网页布局实例————win7自带计算器
2020-12-13 06:27
YPE html PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" "http://www.w3.org/TR/REC-html40/loose.dtd">
标签:css html 布局 div
晚上7点左右开始进行布局,9点半正好搞定。发现自己专注的时候效率真的挺高的哈。在进行计算器布局之前,做过两个简单的网页布局练练手,今晚整体感觉还好,难度不大。但是在两个浏览器之间调试有点蛋疼,真心不想搭理IE。
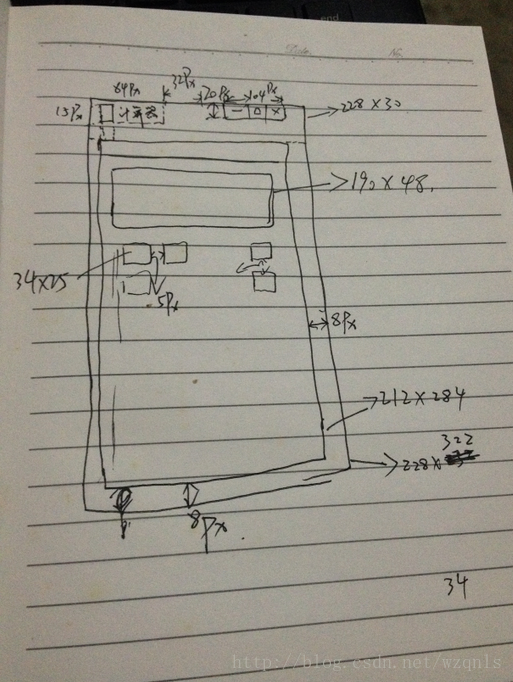
在进行布局之前,我先把win7自带的计算器整体进行裁剪测量了一下,然后了解到大致的尺寸,然后画了张草图(如下),真是丑的不忍心看,我自己都觉得不像我的风格,实在是太丑了。这样子,对于全局的把握起到了一个很好的作用,最起码心里有数应该怎么怎么搞了。

先定义好盒子,把整体框架弄出来,然后在一个一个搞定。
由于FF和IE的兼容性不同,所以有些地方需要调试。在这个实例中,就是计算器那三个字的位置需要调一下,用到了方法就是很常见的!important,大家一看就明白了。
还有一个问题是,在布局键盘的时候,具体有很多中方法可以进行布局,但是为了提高代码的复用性,定义一个类选择器。用一个盒子套住所有键盘,注意键盘之间的空隙。
还有两个大的按键,要做适当的调整。
最后要注意的也就是脱离文本流的时候,也要注意边距。那个FF的firebug真的是个非常好的调试工具,用它来查找问题再好不过了。听有的朋友说,区块向右浮动的时候IE会出bug,我前几次也遇到过,但这次基本没有问题。
不多说了,把代码直接放上来了。也当个纪念好了,供新手来作为一个参考吧,也只能是参考,因为别人做的时候不能保证所有像素都一样。
html代码:
计算器 计算器
css代码:
#container{
position:absolute;
top:50%;
left:50%;
margin: -161px -114px;
width:228px;
height:322px;
border:1px black solid;
background:#e6e6fa;
}
#title{
width:100%;
height:30px;
background:#e6e6fa;
}
#image{
float:left;
width:14px;
height:17px;
margin-top:6px;
margin-left:10px;
background:url(image/image.png);
}
#word{
margin-top:-8px !important; /*先后顺序不要搞错了*/
margin-top:7px; /*所在位置调试*/
margin-left:-4px;
float:left;
width:60px;
height:20px;
}
#word p{
font-size:14px;
text-align:center;
}
#select{
float:right;
width:107px;
height:20px;
margin-right:8px;
}
#min{
float:left;
width:30px;
height:20px;
background:url(image/min.png);
}
#max{
float:left;
width:30px;
height:20px;
background:url(image/max.png);
}
#off{
float:right;
width:47px;
height:20px;
background:url(image/off.png);
}
#main{
width:212px;
height:284px;
margin-left:8px;
overflow:hidden;
}
#menu{
float:left;
width:212px;
height:20px;
background:#dcdcdc;
border:1px solid #dcdcdf;
}
#menu p{
float:left;
font-size:15px;
margin-top:1px;
margin-left:5px;
}
.block{
float:left;
width:15px;
height:20px;
}
#frame{
float:left;
width:190px;
height:48px;
margin-top:10px;
margin-left:11px;
background:url(image/frame.jpg);
}
#button{
float:left;
width:190px;
height:180px;
margin-left:11px;
}
.smallbutton{
float:left;
width:34px;
height:25px;
margin-top:5px;
background:#dcdcdc;
}
.bigbuttonY{
float:right;
width:34px;
height:55px;
background:#dcdcdc;
margin-top:5px;
}
.bigbuttonX{
float:left;
width:73px;
height:25px;
background:#dcdcdc;
margin-top:5px;
}
.buttonblock{
float:left;
width:5px;
height:25px;
}
#button p{
text-align:center;
margin-top:3px;
}
英文水平实在有限,定义样式的时候单词想到那个就用那个了,英语还需努力哈。
最后放两张FF和IE的运行图,基本一样吧,虽然也不好看,但也不算太丑,主要是那个颜色真不知道怎么调到和win7自带计算器一模一样。
FF:

IE:

网页布局实例————win7自带计算器,搜素材,soscw.com
网页布局实例————win7自带计算器
标签:css html 布局 div
原文地址:http://blog.csdn.net/wzqnls/article/details/38499495