{
rectangle.Fill = startBgColor;
//当手势可用时执行
while (TouchPanel.IsGestureAvailable)
{
GestureSample gesture = TouchPanel.ReadGesture();
//获取当前的识别的手势类型
p.Text = gesture.GestureType.ToString();
}
}
四、完整编码
[XAML]using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Navigation;
using Microsoft.Phone.Controls;
using Microsoft.Phone.Shell;
using PhoneApp1.Resources;
using System.Windows.Media;
using System.Windows.Input;
using System.Windows.Shapes;
using Microsoft.Xna.Framework.Input.Touch;
namespace PhoneApp1
{
public partial class MainPage : PhoneApplicationPage
{
private CompositeTransform compositeTransform = new CompositeTransform();
private Brush startBgColor;
private Brush bgColor = new SolidColorBrush(Colors.Orange);
//触碰初始被触碰控件本身平移量
double startX;
double startY;
//初次触碰点相对于被拖动控件基准点的坐标
double firstTranslateX;
double firstTranslateY;
public MainPage()
{
InitializeComponent();
rectangle.RenderTransform = compositeTransform;
//设置可识别的手势,必须设置才能被启用
TouchPanel.EnabledGestures = GestureType.Hold | GestureType.Tap | GestureType.DoubleTap | GestureType.Flick | GestureType.Pinch;
//触控开始时发生
rectangle.ManipulationStarted += new EventHandler
关于WP8模拟器多点触控
上一篇:多线程七 AQS
文章标题:Windows phone 8 学习笔记(1) 触控输入(转)
文章链接:http://soscw.com/essay/31839.html