springboot+thymeleaf 实现图片文件上传及回显
2020-12-13 06:11
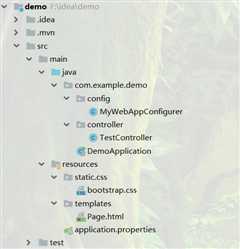
标签:mamicode form mil tor frame images Servle 使用 registry 注: 笔者使用的springboot版本为 2.1.6 springboot+thymeleaf 实现图片文件上传及回显 标签:mamicode form mil tor frame images Servle 使用 registry 原文地址:https://www.cnblogs.com/zhainan-blog/p/11169163.html1. 创建一个springboot工程, 在此就不多说了(目录结构).

2. 写一个HTML页面
DOCTYPE html>
html lang="en" xmlns:th="http://www.w3.org/1999/xhtml">
head>
meta charset="UTF-8">
link rel="stylesheet" href="../css/bootstrap.css">
title>Titletitle>
head>
body>
form action="../upload" method="post" enctype="multipart/form-data">
input type="file" name="file" accept="image/*">
br>
input type="submit" value="上传" class="btn btn-success">
form>
[[${filename}]]
br>
img th:src="@{${filename}}" alt="图片">
body>
html>
3. 配置application.properties文件, 在配置文件中声明图片的绝对路径及相对路径
server.port=8899
file.upload.path=F://images/
file.upload.path.relative=/images/**
4. 创建一个MyWebAppConfigurer java文件实现WebMvcConfigurer接口, 配置资源映射路径
import org.springframework.beans.factory.annotation.Value;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
/**
* 资源映射路径
*/
@Configuration
public class MyWebAppConfigurer implements WebMvcConfigurer {
/**上传地址*/
@Value("${file.upload.path}")
private String filePath;
/**显示相对地址*/
@Value("${file.upload.path.relative}")
private String fileRelativePath;
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler(fileRelativePath).
addResourceLocations("file:/" + filePath);
}
}
5. 编写Controller层
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.multipart.MultipartFile;
import java.io.File;
import java.io.IOException;
@Controller
public class TestController {
/**上传地址*/
@Value("${file.upload.path}")
private String filePath;
// 跳转上传页面
@RequestMapping("test")
public String test() {
return "Page";
}
// 执行上传
@RequestMapping("upload")
public String upload(@RequestParam("file") MultipartFile file, Model model) {
// 获取上传文件名
String filename = file.getOriginalFilename();
// 定义上传文件保存路径
String path = filePath+"rotPhoto/";
// 新建文件
File filepath = new File(path, filename);
// 判断路径是否存在,如果不存在就创建一个
if (!filepath.getParentFile().exists()) {
filepath.getParentFile().mkdirs();
}
try {
// 写入文件
file.transferTo(new File(path + File.separator + filename));
} catch (IOException e) {
e.printStackTrace();
}
// 将src路径发送至html页面
model.addAttribute("filename", "/images/rotPhoto/"+filename);
return "Page";
}
}
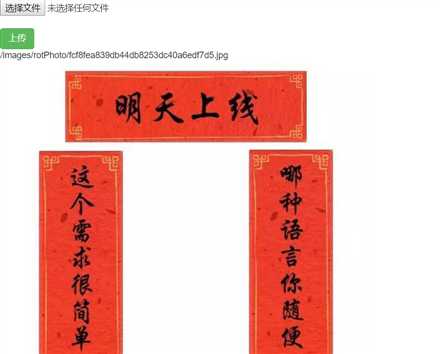
6. 完成

文章标题:springboot+thymeleaf 实现图片文件上传及回显
文章链接:http://soscw.com/essay/32649.html