Unity中嵌入网页插件Embedded Browser2.1.0
2020-12-13 05:57
YPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
标签:abs getc 跨行 -o this define checkbox vector callback
背景
最近刚换了工作,新公司不是做手游的,一开始有点抵触,总觉得不是做游戏自己就是跨行了,认为自己不对口,但是慢慢发现在这可以学的东西面很广,所以感觉又到了打怪升级的时候了,老子就在这进阶了。
一进公司他们使用H5开发,做一款地形信息系统的软件,基于Unity开发,但是所有页面都是Js写的,所以我第一件事要做的是实现Unity嵌入网页,并实现交互。
在这里,领导说之前做过类似的即用的Embedded Browser2.1.0这个插件,让我研究下做个简单Demo。
实现方案
使用插件Embedded Browser2.1.0实现unity与网页交互
具体步骤
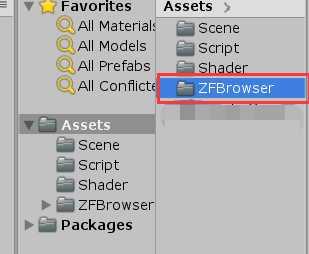
1.Unity中导入插件

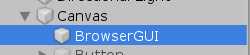
2.新建Canvas,在Canvas下创建一GameObject,平铺在Canvas上

3.将网页映射到GameObject上
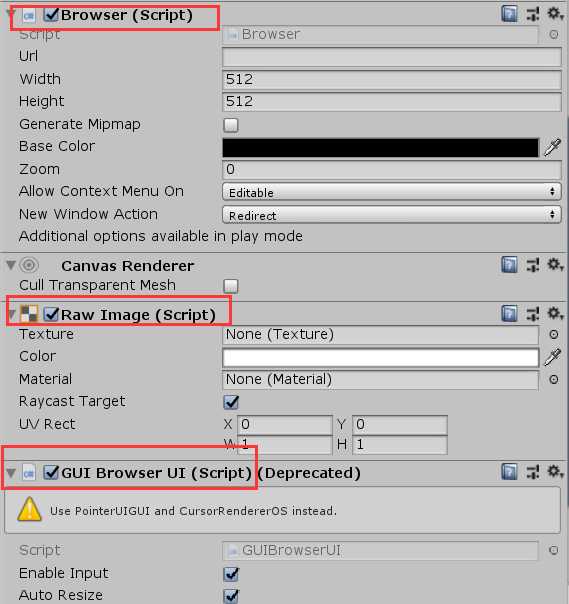
这一步需要给创建的BrowserGUI挂载插件脚本
首先是Brower脚本,此脚本是设置嵌入网页的URL以及一些幕布大小等参数,在这里说下,有两种嵌入方式
,1.可以直接嵌入浏览器网页2.可以将html文件放入工程中,加载嵌入,这种方式相对快一些。
再一个就是挂载GUI Brower UI脚本,这脚本是构建UI的一个作用,请求的网页会显示出来是因为这个脚本,并且会自动添加上Raw Image组件

Unity通过插件与网页的交互
1.Unity接收网页操作做出响应
C#监听代码:

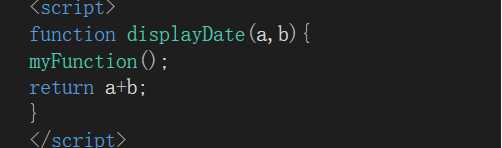
js代码:

Tips:Unity接收网页推送事件RegisterFunction(“MethodName”,CallBack);
即:网页进行一系列操作,unity中监听到并响应执行事件
2.Unity做出相应操作通知网页并更新网页显示
案例:此为unity方5秒倒计时,每轮计时结束时间重置,目标数+=3;通知网页端并显示的Demo
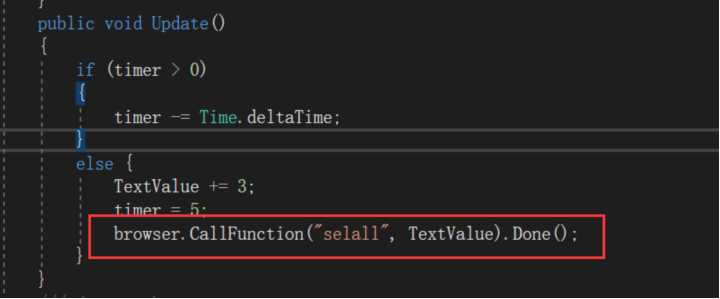
c# 代码:

