Css3 文字阴影和盒子阴影
2020-12-13 06:06
标签:style blog class c code java 文字阴影text-shadow的使用方法 text-shadow: length
length length color; 前三个length分别表示
阴影离开文字的横方向距离(也就是X轴方向),阴影离开文字纵方向的距离 (即Y轴方向),阴影的模糊半径,color是指阴影的颜色 专注前端 专注前端 多个阴影
专注前端 box-shadow: length
length length color; 前三个length分别表示
阴影离开文字的横方向距离(也就是X轴方向),阴影离开文字纵方向的距离 (即Y轴方向),阴影的模糊半径,color是指阴影的颜色 和文字阴影一样 Css3 文字阴影和盒子阴影,搜素材,soscw.com Css3 文字阴影和盒子阴影 标签:style blog class c code java 原文地址:http://www.cnblogs.com/zongbojue/p/3740398.html



div{ font-size: 40px; text-shadow: 5px 5px 0 grey;}



span{ font-size: 40px; text-shadow: -15px -15px 0 grey; border: 1px solid #ffaa00; box-shadow: 5px 5px 2px #CCCCCC;}


div{ font-size: 40px;
text-shadow: 35px 25px 2px grey,
55px 35px 2px grey,
75px 45px 0px grey; }


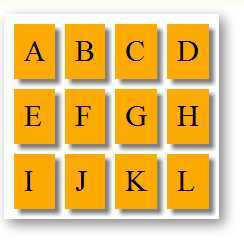
table{ font-size: 30px;
border-spacing: 10px;
-webkit-box-shadow: 5px 5px 20px gray;
-moz-box-shadow: 5px 5px 20px gray;}
td{
background: #ffaa00;
-webkit-box-shadow: 5px 5px 5px gray;
-moz-box-shadow: 5px 5px 5px gray;
padding: 10px;}


A
B
C
D
E
F
G
H
I
J
K
L

A
B
C
D
E
F
G
H
I
J
K
L