JavaScript 正则表达式Ⅲ
2020-12-13 13:55
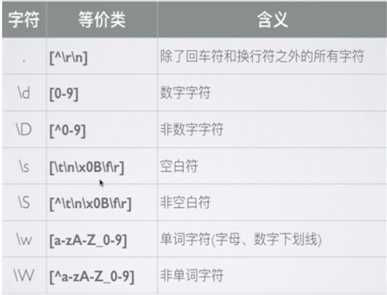
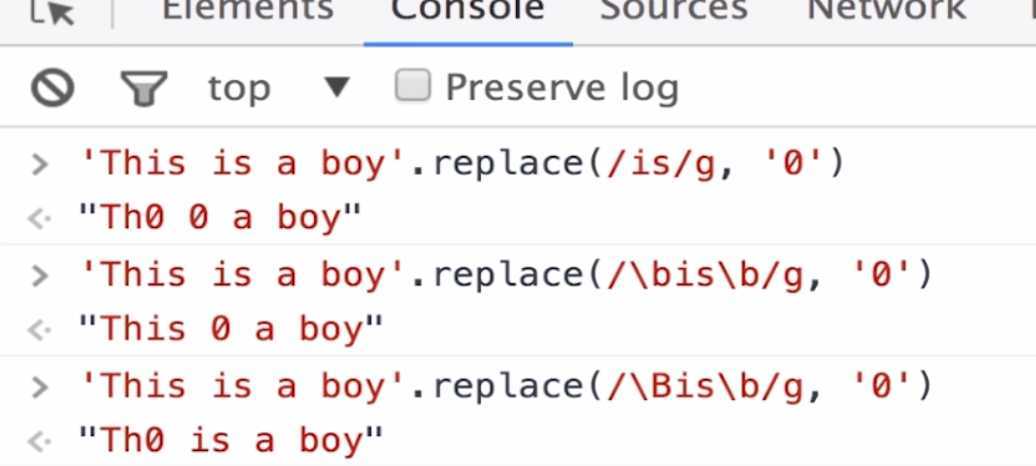
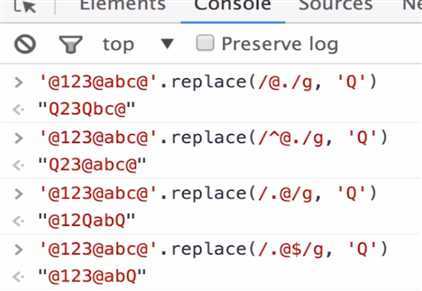
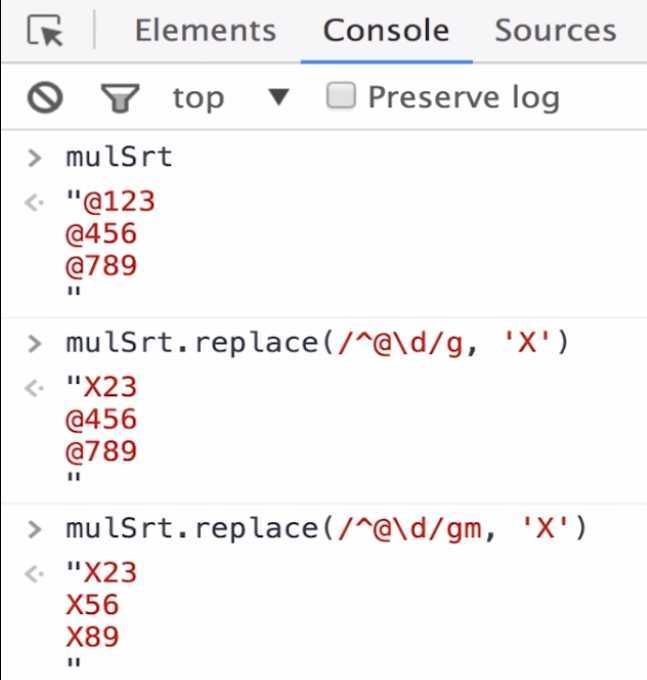
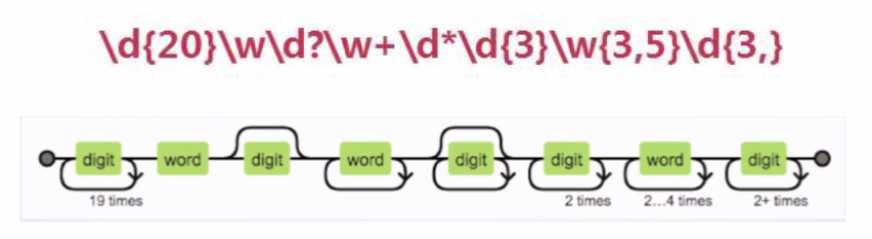
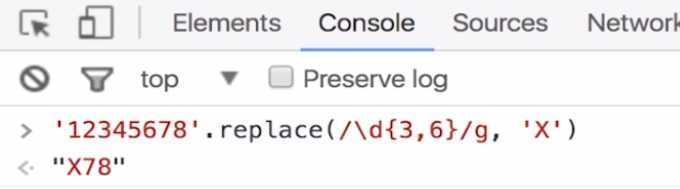
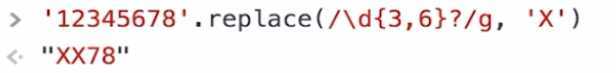
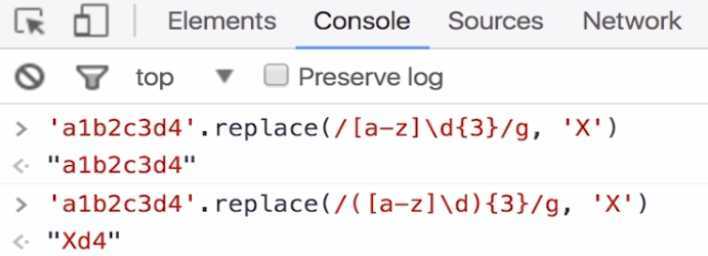
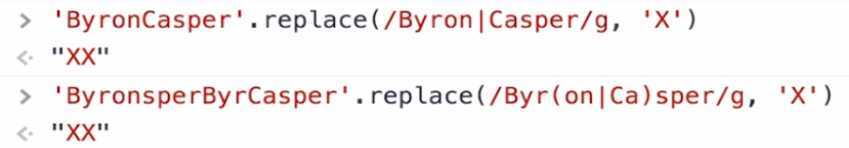
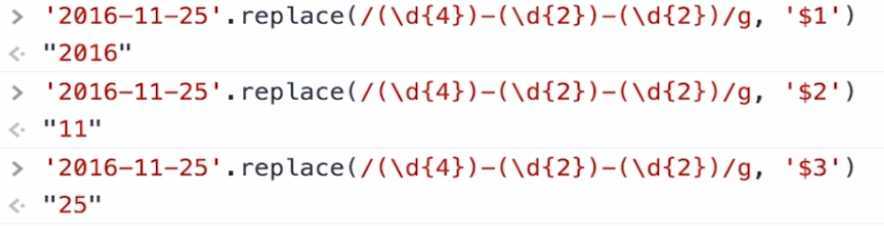
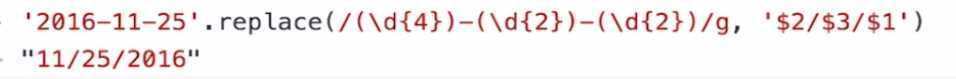
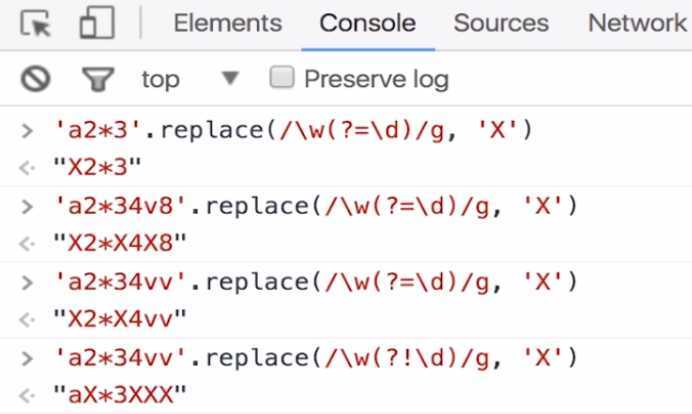
标签:back font 替换 引用 script image 正则表达式 贪婪 位置 ㈠预定义类 示例:匹配一个ab+数字+任意字符的字符串:ab\d. ㈡边界 正则表达式常用的边界匹配字符 ⑴示例1:第一个是没写单词边界 第二个是加上字符边界的效果 第三个是为this的is替换成0,前面没有单词边界,后面有边界的示例。 ⑵示例2:常用边界字符“^”与“$”基本含义的举例 注意观察两者的书写位置。 ⑶示例3:边界字符“^”与“$”和修饰符“m”的示例 ㈢量词 示例: ㈣js正则贪婪模式 ⑴贪婪模式:让正则表达式尽可能多的匹配,直到匹配失败 ⑵示例: ㈤js正则非贪婪模式 ⑴非贪婪模式:让正则表达式尽可能少的匹配,也就是说一旦成功匹配不再继续尝试 ⑵如何让正则表达式使用非贪婪模式而不是默认的贪婪模式? 做法很简单,在量词后加上“?”即可。 ⑶示例: ㈥分组 ⑴使用()可以达到分组的功能,使量词作用于分组。 如: (Byron){3} 示例:这是两个比较的例子,第二个使用了分组 ⑵或 使用“|”可以达到或的效果 示例: ⑶反向引用 示例1: 示例2:分组捕获月日年的综合示例 ⑷ 忽略分组 不希望捕获某些分组,只需要在分组内加上“?:”即可 示例:(?:Byron).(ok) ㈦前瞻 ⑴正则表达式从文本头部向尾部开始解析,文本尾部方向,称为“前”。 ⑵前瞻就是在正则表达式匹配到规则的时候,向前检查是否符合判断,后顾/后瞻方向相反。 ⑶JavaScript不支持后顾。 ⑷符合和不符合特定断言称为肯定/正向匹配和否定/负向匹配。 ⑸前瞻语法: ⑹示例: JavaScript 正则表达式Ⅲ 标签:back font 替换 引用 script image 正则表达式 贪婪 位置 原文地址:https://www.cnblogs.com/shihaiying/p/11546129.html