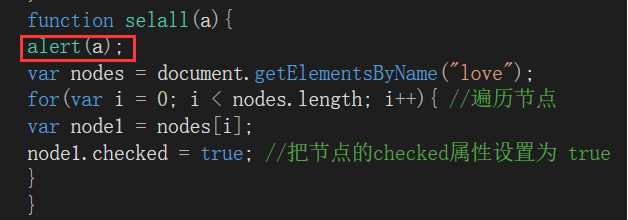
Js代码:

Tips:网页监听Unity操作:browser.CallFunction("MethodName",params).Down();
即:unity进行一系列操作,unity通知网页自身变化并调用网页更新函数
完整代码
场景1:网页点击按钮,Unity接收参数:
c#:
1 using System.Collections; 2 using System.Collections.Generic; 3 using UnityEngine; 4 using UnityEngine.UI; 5 using ZenFulcrum.EmbeddedBrowser; 6 using UnityEngine.SceneManagement; 7 ///8 /// Unity使用插件控制脚本 9 /// 10 public class DemoTexMgr : MonoBehaviour 11 { 12 /// 13 /// 插件组件 14 /// 15 Browser browser; 16 /// 17 /// 监听H5操作作出响应物体 18 /// 19 public Transform targetScle; 20 21 /// 22 /// 嵌入网页地址 23 /// 24 string URL = "file:///C:/Users/lenovo/Desktop/工作/自测需要/测试Js脚本/TextTool.html"; 25 /// 26 /// 目标位置(显示同步到H5) 27 /// 28 private Vector3 targetPos; 29 public Vector3 TargetPos { get; set; } 30 31 32 private void Awake() 33 { 34 //获取插件Browser组件(Unity方使用插件基础一步) 35 browser = transform.Find("BrowserGUI").GetComponent (); 36 } 37 void Start() 38 { 39 InitData(); 40 } 41 public void Update() 42 { 43 44 } 45 /// 46 /// 初始化函数(初始化嵌入页面) 47 /// 48 public void InitData() 49 { 50 //设置嵌入页面网址 51 browser.Url = URL; 52 //插件前往函数 53 browser.GoForward(); 54 //browser.gameObject.GetComponent ().raycastTarget = false; 55 56 //改变背景深度(透明度) 57 browser.gameObject.GetComponent().color = new Color(browser.gameObject.GetComponent ().color.r, browser.gameObject.GetComponent ().color.b, browser.gameObject.GetComponent ().color.g, 20); 58 59 //插件中监听函数,监听H5操作(点击缩小按钮,Unity做出缩小响应) 60 browser.RegisterFunction("displayDate", (JSONNode jk) => 61 { 62 Debug.Log("yuanjun Unity Get H5 参数" + jk[0].AsJSON + " 参数 " + jk[1].AsJSON + " " + jk[0].Value); 63 targetScle.transform.localScale = new Vector3(0.8f, 0.8f, 0.8f); 64 }); 65 browser.RegisterFunction("GetUniMethodty", (JSONNode jk) => 66 { 67 targetScle.transform.localScale = new Vector3(float.Parse(jk[0].AsJSON), 0.8f, 0.8f); 68 Debug.Log("yuanjun Unity Get H5 GetUniMethodty 参数1" + jk[0].AsJSON); 69 }); 70 71 } 96 //退出按钮 97 public void OnClickQuitBtn() 98 { 99 Application.Quit(); 100 } 101 public void ChangeBtn() 102 { 103 SceneManager.LoadScene(1); 104 } 105 }
js脚本:
1 2 3 4 5类似于Jquery的JS下拉菜单 6 18 19 2021 5556 97 98 99 105 106 112 113 114 119 120 121
场景2:Unity中Cube移动位置,网页上位置信息更新
c#:
1 using System.Collections; 2 using System.Collections.Generic; 3 using UnityEngine; 4 using UnityEngine.UI; 5 using ZenFulcrum.EmbeddedBrowser; 6 using UnityEngine.SceneManagement; 7 public class DemoTesxMgrOne : MonoBehaviour 8 { 9 ///10 /// 插件组件 11 /// 12 Browser browser; 13 /// 14 /// 监听H5操作作出响应物体 15 /// 16 public Transform targetScle; 17 18 /// 19 /// 嵌入网页地址 20 /// 21 string URL = "file:///C:/Users/lenovo/Desktop/工作/自测需要/测试Js脚本/demo.html"; 22 /// 23 /// 目标位置(显示同步到H5) 24 /// 25 public delegate void del(Vector3 v); 26 public del _del; 27 public Vector3 oldv; 28 private Vector3 targetPos; 29 public Vector3 TargetPos { 30 get { 31 return targetPos; 32 } 33 set 34 { 35 targetPos = value; 36 if (oldv!=targetPos) 37 { 38 _del(targetPos); 39 oldv=targetPos; 40 } 41 } } 42 43 public int TextValue = 0; 44 public float timer = 5; 45 46 private void Awake() 47 { 48 //获取插件Browser组件(Unity方使用插件基础一步) 49 browser = transform.Find("BrowserGUI").GetComponent (); 50 _del += calH5; 51 // oldv = targetScle.transform.localPosition; 52 } 53 void Start() 54 { 55 InitData(); 56 } 57 public void Update() 58 { 59 TargetPos = targetScle.transform.localPosition; 60 //if (timer > 0) 61 //{ 62 // timer -= Time.deltaTime; 63 //} 64 //else 65 //{ 66 // TextValue += 3; 67 // timer = 5; 68 // browser.CallFunction("selall", TextValue).Done(); 69 //} 70 71 } 72 public void calH5(Vector3 v) 73 { 74 browser.CallFunction("selall", v.ToString()).Done(); 75 } 76 /// 77 /// 初始化函数(初始化嵌入页面) 78 /// 79 public void InitData() 80 { 81 //设置嵌入页面网址 82 browser.Url = URL; 83 //插件前往函数 84 browser.GoForward(); 85 //browser.gameObject.GetComponent ().raycastTarget = false; 86 87 //改变背景深度(透明度) 88 browser.gameObject.GetComponent().color = new Color(browser.gameObject.GetComponent ().color.r, browser.gameObject.GetComponent ().color.b, browser.gameObject.GetComponent ().color.g, 20); 89 90 //插件中监听函数,监听H5操作(点击缩小按钮,Unity做出缩小响应) 91 //browser.RegisterFunction("displayDate", (JSONNode jk) => 92 //{ 93 // Debug.Log("yuanjun Unity Get H5 参数" + jk[0].AsJSON + " 参数 " + jk[1].AsJSON + " " + jk[0].Value); 94 // targetScle.transform.localScale = new Vector3(0.8f, 0.8f, 0.8f); 95 //}); 96 //browser.RegisterFunction("GetUniMethodty", (JSONNode jk) => 97 //{ 98 // targetScle.transform.localScale = new Vector3(float.Parse(jk[0].AsJSON), 0.8f, 0.8f); 99 // Debug.Log("yuanjun Unity Get H5 GetUniMethodty 参数1" + jk[0].AsJSON); 100 //}); 101 102 } 103 104 //unity调试 105 public void OnClickJsData() 106 {//调用页面中任何可用的js(自上而下) 107 // browser.EvalJS("displayDate(7,5)").Then(Result => 108 // { Debug.Log(Result.Value); } 109 //).Done(); 110 // //查询页面中的数据,可以查看返回值(测试多返回值时好像只返回最后一个值) 111 //browser.CallFunction("displayDate", 1, 2).Then(Result => 112 //{ 113 // Debug.Log(" displayDate " + Result.Value); 114 //}); 115 116 // browser.CallFunction("selall", 100).Done(); 117 118 } 119 120 //退出按钮 121 public void OnClickQuitBtn() 122 { 123 Application.Quit(); 124 } 125 public void ChangeBtn() 126 { 127 SceneManager.LoadScene(0); 128 } 129 }
js:
1 2 3 全选/全不选 4 5 篮球
6 足球
7 排球
8 冰球
9 10 11 12 13 39
Tips:注意以上有不少冗余代码,为什么用两个场景两个网页测试,归根结底是因为我不懂Js,我想要的事件一个无法满足还不会扩展,所以,重点看方法不看代码。
我也只是跑通了,里面还有很多方法函数,我这里只是先实现了互通,理解可能不准确或者不对,热烈欢迎指出并交流。
Unity中嵌入网页插件Embedded Browser2.1.0
标签:abs getc 跨行 -o this define checkbox vector callback
原文地址:https://www.cnblogs.com/answer-yj/p/11158092.html
下一篇:JXL 的API
文章标题:Unity中嵌入网页插件Embedded Browser2.1.0
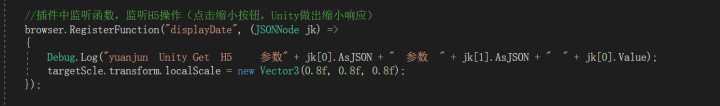
文章链接:http://soscw.com/essay/32091.html